Giáo án và PPT Khoa học máy tính 12 kết nối bài 15: Tạo màu cho chữ và nền
Đồng bộ giáo án word và powerpoint (ppt) bài 15: Tạo màu cho chữ và nền. Thuộc chương trình Tin học 12 Khoa học máy tính Kết nối tri thức. Giáo án được biên soạn chỉnh chu, hấp dẫn. Nhằm tạo sự lôi cuốn và hứng thú học tập cho học sinh.
Click vào ảnh dưới đây để xem giáo án WORD rõ nét








Giáo án ppt đồng bộ với word












Còn nữa....
Các tài liệu bổ trợ khác
Xem toàn bộ: Trọn bộ giáo án và PPT Khoa học máy tính 12 kết nối tri thức
BÀI 15: TẠO MÀU CHO CHỮ VÀ NỀN
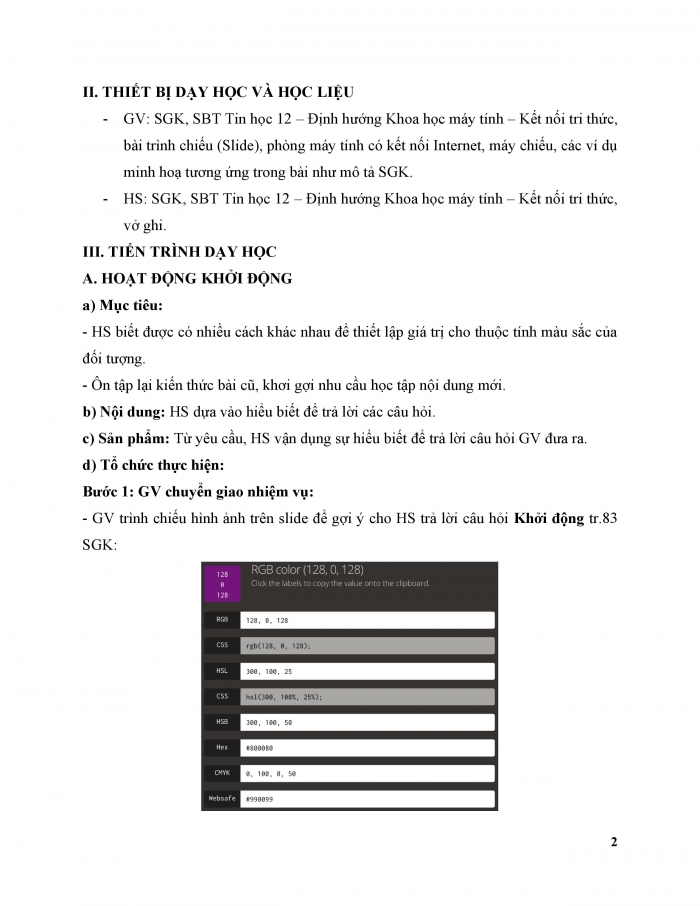
HOẠT ĐỘNG KHỞI ĐỘNG
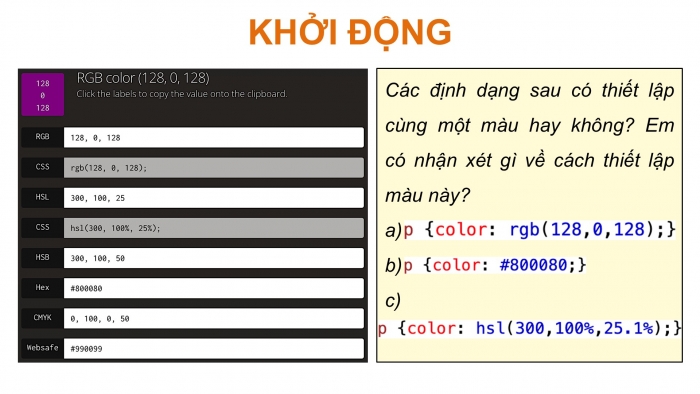
