Giáo án và PPT Khoa học máy tính 12 cánh diều bài 8: Làm quen với CSS
Đồng bộ giáo án word và powerpoint (ppt) bài 8: Làm quen với CSS. Thuộc chương trình Tin học 12 Khoa học máy tính Cánh diều. Giáo án được biên soạn chỉnh chu, hấp dẫn. Nhằm tạo sự lôi cuốn và hứng thú học tập cho học sinh.
Click vào ảnh dưới đây để xem giáo án WORD rõ nét












Giáo án ppt đồng bộ với word












Còn nữa....
Các tài liệu bổ trợ khác
Xem toàn bộ: Trọn bộ giáo án và PPT Khoa học máy tính 12 cánh diều
BÀI 8: LÀM QUEN VỚI CSS
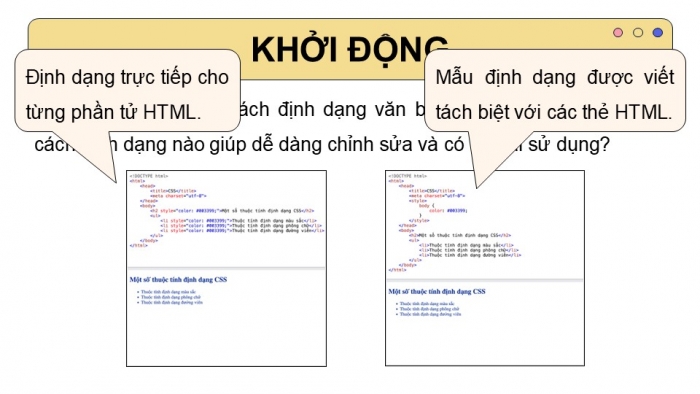
A. KHỞI ĐỘNG
HS dựa vào hiểu biết để trả lời các câu hỏi.
B. HOẠT ĐỘNG HÌNH THÀNH KIẾN THỨC
Hoạt động 1: Bảng định dạng CSS
+ Bảng định dạng CSS là gì?
+ Bảng định dạng CSS được khai báo như thế nào?
+ CSS có vai trò như thế nào trong việc định dạng trang web?
+ Trình duyệt web áp dụng CSS như thế nào?
Dự kiến sản phẩm:
