Giáo án và PPT Khoa học máy tính 12 cánh diều bài 3: Thực hành định dạng văn bản và tạo siêu liên kết
Đồng bộ giáo án word và powerpoint (ppt) bài 3: Thực hành định dạng văn bản và tạo siêu liên kết. Thuộc chương trình Tin học 12 Khoa học máy tính Cánh diều. Giáo án được biên soạn chỉnh chu, hấp dẫn. Nhằm tạo sự lôi cuốn và hứng thú học tập cho học sinh.
Click vào ảnh dưới đây để xem giáo án WORD rõ nét












Giáo án ppt đồng bộ với word












Còn nữa....
Các tài liệu bổ trợ khác
Xem toàn bộ: Trọn bộ giáo án và PPT Khoa học máy tính 12 cánh diều
BÀI 3: THỰC HÀNH ĐỊNH DẠNG VĂN BẢN VÀ TẠO SIÊU LIÊN KẾT
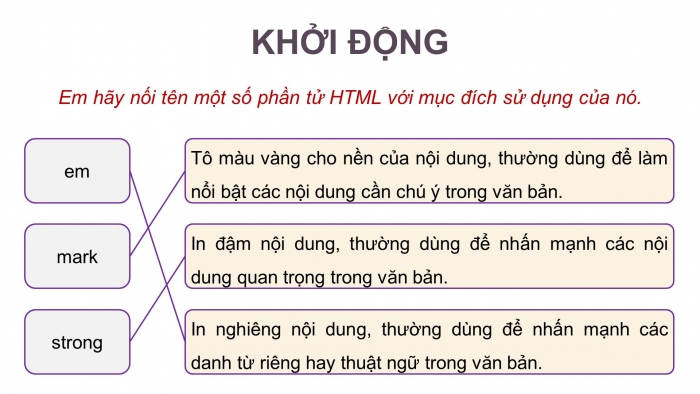
A. KHỞI ĐỘNG
HS ôn tập lại một số phần tử HTML dùng để làm nổi bật nội dung văn bản.
B. HOẠT ĐỘNG HÌNH THÀNH KIẾN THỨC
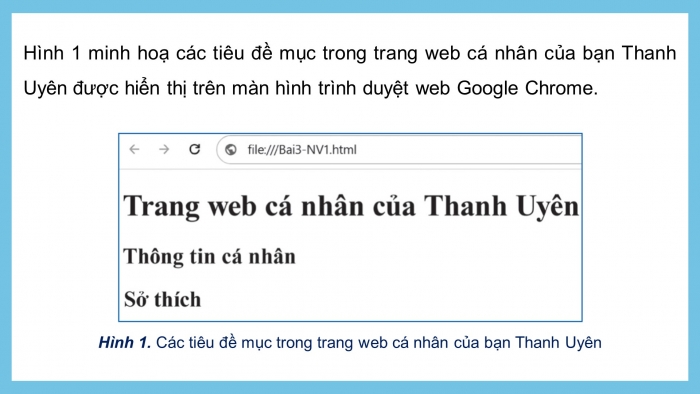
Hoạt động 1: Tạo tiêu đề mục cho trang web giới thiệu về bản thân
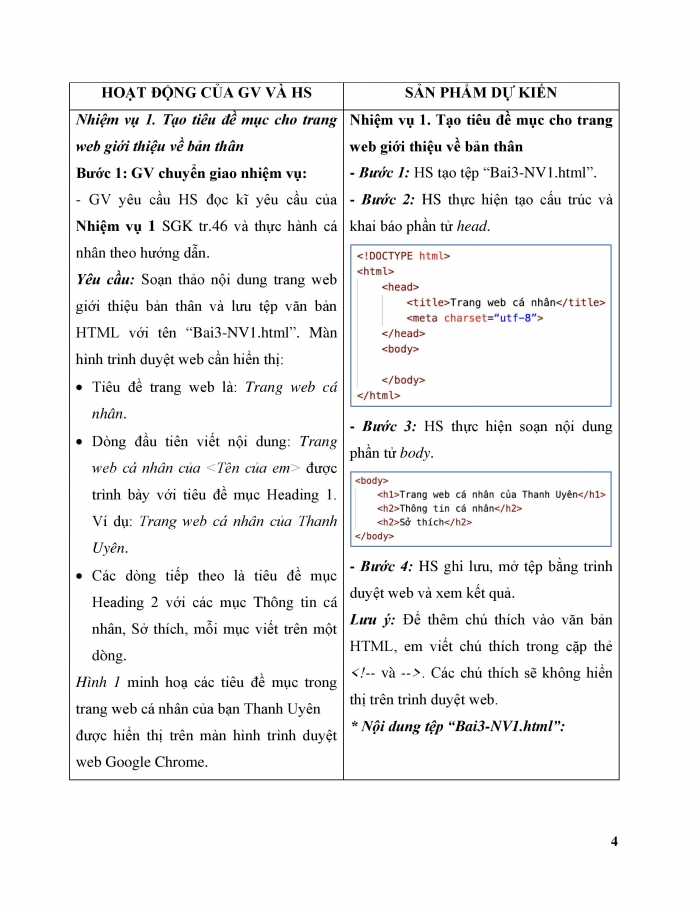
