Giáo án và PPT Tin học ứng dụng 12 cánh diều bài 5: Chèn hình ảnh, âm thanh, video và sử dụng khung
Đồng bộ giáo án word và powerpoint (ppt) bài 5: Chèn hình ảnh, âm thanh, video và sử dụng khung. Thuộc chương trình Tin học 12 Tin học ứng dụng Cánh diều. Giáo án được biên soạn chỉnh chu, hấp dẫn. Nhằm tạo sự lôi cuốn và hứng thú học tập cho học sinh.
Click vào ảnh dưới đây để xem giáo án WORD rõ nét












Giáo án ppt đồng bộ với word












Còn nữa....
Các tài liệu bổ trợ khác
Xem toàn bộ: Trọn bộ giáo án và PPT Tin học ứng dụng 12 cánh diều
BÀI 5: CHÈN HÌNH ẢNH, ÂM THANH, VIDEO VÀ SỬ DỤNG KHUNG
A. KHỞI ĐỘNG
Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
B. HOẠT ĐỘNG HÌNH THÀNH KIẾN THỨC
Hoạt động 1: Chèn hình ảnh
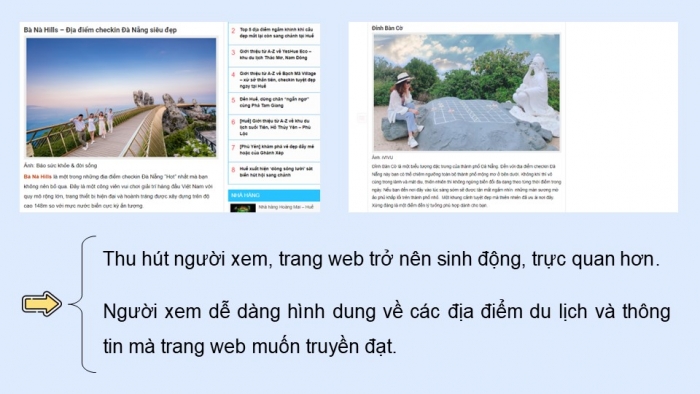
+ Theo em, việc sử dụng các nội dung đa phương tiện trong trang web có ý nghĩa gì?
+ HTML định nghĩa phần tử nào để chèn hình ảnh vào trang web?
+ Phần tử img có cú pháp khai báo như thế nào?
+ Mặc định, kích thước của hình ảnh trên trình duyệt web được tính theo đơn vị gì?
Dự kiến sản phẩm:
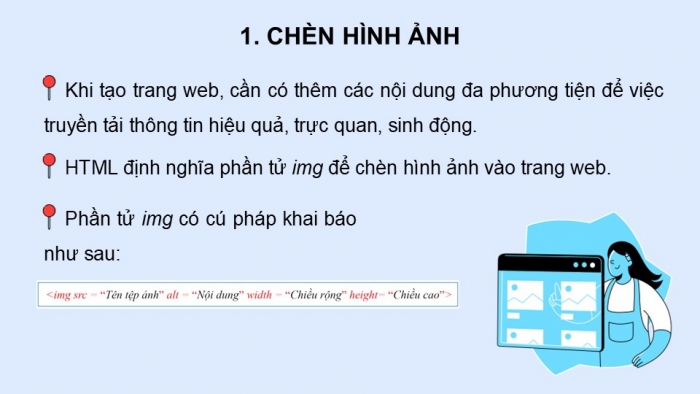
- Khi tạo trang web, cần có thêm các nội dung đa phương tiện như hình ảnh, âm thanh, video để việc truyền tải thông tin hiệu quả, trực quan và sinh động hơn.
- HTML định nghĩa phần tử img để chèn hình ảnh vào trang web.
- Phần tử img có cú pháp khai báo như sau:
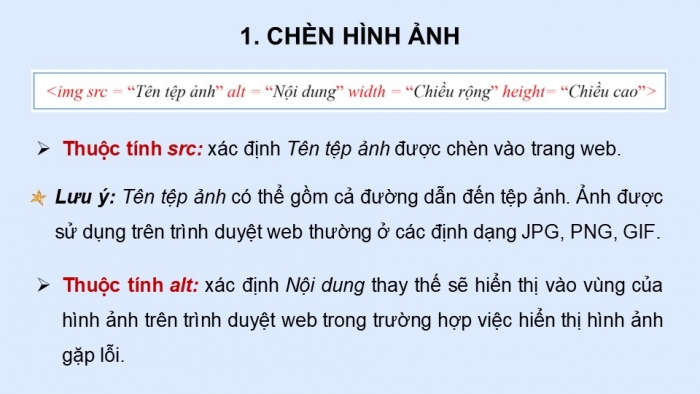
![]()
Trong đó:
+ Thuộc tính src xác định Tên tệp ảnh được chèn vào trang web.