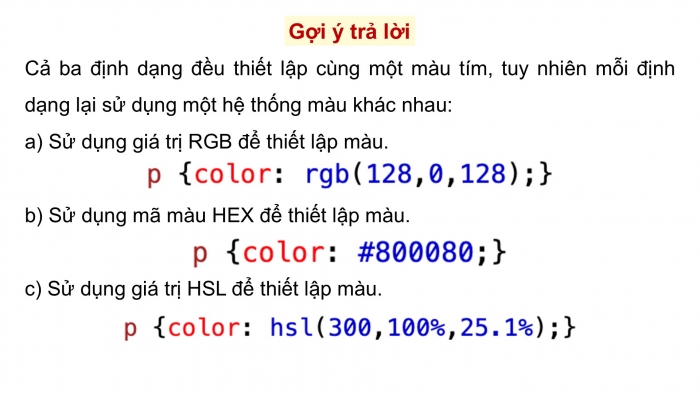
GV yêu cầu HS thảo luận và trả lời: Các định dạng sau có thiết lập cùng một màu hay không? Em có nhận xét gì về cách thiết lập màu này?
a) ![]()
b) ![]()
c) ![]()
HOẠT ĐỘNG HÌNH THÀNH KIẾN THỨC
Hoạt động 1. Hệ thống màu của CSS
Nhiệm vụ 1: Hệ màu RGB
GV đặt câu hỏi hướng dẫn học sinh tìm hiểu: Nguyên lí hoạt động của hệ màu RGB là gì? Mỗi màu được biểu diễn bởi hệ RGB có cấu trúc như thế nào? Trong CSS, mỗi giá trị màu RGB được thiết lập như thế nào?
Sản phẩm dự kiến:
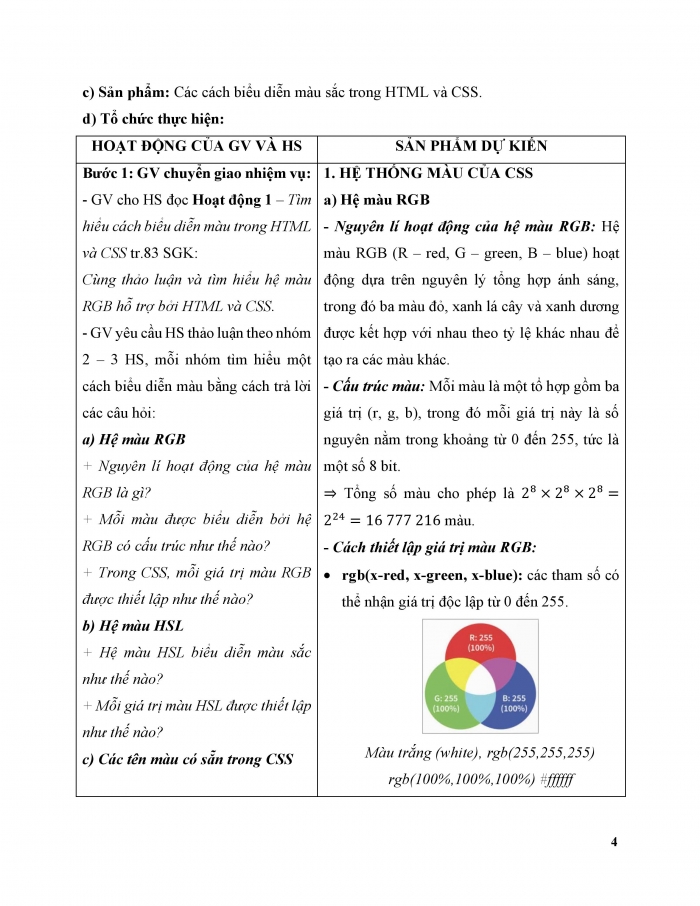
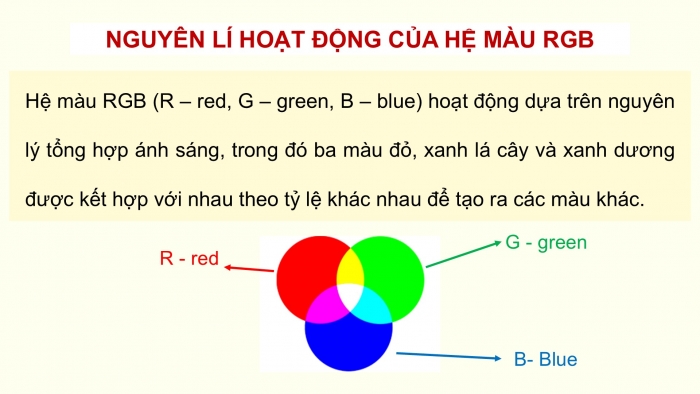