- Khái niệm: Bảng định dạng (Cascading Style Sheets - CSS) là ngôn ngữ được sử dụng để khai báo kiểu trình bày các phần tử HTML trong trang web.
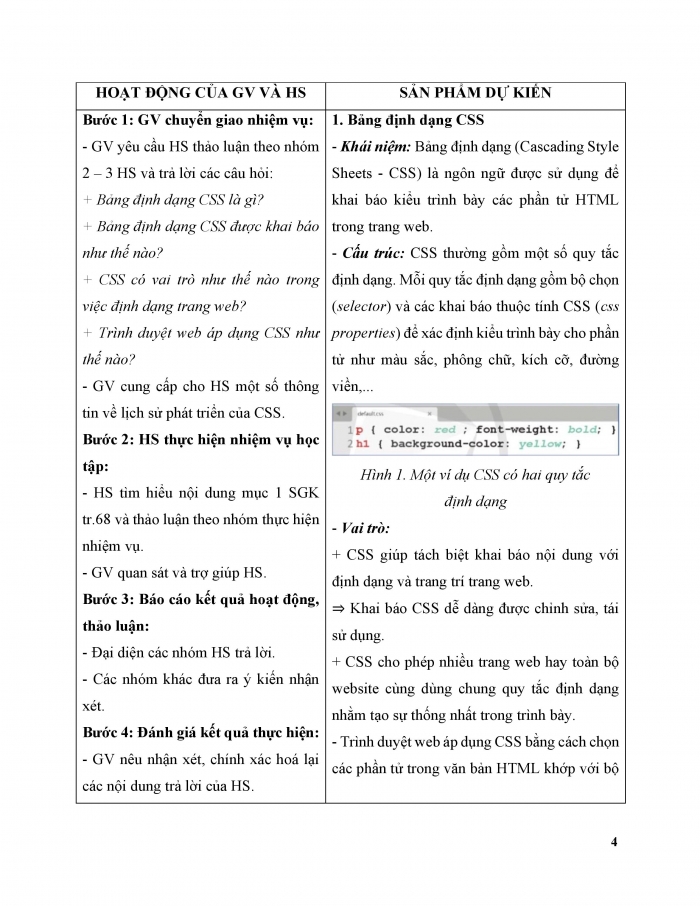
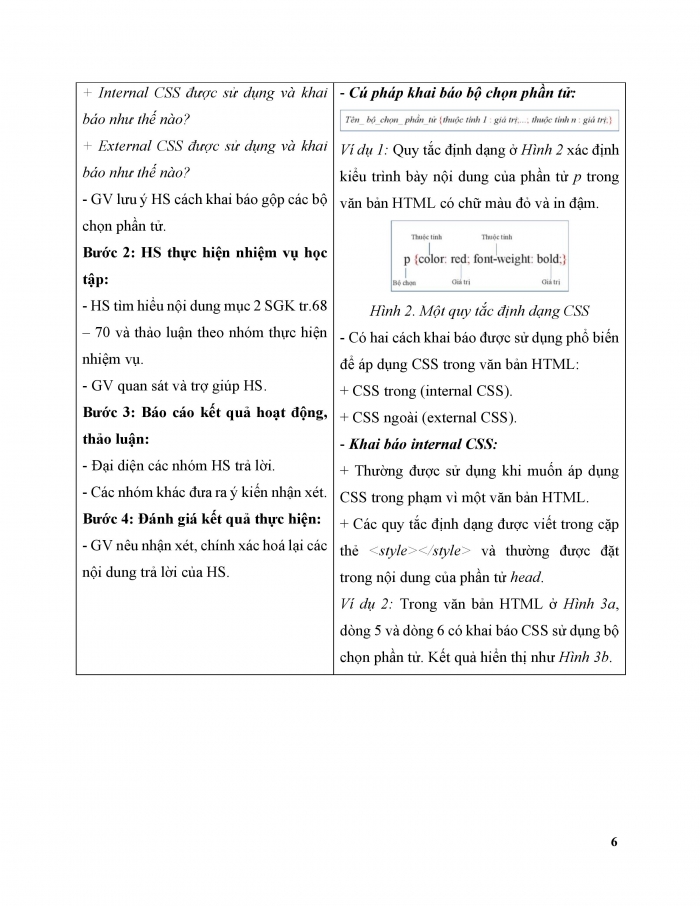
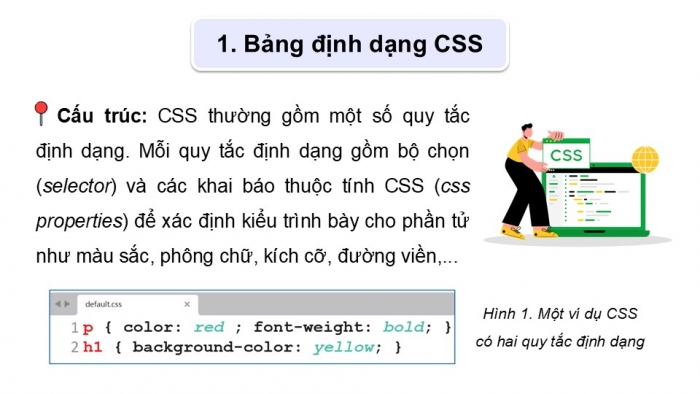
- Cấu trúc: CSS thường gồm một số quy tắc định dạng. Mỗi quy tắc định dạng gồm bộ chọn (selector) và các khai báo thuộc tính CSS (css properties) để xác định kiểu trình bày cho phần tử như màu sắc, phông chữ, kích cỡ, đường viền,...

Hình 1. Một ví dụ CSS có hai quy tắc định dạng
Hoạt động 2: Khai báo bộ chọn phần tử và áp dụng CSS
+ Bộ chọn phần tử được dùng để làm gì?
+ CSS định nghĩa bộ chọn với mỗi phần tử HTML như thế nào?
+ Bộ chọn phần tử được khai báo như thế nào?..
Dự kiến sản phẩm:
- Bộ chọn phần tử thường được dùng để áp dụng CSS cho một hoặc nhiều phần tử cụ thể trong văn bản HTML nhằm tạo sự thống nhất trong trình bày.