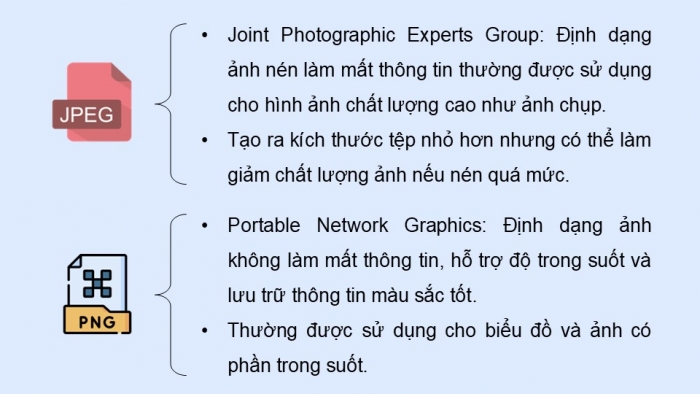
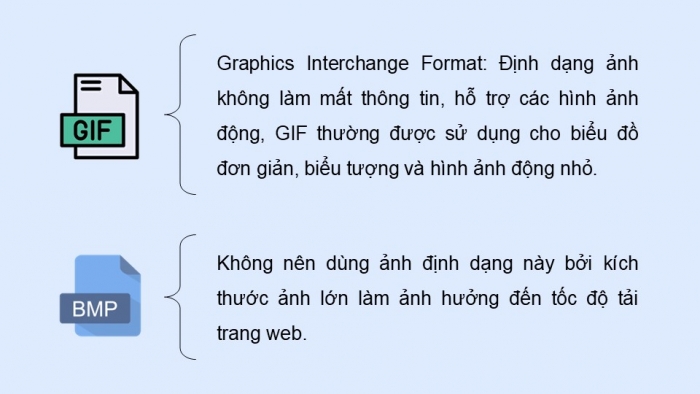
Lưu ý: Tên tệp ảnh có thể bao gồm cả đường dẫn đến tệp ảnh. Ảnh được sử dụng trên trình duyệt web thường ở các định dạng JPG, PNG, GIF…
Hoạt động 2: Chèn âm thanh
+ Em hãy kể tên một số định dạng âm thanh mà em biết.
+ HTML định nghĩa phần tử nào để chèn âm thanh vào trang web?
+ Phần tử audio có cú pháp khai báo như thế nào?
Dự kiến sản phẩm:
- Một số định dạng âm thanh thường sử dụng:
+ MP3 (MPEG Audio Layer 3): Định dạng âm thanh phổ biến với chất lượng tốt và kích thước tệp nhỏ. Tuy nhiên có thể cần sử dụng các trình duyệt tương thích để phát tệp MP3.
+ OGG: Kích thước tệp thường nhỏ hơn so với các định dạng khác.
+ WAV (Waveform Audio File Format): Định dạng âm thanh không nén, cung cấp chất lượng tốt nhưng có kích thước tệp lớn hơn, được hỗ trợ rộng rãi trên nhiều trình duyệt.
+ AAC (Advanced Audio Coding): Định dạng âm thanh chất lượng cao và được sử dụng phổ biến trong các dịch vụ phát trực tuyến…
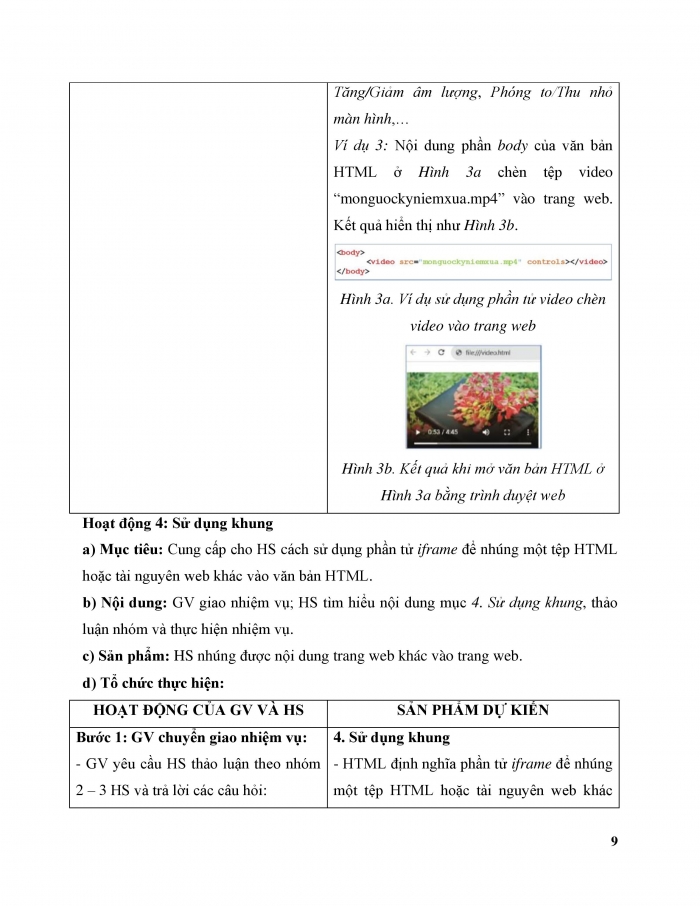
Hoạt động 3: Chèn video
+ Em hãy kể tên một số định video mà em biết.
