Giáo án và PPT Khoa học máy tính 12 kết nối bài 18: Thực hành tổng hợp thiết kế trang web
Đồng bộ giáo án word và powerpoint (ppt) bài 18: Thực hành tổng hợp thiết kế trang web. Thuộc chương trình Tin học 12 Khoa học máy tính Kết nối tri thức. Giáo án được biên soạn chỉnh chu, hấp dẫn. Nhằm tạo sự lôi cuốn và hứng thú học tập cho học sinh.
Click vào ảnh dưới đây để xem giáo án WORD rõ nét








Giáo án ppt đồng bộ với word












Còn nữa....
Các tài liệu bổ trợ khác
Xem toàn bộ: Trọn bộ giáo án và PPT Khoa học máy tính 12 kết nối tri thức
BÀI 18: THỰC HÀNH TỔNG HỢP THIẾT KẾ TRANG WEB
HOẠT ĐỘNG KHỞI ĐỘNG
- GV chia lớp thành các nhóm 3 – 4 HS, sau đó nêu câu hỏi Khởi động SGK trang 102 cho các nhóm thảo luận:
Giả sử website của em có nhiều tệp HTML. Có thể hay không chỉ dùng một tệp CSS duy nhất để định dạng cho toàn bộ các trang web? Nếu có thể hãy nêu các bước cần thực hiện.
HOẠT ĐỘNG HÌNH THÀNH KIẾN THỨC
Hoạt động 1. Dự án: Xây dựng website giới thiệu các câu lạc bộ ngoại khoá của trường
GV đặt câu hỏi hướng dẫn học sinh tìm hiểu:
Tổ chức cấu trúc website như thế nào cho phù hợp?
Với mỗi câu lạc bộ sẽ đưa những thông tin gì?
Website giới thiệu các câu lạc bộ ngoại khoá của trường cần được xây dựng theo cấu trúc như thế nào?
Các trang của website có nên tuân theo phong cách trình bày chung không? Nếu có thì em sẽ thực hiện ý tưởng đó như thế nào?
Sản phẩm dự kiến:
- Website cần một trang chủ và các trang riêng cho từng nhóm hoặc từng câu lạc bộ tùy theo số lượng và thông tin hoạt động chi tiết của các câu lạc bộ.
- Ở mức đơn giản, có thể thiết kế website với ba thành viên trang tương ứng với:
+ Trang chủ.
+ Trang giới thiệu các câu lạc bộ thể thao.
+ Các câu lạc bộ nghệ thuật.
- Trang chủ sẽ chứa các thông tin chung nhất về các câu lạc bộ và liên kết tới các trang thành viên.
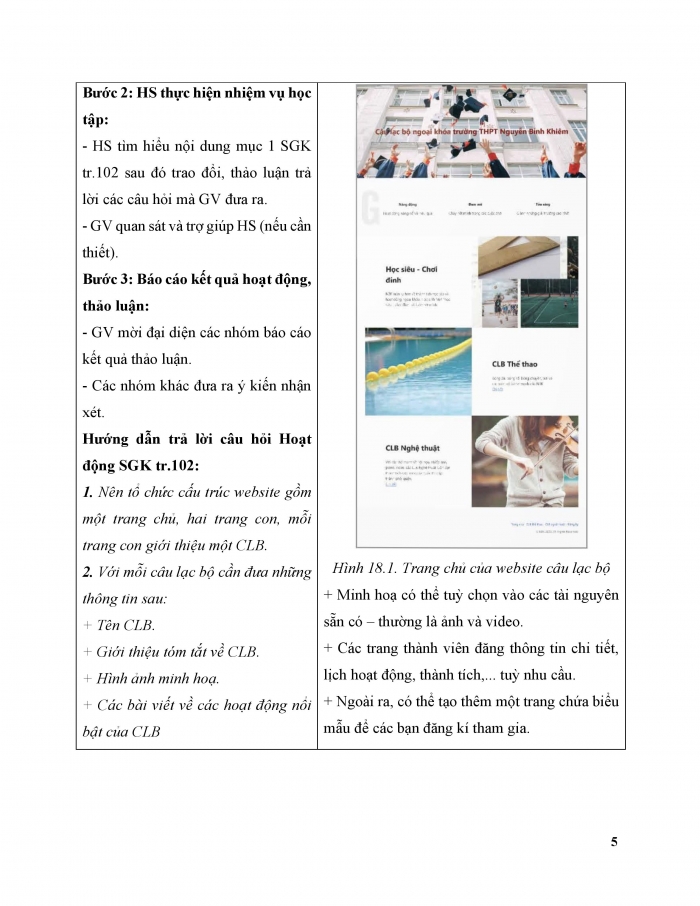
+ Minh hoạ có thể tùy chọn vào các tài nguyên sẵn có – thường là ảnh và video.