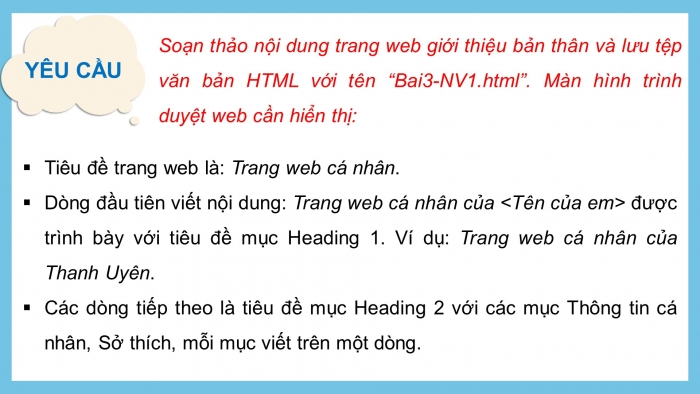
Nhiệm vụ 1. Tạo tiêu đề mục cho trang web giới thiệu về bản thân
GV yêu cầu HS đọc kĩ yêu cầu của Nhiệm vụ 1 SGK tr.46 và thực hành cá nhân theo hướng dẫn.
Dự kiến sản phẩm:
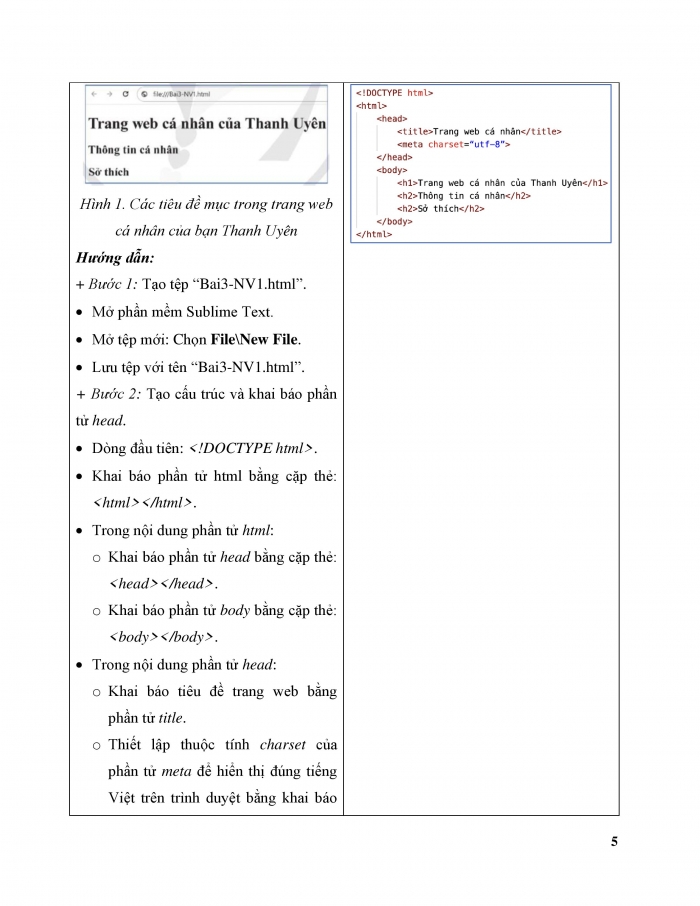
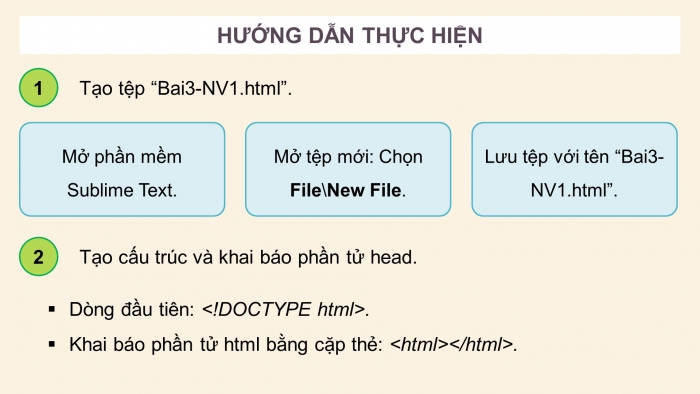
- Bước 1: HS tạo tệp “Bai3-NV1.html”.
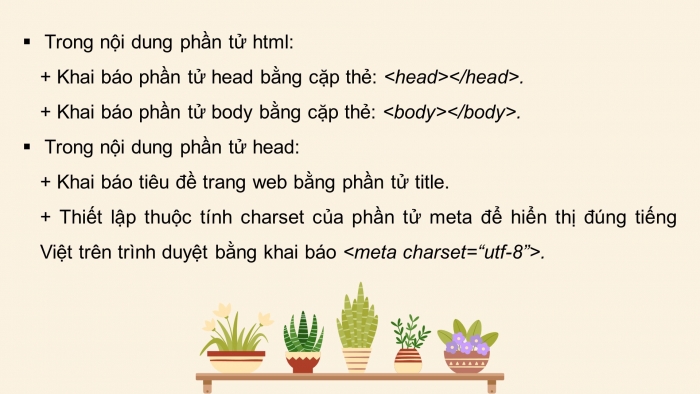
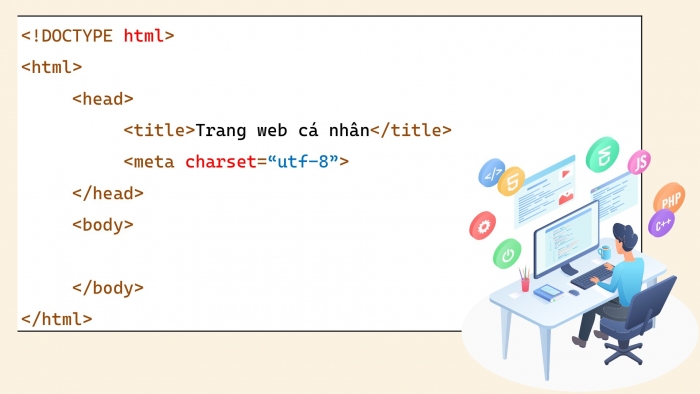
- Bước 2: HS thực hiện tạo cấu trúc và khai báo phần tử head.