+ HTML định nghĩa phần tử nào để chèn video vào trang web?
+ Phần tử video có cú pháp khai báo như thế nào?
Dự kiến sản phẩm:
- Một số định dạng video thường sử dụng:
+ MP4 (MPEG-4): Định dạng video phổ biến, hỗ trợ chất lượng tốt và kích thước tệp nhỏ. MP4 là định dạng video chuẩn cho hầu hết các trình duyệt.
+ OGG: Thường được sử dụng cho video với chất lượng tốt. Tệp OGG thường nhỏ hơn so với MP4.
- HTML định nghĩa phần tử video để chèn âm thanh vào trang web.
Hoạt động 4: Sử dụng khung
+ HTML định nghĩa phần tử nào để nhúng một tệp HTML hoặc tài nguyên web khác vào văn bản HTML?
+ Phần tử iframe có cú pháp khai báo như thế nào?
Dự kiến sản phẩm:
- HTML định nghĩa phần tử iframe để nhúng một tệp HTML hoặc tài nguyên web khác vào văn bản HTML.
- Phần tử iframe có cú pháp khai báo như sau:
![]()
Trong đó:
+ url là đường dẫn đến tệp HTML hoặc tài nguyên web khác.
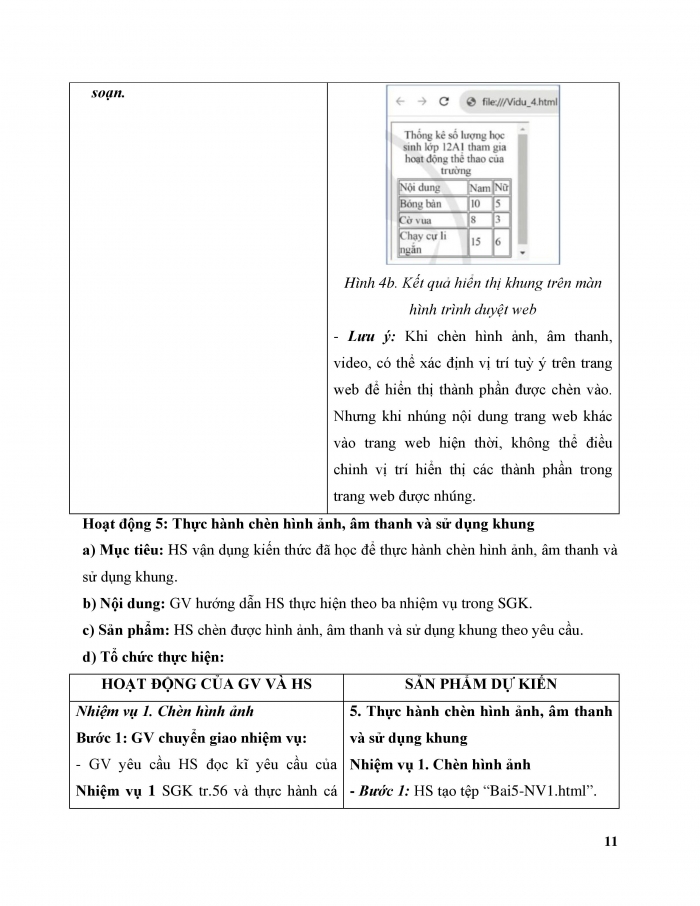
+ Thuộc tính width, height:…
Hoạt động 5: Thực hành chèn hình ảnh, âm thanh và sử dụng khung
GV yêu cầu HS đọc kĩ yêu cầu của Nhiệm vụ 1 SGK tr.56 và thực hành cá nhân theo hướng dẫn.