+ Các trang thành viên đăng thông tin chi tiết, lịch hoạt động, thành tích,... tùy nhu cầu.
+ Ngoài ra, có thể tạo thêm một trang chứa biểu mẫu để các bạn đăng kí tham gia.
- Các trang nên tuân theo phong cách trình bày chung bằng cách sử dụng liên kết tới cùng một tệp tin CSS.
- Để thực hiện ý tưởng này, trước hết ta cần lên ý tưởng về bố cục của từng phần trong một trang web rồi sử dụng CSS để định dạng (kích thước, vị trí, màu sắc, cỡ chữ,...) của mỗi phần.
* Cấu trúc trang web: Một trang chủ, hai trang con giới thiệu về 2 câu lạc bộ:
- Trang chủ: chứa thông tin chung, giới thiệu về trường và các câu lạc bộ, chứa các liên kết đến các trang con.
- Mỗi trang con: Chứa thông tin giới thiệu về một câu lạc bộ, hình ảnh minh hoạ.
* Tiêu chí đánh giá sản phẩm:
(Mỗi tiêu chí được đánh giá theo thang điểm từ 1 – 5, theo mức độ từ chưa tốt đến rất tốt)
a) Cấu trúc: Đảm bảo cấu trúc tối thiểu gồm một trang chủ và hai trang con có liên kết với nhau.
b) Nội dung
- Đúng chủ đề được yêu cầu, nội dung bài viết chính xác.
- Trên trang chủ có nội dung giới thiệu, logo, banner, slogan, các nội dung giới thiệu sơ bộ về tên và logo của CLB.
- Trên trang con có phần đầu trang tương tự trên trang chủ. Có bài viết về hoạt động của CLB có ảnh minh hoạ.
- Tạo được liên kết từ trang chủ tới các trang con.
- HS tự lựa chọn giới thiệu 2 CLB nào.
c) Hình thức
- Bố cục: khoa học, phù hợp, đẹp mắt.
- Hình ảnh và video: chất lượng tốt, phù hợp với nội dung, không vi phạm bản quyền (có trích dẫn đầy đủ nếu cần).
- Các phần nội dung văn bản: trình bày hợp lý, khoa học, đẹp mắt.
Hoạt động 2. Thực hành
- GV yêu cầu các nhóm đọc kĩ và thực hành theo hướng dẫn của Nhiệm vụ 1 SGK tr.103.