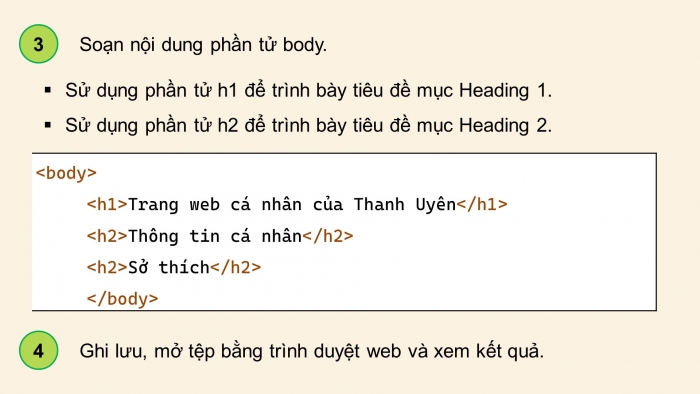
- Bước 3: HS thực hiện soạn nội dung phần tử body.

- Bước 4: HS ghi lưu, mở tệp bằng trình duyệt web và xem kết quả…
Hoạt động 2: Làm nổi bật nội dung cho trang web giới thiệu về bản thân
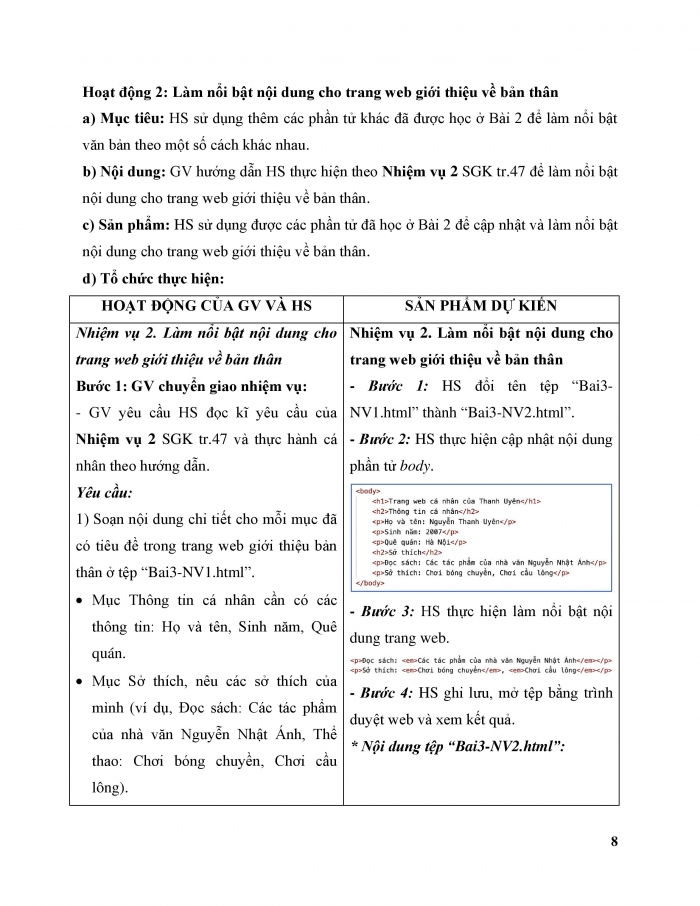
GV hướng dẫn HS thực hiện theo Nhiệm vụ 2 SGK tr.47 để làm nổi bật nội dung cho trang web giới thiệu về bản thân.