- Nguyên lí hoạt động của hệ màu RGB: Hệ màu RGB (R – red, G – green, B – blue) hoạt động dựa trên nguyên lý tổng hợp ánh sáng, trong đó ba màu đỏ, xanh lá cây và xanh dương được kết hợp với nhau theo tỷ lệ khác nhau để tạo ra các màu khác.
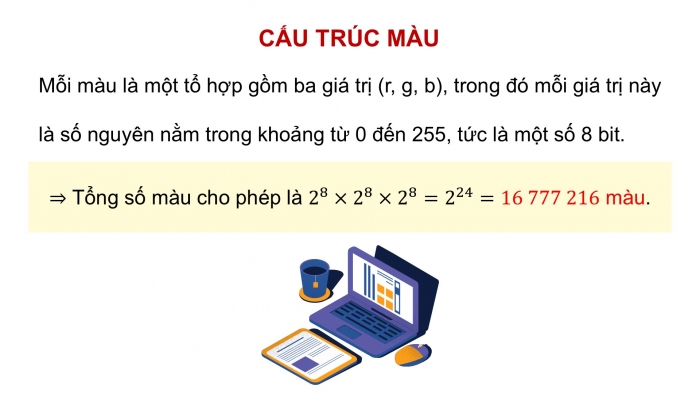
- Cấu trúc màu: Mỗi màu là một tổ hợp gồm ba giá trị (r, g, b), trong đó mỗi giá trị này là số nguyên nằm trong khoảng từ 0 đến 255, tức là một số 8 bit.
![]() Tổng số màu cho phép là
Tổng số màu cho phép là ![]() màu.
màu.
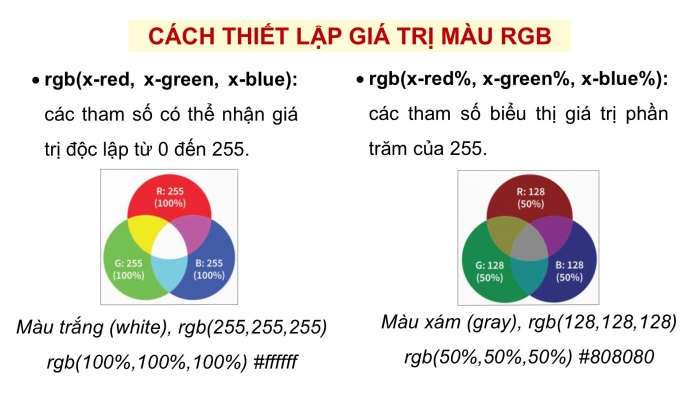
- Cách thiết lập giá trị màu RGB:
rgb(x-red, x-green, x-blue): các tham số có thể nhận giá trị độc lập từ 0 đến 255.