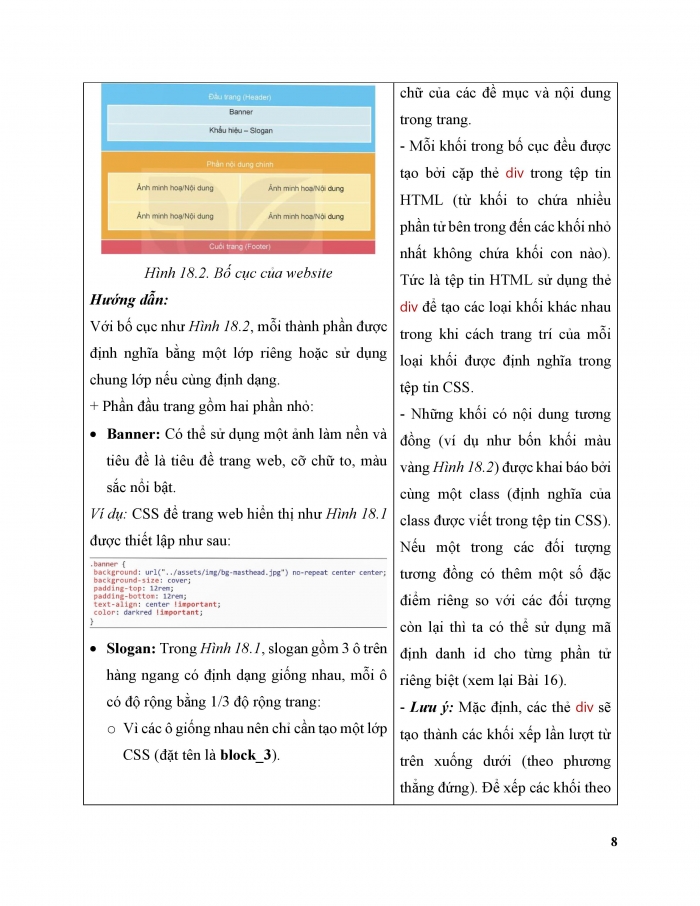
Yêu cầu: Tạo tệp CSS để trình bày website như Hình 18.2.

Sản phẩm dự kiến:
Nhiệm vụ 1: Tạo tệp CSS
- Nhiệm vụ quan trọng trong việc tạo tệp css là xác định được các khối và cách sắp xếp các khối này trong cấu trúc chung; định dạng cho các thành phần chữ và màu chữ của các đề mục và nội dung trong trang.
- Mỗi khối trong bố cục đều được tạo bởi cặp thẻ div trong tệp tin HTML (từ khối to chứa nhiều phần tử bên trong đến các khối nhỏ nhất không chứa khối con nào). Tức là tệp tin HTML sử dụng thẻ div để tạo các loại khối khác nhau trong khi cách trang trí của mỗi loại khối được định nghĩa trong tệp tin CSS.
- Những khối có nội dung tương đồng (ví dụ như bốn khối màu vàng Hình 18.2) được khai báo bởi cùng một class (định nghĩa của class được viết trong tệp tin CSS). Nếu một trong các đối tượng tương đồng có thêm một số đặc điểm riêng so với các đối tượng còn lại thì ta có thể sử dụng mã định danh id cho từng phần tử riêng biệt.
- Lưu ý: Mặc định, các thẻ div sẽ tạo thành các khối xếp lần lượt từ trên xuống dưới (theo phương thẳng đứng). Để xếp các khối theo hàng ngang, ta cần tạo thẻ div lớn bao quanh các khối nhỏ dự định xếp hàng ngang. Các khối này cần được xác định chiều rộng sao cho tổng chiều rộng không quá 100%.
……………………………………………..
HOẠT ĐỘNG LUYỆN TẬP
Từ nội dung bài học, GV yêu cầu HS hoàn thành các bài tập trắc nghiệm sau:
Câu 1: Khi xây dựng website giới thiệu các câu lạc bộ ngoại khoá, cấu trúc tối thiểu của website cần bao gồm những gì?
A. Một trang chủ và một trang con
B. Một trang chủ và hai trang con
C. Hai trang chủ và một trang con
D. Ba trang chủ và một trang con
Câu 2: Trang chủ của website có chức năng gì chính?
A. Chứa các bài viết chi tiết về từng câu lạc bộ
B. Chứa thông tin chung về trường và các câu lạc bộ, cùng liên kết tới các trang con
C. Chứa toàn bộ nội dung và thông tin của website
D. Chỉ chứa hình ảnh và video minh hoạ
Câu 3: Tệp tin CSS có vai trò gì trong việc xây dựng website?
A. Xác định nội dung của trang web
B. Tạo cấu trúc và bố cục của trang web
C. Định dạng kích thước, vị trí, màu sắc, cỡ chữ và trang trí cho các phần tử trên trang web
D. Xây dựng chức năng của website
Câu 4: Khi sử dụng thẻ div trong HTML, làm thế nào để các khối hiển thị theo hàng ngang?