Ví dụ: Trình bày chữ in nghiêng cho các đoạn văn bản trên trang web.
- Với mỗi phần tử HTML, CSS định nghĩa một bộ chọn tương ứng và đặt tên theo tên phần tử đó…
Hoạt động 3: Một số thuộc tính định dạng CSS
+ Trong CSS, thuộc tính định dạng màu chữ và màu nền được khai báo như thế nào?
Dự kiến sản phẩm:
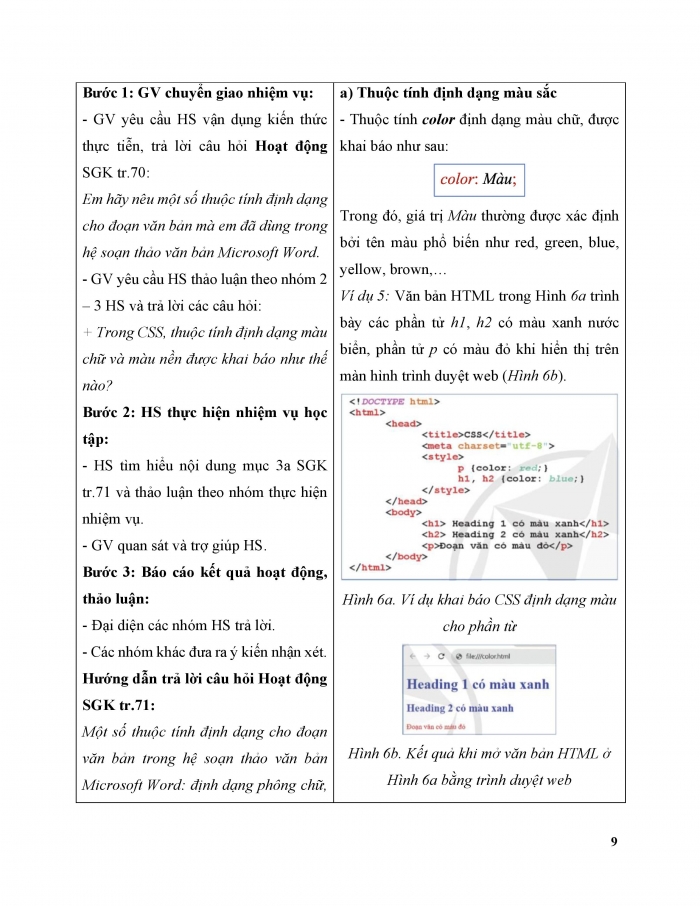
- Thuộc tính color định dạng màu chữ, được khai báo như sau:
![]()
Trong đó, giá trị Màu thường được xác định bởi tên màu phổ biến như red, green, blue, yellow, brown,…
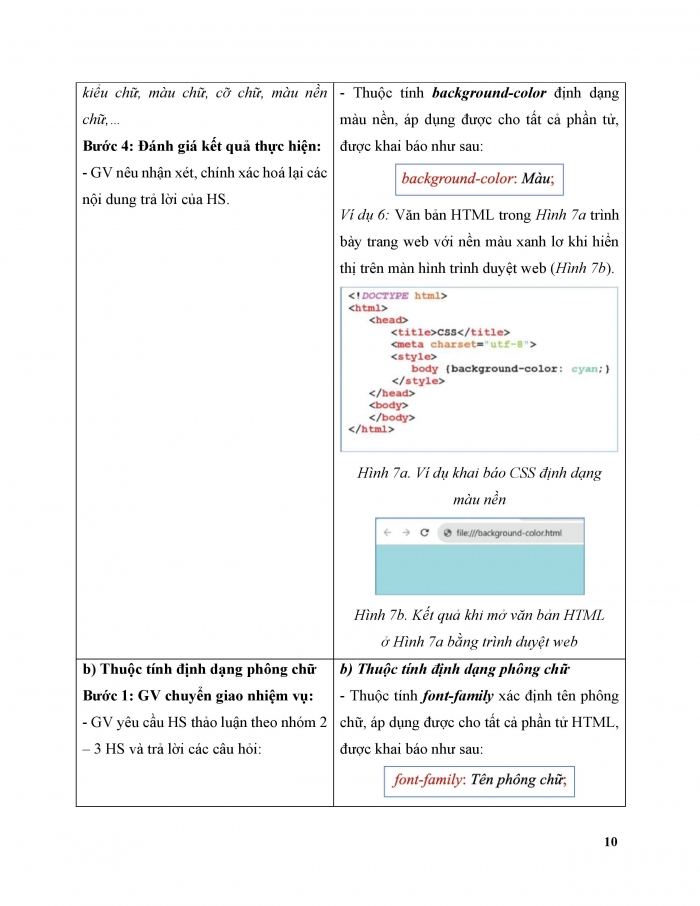
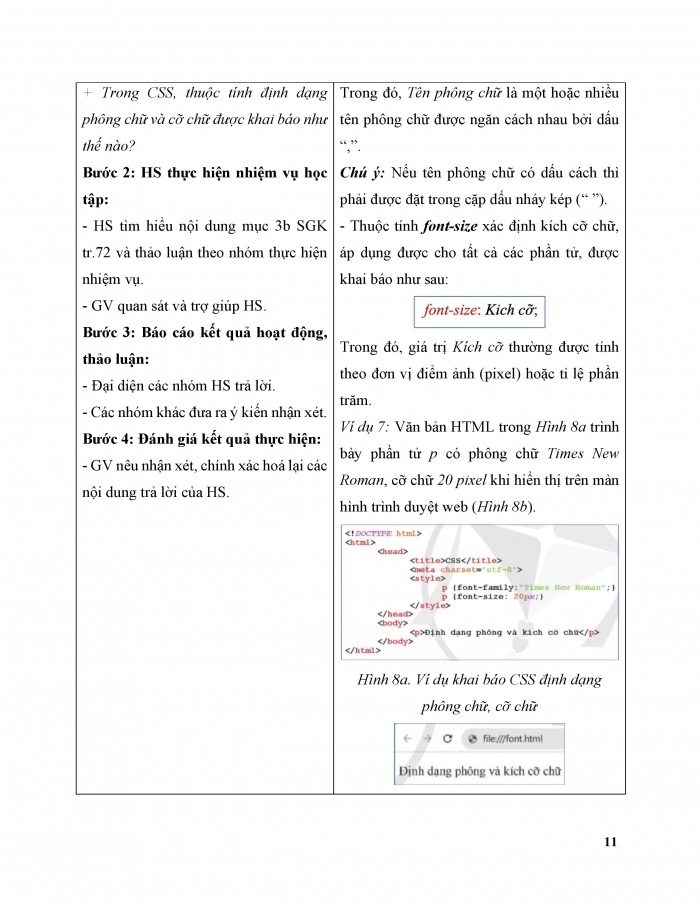
Ví dụ 5: Văn bản HTML trong Hình 6a trình bày các phần tử h1, h2 có màu xanh nước biển, phần tử p có màu đỏ khi hiển thị trên màn hình trình duyệt web (Hình 6b)…
C. HOẠT ĐỘNG LUYỆN TẬP
Câu 1. Các quy tắc định dạng internal CSS được viết trong cặp thẻ nào?
A. <title></title>.