Dự kiến sản phẩm:
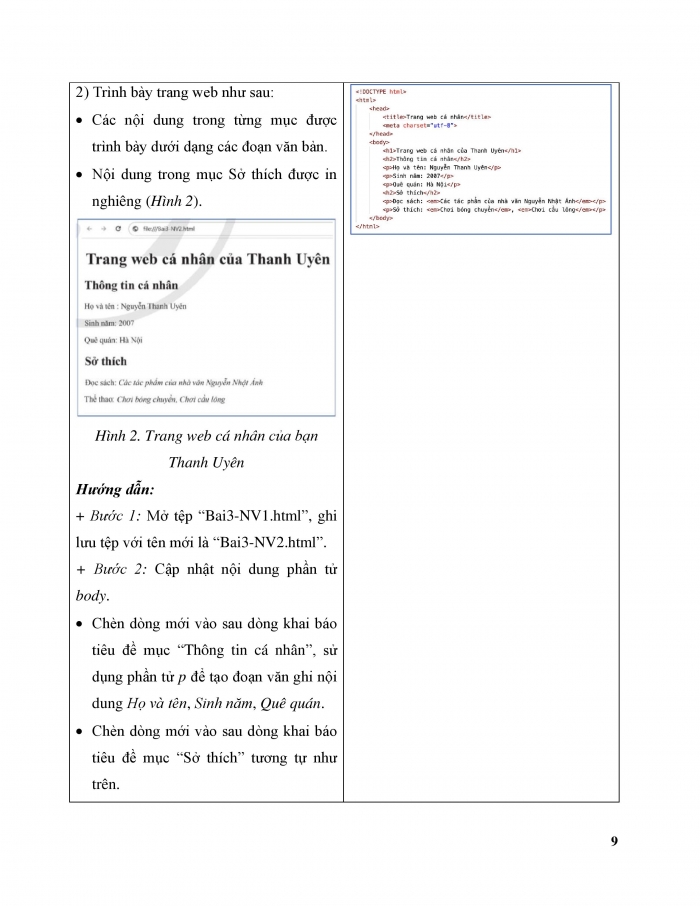
- Bước 1: HS đổi tên tệp “Bai3-NV1.html” thành “Bai3-NV2.html”.
- Bước 2: HS thực hiện cập nhật nội dung phần tử body.

- Bước 3: HS thực hiện làm nổi bật nội dung trang web.
![]()
- Bước 4: HS ghi lưu, mở tệp bằng trình duyệt web và xem kết quả.
Hoạt động 3: Tạo siêu liên kết
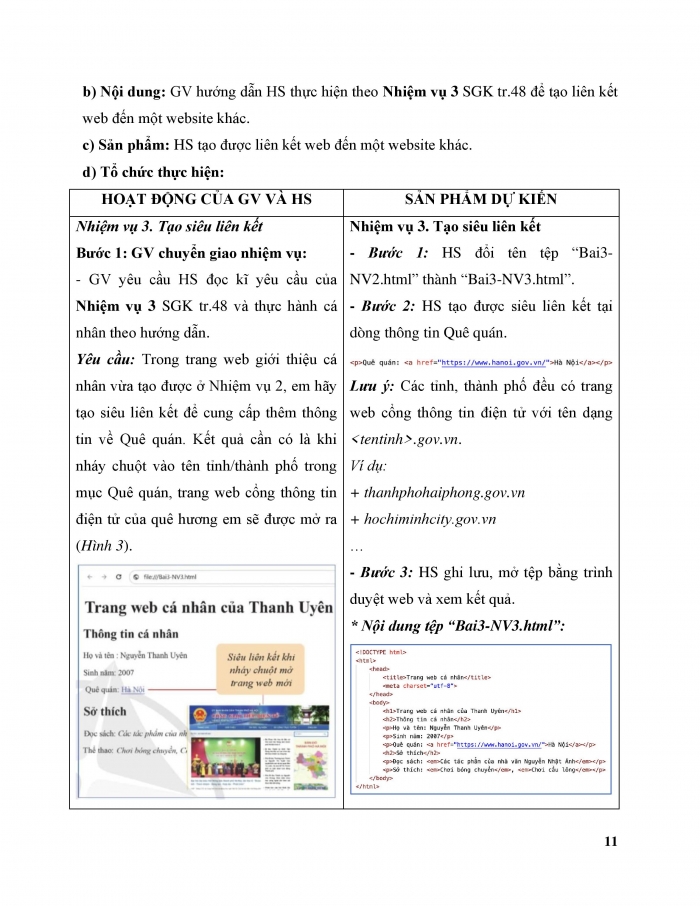
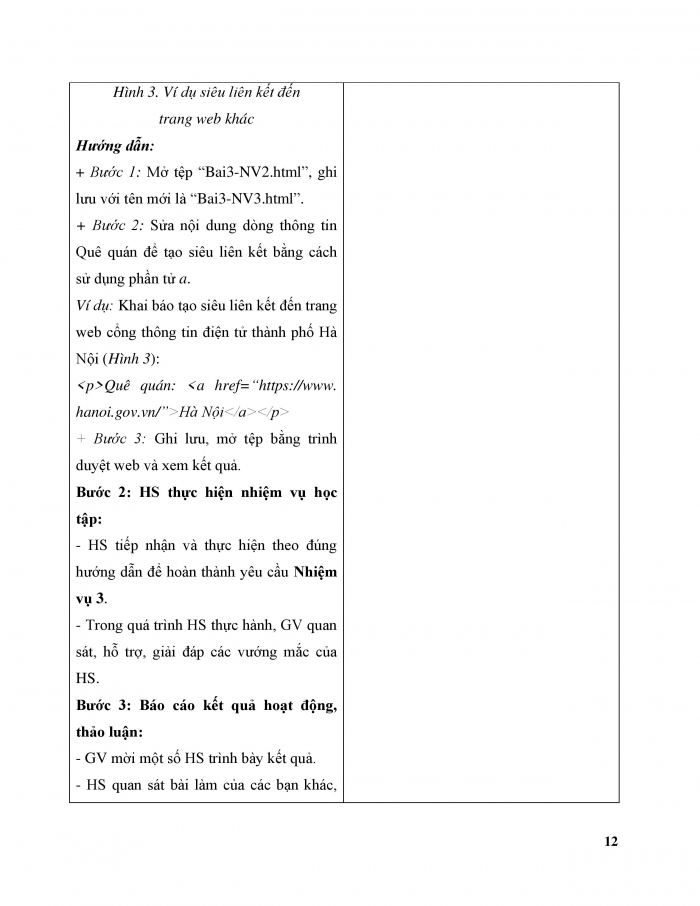
GV hướng dẫn HS thực hiện theo Nhiệm vụ 3 SGK tr.48 để tạo liên kết web đến một website khác.
Dự kiến sản phẩm:
- Bước 1: HS đổi tên tệp “Bai3-NV2.html” thành “Bai3-NV3.html”.
- Bước 2: HS tạo được siêu liên kết tại dòng thông tin Quê quán.
![]()
Lưu ý: Các tỉnh, thành phố đều có trang web cổng thông tin điện tử với tên dạng <tentinh>.gov.vn.
Ví dụ:
+ thanhphohaiphong.gov.vn
+ hochiminhcity.gov.νn
…
- Bước 3: HS ghi lưu, mở tệp bằng trình duyệt web và xem kết quả.
C. HOẠT ĐỘNG LUYỆN TẬP
Câu 1. Phần nội dung được hiển thị trong thanh tiêu đề của cửa sổ trình duyệt web được đặt trong cặp thẻ HTML nào?
A. <head></head>.
B. <html></html>.
C. <title></title>.
D. <body></body>.
Câu 2. Phần tử HTML nào sau đây không sử dụng thẻ đóng để kết thúc khai báo?
A. <input>.
B. <h1>.
C. <a>.
D. <image>.
Câu 3. Phần tử HTML nào sau đây được dùng để tô màu vàng cho nền của nội dung?
A. bgcolor.
B. strong.
C. em.
D. mark.
Câu 4. Thẻ HTML nào sau đây được dùng để định dạng in nghiêng cho văn bản?