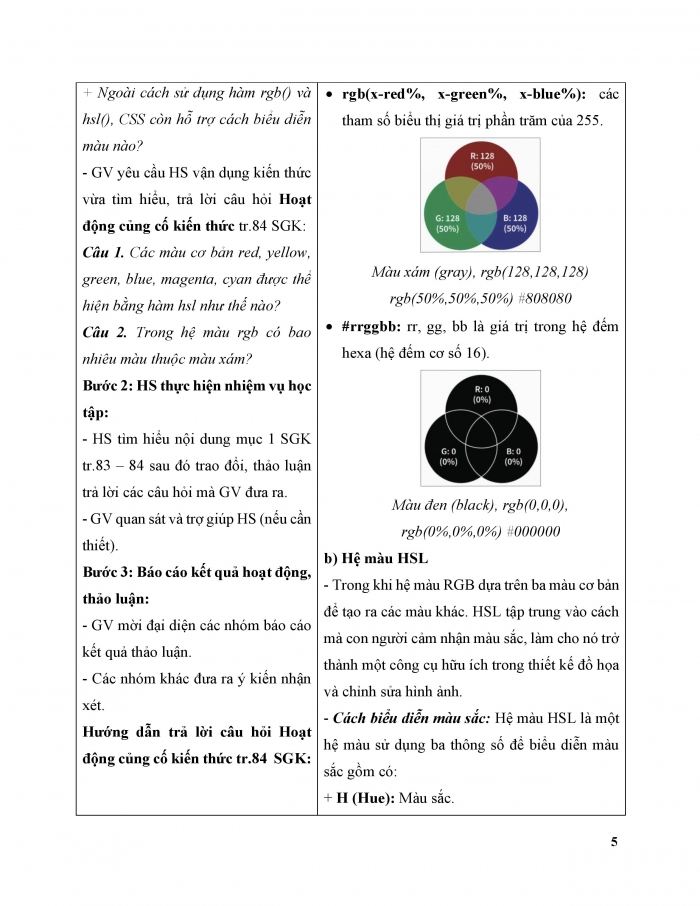
rgb(x-red%, x-green%, x-blue%): các tham số biểu thị giá trị phần trăm của 255.
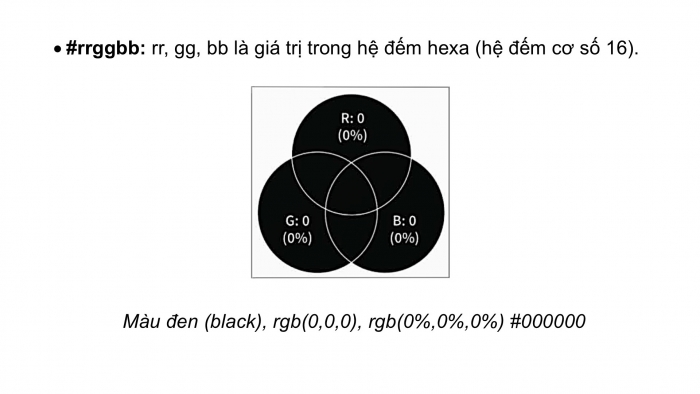
#rrggbb: rr, gg, bb là giá trị trong hệ đếm hexa (hệ đếm cơ số 16).
Nhiệm vụ 2: Hệ màu HSL
GV đặt câu hỏi hướng dẫn học sinh tìm hiểu: Hệ màu HSL biểu diễn màu sắc như thế nào? Mỗi giá trị màu HSL được thiết lập như thế nào?
Kết luận:
- Trong khi hệ màu RGB dựa trên ba màu cơ bản để tạo ra các màu khác. HSL tập trung vào cách mà con người cảm nhận màu sắc, làm cho nó trở thành một công cụ hữu ích trong thiết kế đồ họa và chỉnh sửa hình ảnh.
- Cách biểu diễn màu sắc: Hệ màu HSL là một hệ màu sử dụng ba thông số để biểu diễn màu sắc gồm có:
+ H (Hue): Màu sắc.
+ S (Saturation): Độ bão hòa.
+ L (Lightness): Độ sáng.