B. <style></style>.
C. <body></body>.
D. <meta></meta>.
Câu 2. Cú pháp khai báo bộ chọn phần tử là
A. Tên_bộ_chọn_phần_tử {thuộc tính=giá trị;}.
B. Tên_bộ_chọn_phần_tử {thuộc tính: giá trị,}.
C. Tên_bộ_chọn_phần_tử {thuộc tính-giá trị,}.
D. Tên_bộ_chọn_phần_tử {thuộc tính: giá trị;}.
Câu 3. Khai báo áp dụng external CSS nào sau đây đúng cú pháp?
A. <link rel=“stylesheet” src=“styles.css”>.
B. <link rel=“stylesheet” link=“styles.css”>.
C. <link rel=“stylesheet” href=“styles.css”>.
D. <link rel=“stylesheet” url=“styles.css”>.
Câu 4. Bảng định dạng CSS gồm hai quy định, chữ màu nâu và cỡ chữ 12 cho tất cả các thẻ p là
A. p {font-color: brown; font-size: 12px;}.
B. p {color: brown; text-size: 12px;}.
C. p {color: brown; font-size: 12px;}.
D. p {text-color: brown; font-size: 12px;}.
Câu 5. Để định dạng kiểu chữ đậm, em sử dụng thuộc tính nào sau đây?