A. Sử dụng CSS để đặt thuộc tính cho mỗi thẻ div
B. Viết các thẻ div theo thứ tự ngang
C. Tạo một thẻ div lớn bao quanh các khối nhỏ và xác định chiều rộng của từng khối
D. Chèn hình ảnh để định dạng các khối
Câu 5: Một trong những tiêu chí đánh giá website là hình thức. Yếu tố nào sau đây không thuộc tiêu chí hình thức?
A. Bố cục khoa học và đẹp mắt
B. Nội dung bài viết chính xác
C. Hình ảnh và video chất lượng tốt
D. Trình bày văn bản hợp lý và đẹp mắt
Sản phẩm dự kiến:
Câu 1 - B | Câu 2 - B | Câu 3 - C | Câu 4 - C | Câu 5 - B |
HOẠT ĐỘNG VẬN DỤNG
Vận dụng kiến thức, GV yêu cầu HS hoàn thành bài tập sau:
Câu 1: Hãy đưa ra một thiết kế khác cho website đã tạo ở phần Thực hành. Viết định dạng theo thiết kế mới và chuyển toàn bộ website sang định dạng mới.
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Trọn bộ giáo án và PPT Khoa học máy tính 12 kết nối tri thức
TÀI LIỆU ÔN THI TỐT NGHIỆP TRUNG HỌC PHỔ THÔNG QUỐC GIA
Bộ đề luyện thi tốt nghiệp THPTQG môn Tin học
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 KẾT NỐI TRI THỨC
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử khoa học máy tính 12 kết nối tri thức
Giáo án chuyên đề Khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 kết nối tri thức
Trò chơi khởi động Tin học 12 Khoa học máy tính Kết nối tri thức
Video AI khởi động Tin học 12 Khoa học máy tính Kết nối tri thức hấp dẫn
Câu hỏi và bài tập trắc nghiệm khoa học máy tính 12 kết nối tri thức
Đề thi Khoa học máy tính 12 Kết nối tri thức
File word đáp án Khoa học máy tính 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Khoa học máy tính Kết nối tri thức
Kiến thức trọng tâm Khoa học máy tính 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử tin học ứng dụng 12 kết nối tri thức
Giáo án chuyên đề Tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 kết nối tri thức
Trò chơi khởi động Tin học 12 TH ứng dụng Kết nối tri thức
Video AI khởi động Tin học 12 TH ứng dụng Kết nối tri thức hấp dẫn
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 kết nối tri thức
Đề thi Tin học ứng dụng 12 Kết nối tri thức
File word đáp án Tin học ứng dụng 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Kết nối tri thức
Kiến thức trọng tâm Tin học ứng dụng 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CHÂN TRỜI SÁNG TẠO
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử khoa học máy tính 12 chân trời sáng tạo
Giáo án chuyên đề Khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 Khoa học máy tính Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 chân trời sáng tạo
Đề thi Khoa học máy tính 12 Chân trời sáng tạo
File word đáp án Khoa học máy tính 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Khoa học máy tính Chân trời sáng tạo
Kiến thức trọng tâm Khoa học máy tính 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
Giáo án chuyên đề Tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 TH ứng dụng Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 chân trời sáng tạo
Đề thi Tin học ứng dụng 12 Chân trời sáng tạo
File word đáp án Tin học ứng dụng 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Chân trời sáng tạo
Kiến thức trọng tâm Tin học ứng dụng 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CÁNH DIỀU
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử khoa học máy tính 12 cánh diều
Giáo án chuyên đề Khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 cánh diều
Trò chơi khởi động Tin học 12 Khoa học máy tính Cánh diều
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 cánh diều
Đề thi Khoa học máy tính 12 Cánh diều
File word đáp án Khoa học máy tính 12 cánh diều
Câu hỏi tự luận Tin học 12 Khoa học máy tính Cánh diều
Kiến thức trọng tâm Khoa học máy tính 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Cánh diều cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử tin học ứng dụng 12 cánh diều
Giáo án chuyên đề Tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 cánh diều
Trò chơi khởi động Tin học 12 TH ứng dụng Cánh diều
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 cánh diều
Đề thi Tin học ứng dụng 12 Cánh diều
File word đáp án Tin học ứng dụng 12 cánh diều
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Cánh diều
Kiến thức trọng tâm Tin học ứng dụng 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Cánh diều cả năm