- Cách thiết lập giá trị màu HSL:
hsl(hue, saturation, lightness)
Trong đó:
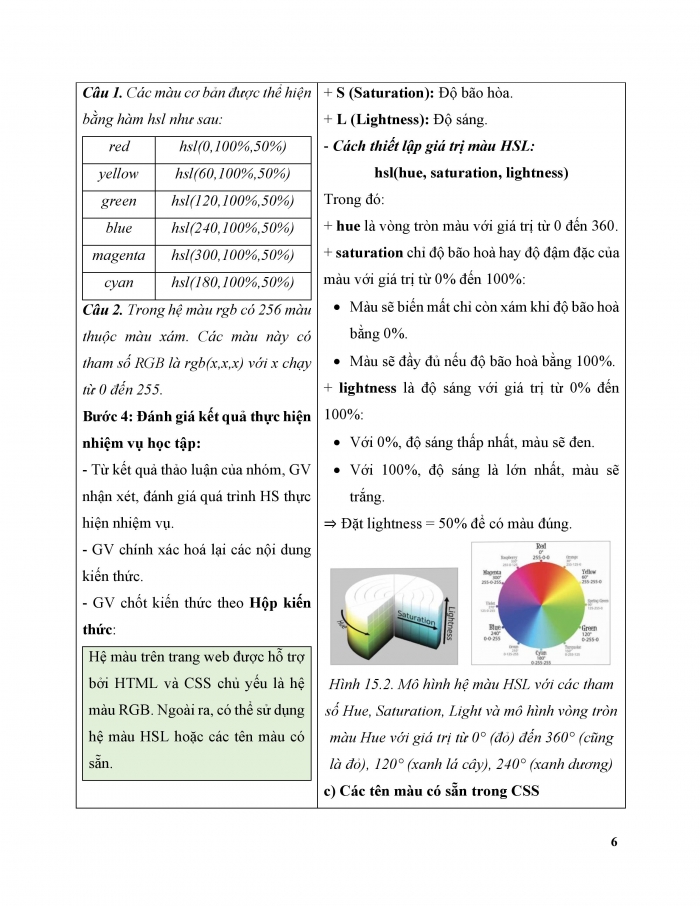
+ hue là vòng tròn màu với giá trị từ 0 đến 360.
+ saturation chỉ độ bão hoà hay độ đậm đặc của màu với giá trị từ 0% đến 100%:
Màu sẽ biến mất chỉ còn xám khi độ bão hoà bằng 0%.
Màu sẽ đầy đủ nếu độ bão hoà bằng 100%.
+ lightness là độ sáng với giá trị từ 0% đến 100%:
Với 0%, độ sáng thấp nhất, màu sẽ đen.
Với 100%, độ sáng là lớn nhất, màu sẽ trắng.
![]() Đặt lightness = 50% để có màu đúng.
Đặt lightness = 50% để có màu đúng.
Nhiệm vụ 3: Các tên màu có sẵn trong CSS
GV đưa ra câu hỏi: Ngoài cách sử dụng hàm rgb() và hsl(), CSS còn hỗ trợ cách biểu diễn màu nào? Các màu cơ bản red, yellow, green, blue, magenta, cyan được thể hiện bằng hàm hsl như thế nào? Trong hệ màu rgb có bao nhiêu màu thuộc màu xám?
Kết luận:
- Bên cạnh việc thiết lập màu bằng các hàm rgb() và hsl(), CSS còn thiết lập sẵn các tên màu để dễ dàng cho việc sử dụng.
- Phiên bản CSS2 thiết lập tên 16 màu chuẩn. và tên màu không phân biệt chữ hoa chữ thường.
- Lưu ý: Các màu xám (hay đen trắng) có thể được thiết lập theo các cách sau:
+ rgb(x,x,x) với các tham số r, g, b bằng nhau.
+ (h,0%,x%) khi tham số saturation bằng 0%.
- Các phần tử HTML của trang web có thể được tô màu bằng các thuộc tính sau:
Thuộc tính color dùng để định dạng màu chữ (màu nổi).