A. <b>.
B. <i>.
C. <p>.
D. <a>.
Câu 5. Phát biểu nào sau đây đúng?
A. HTML5 hỗ trợ thẻ <font> để định dạng phông chữ.
B. HTML hỗ trợ khai báo sáu tiêu đề mục được phân cấp theo cỡ chữ, trong đó phần tử h1 có cỡ chữ nhỏ nhất và cỡ chữ sẽ tăng dần theo các cấp từ h2 đến h6.
C. Nội dung đặt trong cặp thẻ <!-- --> là phần chú thích và sẽ được hiển thị trên trình duyệt web.
D. HTML định nghĩa phần tử a để tạo các siêu liên kết.
Dự kiến sản phẩm:
Câu hỏi | 1 | 2 | 3 | 4 | 5 |
Đáp án | C | A | D | B | D |
D. HOẠT ĐỘNG VẬN DỤNG
HS hoàn thành hoạt động Vận dụng SGK tr.48.
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Trọn bộ giáo án và PPT Khoa học máy tính 12 cánh diều
TÀI LIỆU ÔN THI TỐT NGHIỆP TRUNG HỌC PHỔ THÔNG QUỐC GIA
Bộ đề luyện thi tốt nghiệp THPTQG môn Tin học
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 KẾT NỐI TRI THỨC
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử khoa học máy tính 12 kết nối tri thức
Giáo án chuyên đề Khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 kết nối tri thức
Trò chơi khởi động Tin học 12 Khoa học máy tính Kết nối tri thức
Câu hỏi và bài tập trắc nghiệm khoa học máy tính 12 kết nối tri thức
Đề thi Khoa học máy tính 12 Kết nối tri thức
File word đáp án Khoa học máy tính 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Khoa học máy tính Kết nối tri thức
Kiến thức trọng tâm Khoa học máy tính 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử tin học ứng dụng 12 kết nối tri thức
Giáo án chuyên đề Tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 kết nối tri thức
Trò chơi khởi động Tin học 12 TH ứng dụng Kết nối tri thức
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 kết nối tri thức
Đề thi Tin học ứng dụng 12 Kết nối tri thức
File word đáp án Tin học ứng dụng 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Kết nối tri thức
Kiến thức trọng tâm Tin học ứng dụng 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CHÂN TRỜI SÁNG TẠO
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử khoa học máy tính 12 chân trời sáng tạo
Giáo án chuyên đề Khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 Khoa học máy tính Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 chân trời sáng tạo
Đề thi Khoa học máy tính 12 Chân trời sáng tạo
File word đáp án Khoa học máy tính 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Khoa học máy tính Chân trời sáng tạo
Kiến thức trọng tâm Khoa học máy tính 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
Giáo án chuyên đề Tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 TH ứng dụng Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 chân trời sáng tạo
Đề thi Tin học ứng dụng 12 Chân trời sáng tạo
File word đáp án Tin học ứng dụng 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Chân trời sáng tạo
Kiến thức trọng tâm Tin học ứng dụng 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CÁNH DIỀU
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử khoa học máy tính 12 cánh diều
Giáo án chuyên đề Khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 cánh diều
Trò chơi khởi động Tin học 12 Khoa học máy tính Cánh diều
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 cánh diều
Đề thi Khoa học máy tính 12 Cánh diều
File word đáp án Khoa học máy tính 12 cánh diều
Câu hỏi tự luận Tin học 12 Khoa học máy tính Cánh diều
Kiến thức trọng tâm Khoa học máy tính 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Cánh diều cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử tin học ứng dụng 12 cánh diều
Giáo án chuyên đề Tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 cánh diều
Trò chơi khởi động Tin học 12 TH ứng dụng Cánh diều
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 cánh diều
Đề thi Tin học ứng dụng 12 Cánh diều
File word đáp án Tin học ứng dụng 12 cánh diều
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Cánh diều
Kiến thức trọng tâm Tin học ứng dụng 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Cánh diều cả năm