A. font-style.
B. font-weight.
C. font-size.
D. font-family.
Dự kiến sản phẩm:
Câu hỏi | 1 | 2 | 3 | 4 | 5 |
Đáp án | B | D | C | C | B |
D. HOẠT ĐỘNG VẬN DỤNG
HS hoàn thành hoạt động Vận dụng SGK tr.73.
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Hệ thống có đầy đủ các tài liệu:
- Giáo án word (300k)
- Giáo án Powerpoint (350k)
- Trắc nghiệm theo cấu trúc mới (150k)
- Đề thi cấu trúc mới: ma trận, đáp án, thang điểm..(200k)
- Phiếu trắc nghiệm câu trả lời ngắn (150k)
- Trắc nghiệm đúng sai (150k)
- Lý thuyết bài học và kiến thức trọng tâm (150k)
- File word giải bài tập sgk (150k)
- Phiếu bài tập để học sinh luyện kiến thức (150k)
- .....
Nâng cấp lên VIP đê tải tất cả ở tài liệu trên
- Phí nâng cấp VIP: 900k
=> Chỉ gửi 500k. Tải về dùng thực tế. Nếu hài lòng, 1 ngày sau mới gửi phí còn lại
Cách tải hoặc nâng cấp:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB(QR)
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Trọn bộ giáo án và PPT Khoa học máy tính 12 cánh diều
TÀI LIỆU ÔN THI TỐT NGHIỆP TRUNG HỌC PHỔ THÔNG QUỐC GIA
Bộ đề luyện thi tốt nghiệp THPTQG môn Tin học
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 KẾT NỐI TRI THỨC
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử khoa học máy tính 12 kết nối tri thức
Giáo án chuyên đề Khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 kết nối tri thức
Trò chơi khởi động Tin học 12 Khoa học máy tính Kết nối tri thức
Câu hỏi và bài tập trắc nghiệm khoa học máy tính 12 kết nối tri thức
Đề thi Khoa học máy tính 12 Kết nối tri thức
File word đáp án Khoa học máy tính 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Khoa học máy tính Kết nối tri thức
Kiến thức trọng tâm Khoa học máy tính 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử tin học ứng dụng 12 kết nối tri thức
Giáo án chuyên đề Tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 kết nối tri thức
Trò chơi khởi động Tin học 12 TH ứng dụng Kết nối tri thức
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 kết nối tri thức
Đề thi Tin học ứng dụng 12 Kết nối tri thức
File word đáp án Tin học ứng dụng 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Kết nối tri thức
Kiến thức trọng tâm Tin học ứng dụng 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CHÂN TRỜI SÁNG TẠO
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử khoa học máy tính 12 chân trời sáng tạo
Giáo án chuyên đề Khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 Khoa học máy tính Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 chân trời sáng tạo
Đề thi Khoa học máy tính 12 Chân trời sáng tạo
File word đáp án Khoa học máy tính 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Khoa học máy tính Chân trời sáng tạo
Kiến thức trọng tâm Khoa học máy tính 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
Giáo án chuyên đề Tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 TH ứng dụng Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 chân trời sáng tạo
Đề thi Tin học ứng dụng 12 Chân trời sáng tạo
File word đáp án Tin học ứng dụng 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Chân trời sáng tạo
Kiến thức trọng tâm Tin học ứng dụng 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CÁNH DIỀU
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử khoa học máy tính 12 cánh diều
Giáo án chuyên đề Khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 cánh diều
Trò chơi khởi động Tin học 12 Khoa học máy tính Cánh diều
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 cánh diều
Đề thi Khoa học máy tính 12 Cánh diều
File word đáp án Khoa học máy tính 12 cánh diều
Câu hỏi tự luận Tin học 12 Khoa học máy tính Cánh diều
Kiến thức trọng tâm Khoa học máy tính 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Cánh diều cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử tin học ứng dụng 12 cánh diều
Giáo án chuyên đề Tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 cánh diều
Trò chơi khởi động Tin học 12 TH ứng dụng Cánh diều
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 cánh diều
Đề thi Tin học ứng dụng 12 Cánh diều
File word đáp án Tin học ứng dụng 12 cánh diều
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Cánh diều
Kiến thức trọng tâm Tin học ứng dụng 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Cánh diều cả năm