Thuộc tính background-color dùng để định dạng màu nền.
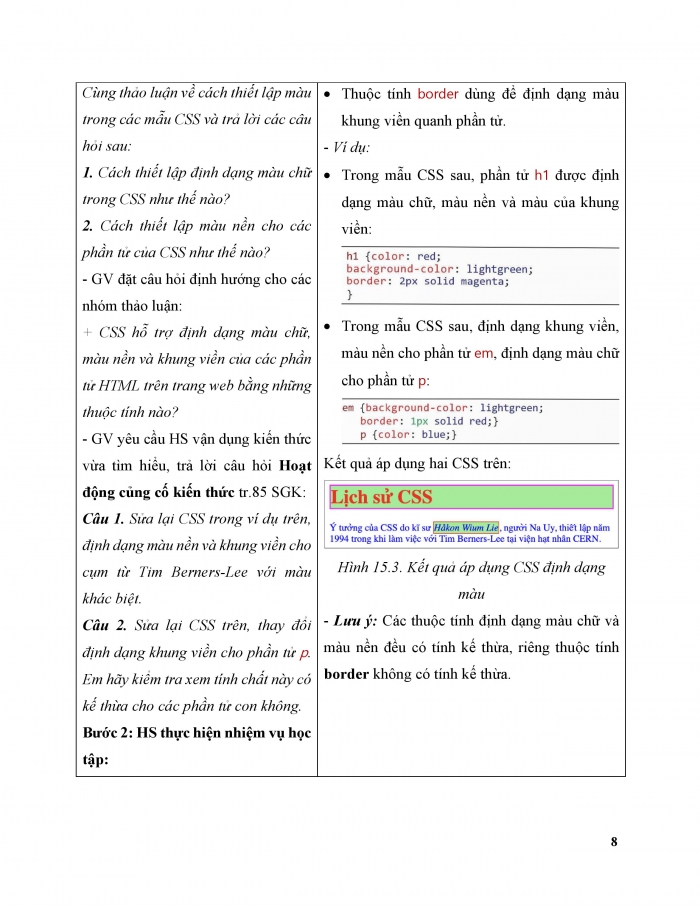
Thuộc tính border dùng để định dạng màu khung viền quanh phần tử.
Các mẫu định dạng CSS được áp dụng theo nguyên tắc kế thừa trong mô hình cây HTML:
Nếu mẫu định dạng được viết cho một phần tử thì sẽ được áp dụng mặc định cho tất cả các phần tử con, cháu.
Nếu có nhiều mẫu định dạng được viết cho cùng một bộ chọn thì mẫu viết sau cùng sẽ được áp dụng.
Nếu bộ chọn có kí tự * thì được áp dụng cho mọi phần tử nhưng với độ ưu tiên thấp nhất.
Mẫu định dạng với kí hiệu !important có mức ưu tiên cao nhất.
………………………………………..
HOẠT ĐỘNG LUYỆN TẬP
Từ nội dung bài học, GV yêu cầu HS hoàn thành các bài tập trắc nghiệm sau:
Câu 1: Để định dạng màu khung viền quanh phần tử, em sử dụng thuộc tính CSS nào?
A. background-color.
B. bgcolor.
C. color.
D. border.
Câu 2: Cách thiết lập màu tím trong hệ màu RGB là
A. # 800080.
B. # 808080.
C. # 808000.
D. # 808000.
Câu 3: Mẫu CSS áp dụng cho các phần tử có quan hệ cha con trực tiếp là
A. div p {background-color: lightblue;}
B. p + em {color: red;}.
C. p > strong {color: green;}.
D. strong em {color: gray;}.
Câu 4: Bộ chọn nào áp dụng cho các phần tử F với điều kiện F là phần tử con/cháu của E, tức là E phải ở phía trên F trong cây HTML?
A. E F.
B. E + F.
C. E F.
D. E > F.
Câu 5: Phương án nào sau đây là cách thiết lập màu đen trong hệ màu RGB?
A. rgb(100%, 100%, 100%).
B. #808080.808080.
C. rgb(255, 255, 255).
D. rgb(0%, 0%, 0%).
Sản phẩm dự kiến:
Câu 1 - D | Câu 2 - A | Câu 3 - C | Câu 4 - C | Câu 5 - D |
HOẠT ĐỘNG VẬN DỤNG
Vận dụng kiến thức, GV yêu cầu HS hoàn thành bài tập sau:
Câu 1: Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E1 E2 E3.
b) E1 > E2 >E3.
Câu 2: Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E + F + G.
b) E > F + G
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Trọn bộ giáo án và PPT Khoa học máy tính 12 kết nối tri thức
TÀI LIỆU ÔN THI TỐT NGHIỆP TRUNG HỌC PHỔ THÔNG QUỐC GIA
Bộ đề luyện thi tốt nghiệp THPTQG môn Tin học
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 KẾT NỐI TRI THỨC
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử khoa học máy tính 12 kết nối tri thức
Giáo án chuyên đề Khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 kết nối tri thức
Trò chơi khởi động Tin học 12 Khoa học máy tính Kết nối tri thức
Video AI khởi động Tin học 12 Khoa học máy tính Kết nối tri thức hấp dẫn
Câu hỏi và bài tập trắc nghiệm khoa học máy tính 12 kết nối tri thức
Đề thi Khoa học máy tính 12 Kết nối tri thức
File word đáp án Khoa học máy tính 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Khoa học máy tính Kết nối tri thức
Kiến thức trọng tâm Khoa học máy tính 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử tin học ứng dụng 12 kết nối tri thức
Giáo án chuyên đề Tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 kết nối tri thức
Trò chơi khởi động Tin học 12 TH ứng dụng Kết nối tri thức
Video AI khởi động Tin học 12 TH ứng dụng Kết nối tri thức hấp dẫn
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 kết nối tri thức
Đề thi Tin học ứng dụng 12 Kết nối tri thức
File word đáp án Tin học ứng dụng 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Kết nối tri thức
Kiến thức trọng tâm Tin học ứng dụng 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CHÂN TRỜI SÁNG TẠO
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử khoa học máy tính 12 chân trời sáng tạo
Giáo án chuyên đề Khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 Khoa học máy tính Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 chân trời sáng tạo
Đề thi Khoa học máy tính 12 Chân trời sáng tạo
File word đáp án Khoa học máy tính 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Khoa học máy tính Chân trời sáng tạo
Kiến thức trọng tâm Khoa học máy tính 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
Giáo án chuyên đề Tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 TH ứng dụng Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 chân trời sáng tạo
Đề thi Tin học ứng dụng 12 Chân trời sáng tạo
File word đáp án Tin học ứng dụng 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Chân trời sáng tạo
Kiến thức trọng tâm Tin học ứng dụng 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CÁNH DIỀU
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử khoa học máy tính 12 cánh diều
Giáo án chuyên đề Khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 cánh diều
Trò chơi khởi động Tin học 12 Khoa học máy tính Cánh diều
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 cánh diều
Đề thi Khoa học máy tính 12 Cánh diều
File word đáp án Khoa học máy tính 12 cánh diều
Câu hỏi tự luận Tin học 12 Khoa học máy tính Cánh diều
Kiến thức trọng tâm Khoa học máy tính 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Cánh diều cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử tin học ứng dụng 12 cánh diều
Giáo án chuyên đề Tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 cánh diều
Trò chơi khởi động Tin học 12 TH ứng dụng Cánh diều
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 cánh diều
Đề thi Tin học ứng dụng 12 Cánh diều
File word đáp án Tin học ứng dụng 12 cánh diều
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Cánh diều
Kiến thức trọng tâm Tin học ứng dụng 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Cánh diều cả năm