Dự kiến sản phẩm:
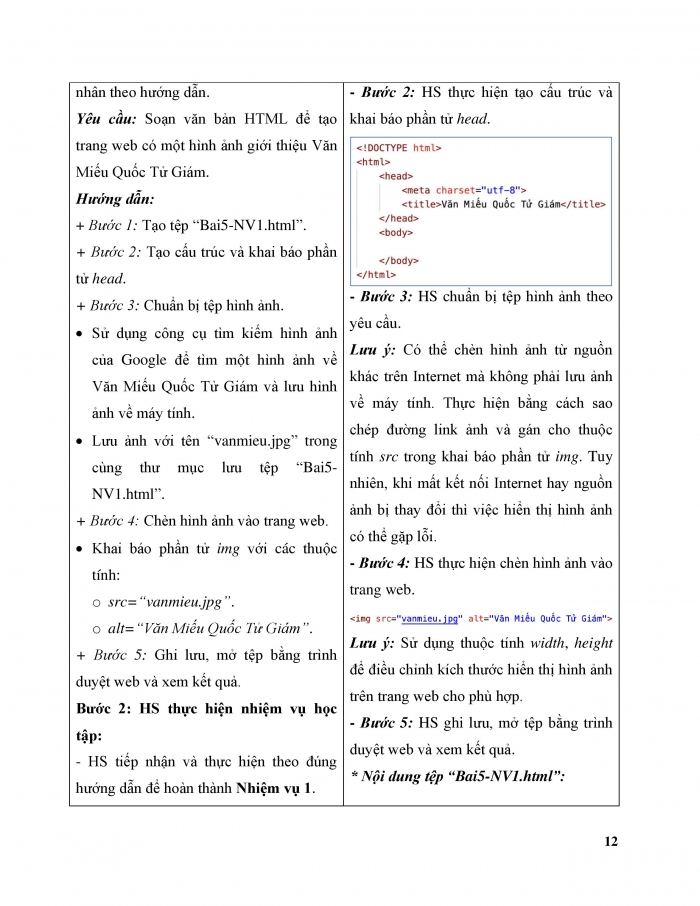
Nhiệm vụ 1. Chèn hình ảnh
- Bước 1: HS tạo tệp “Bai5-NV1.html”.
- Bước 2: HS thực hiện tạo cấu trúc và khai báo phần tử head.

- Bước 3: HS chuẩn bị tệp hình ảnh theo yêu cầu.
C. HOẠT ĐỘNG LUYỆN TẬP
Câu 1 (Câu 1 phần Câu hỏi tự kiểm tra SGK tr.58). Thuộc tính nào của phần tử img được dùng để hiển thị thông báo khi hình ảnh chèn vào trang web gặp lỗi trong quá trình hiển thị trên màn hình trình duyệt web?
A. link.
B. title.
C. src.
D. alt.
Câu 2 (Câu 2 phần Câu hỏi tự kiểm tra SGK tr.58). Thuộc tính nào dùng để xác định tài nguyên được nhúng vào trang web khi khai báo iframe?
A. source.
B. src.
C. link.
D. target.
Câu 3. Phương án nào sau đây là một định dạng video?
A. GIF.
B. BMP.
C. MKV.
D. JPEG.
Câu 4. Phần tử audio không có thuộc tính nào sau đây?
A. width.
B. autoplay.
C. controls.
D. muted.
Câu 5. Theo mặc định, kích thước của ảnh khi hiển thị trên trình duyệt web được tính theo đơn vị gì?
A. inch.
B. mm.
C. pixel.
D. rem.
Dự kiến sản phẩm:
Câu hỏi | 1 | 2 | 3 | 4 | 5 |
Đáp án | D | B | C | A | C |
D. HOẠT ĐỘNG VẬN DỤNG
HS hoàn thành hoạt động Vận dụng SGK tr.58.
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Trọn bộ giáo án và PPT Tin học ứng dụng 12 cánh diều
TÀI LIỆU ÔN THI TỐT NGHIỆP TRUNG HỌC PHỔ THÔNG QUỐC GIA
Bộ đề luyện thi tốt nghiệp THPTQG môn Tin học
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 KẾT NỐI TRI THỨC
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử khoa học máy tính 12 kết nối tri thức
Giáo án chuyên đề Khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 kết nối tri thức
Trò chơi khởi động Tin học 12 Khoa học máy tính Kết nối tri thức
Câu hỏi và bài tập trắc nghiệm khoa học máy tính 12 kết nối tri thức
Đề thi Khoa học máy tính 12 Kết nối tri thức
File word đáp án Khoa học máy tính 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Khoa học máy tính Kết nối tri thức
Kiến thức trọng tâm Khoa học máy tính 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử tin học ứng dụng 12 kết nối tri thức
Giáo án chuyên đề Tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 kết nối tri thức
Trò chơi khởi động Tin học 12 TH ứng dụng Kết nối tri thức
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 kết nối tri thức
Đề thi Tin học ứng dụng 12 Kết nối tri thức
File word đáp án Tin học ứng dụng 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Kết nối tri thức
Kiến thức trọng tâm Tin học ứng dụng 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CHÂN TRỜI SÁNG TẠO
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử khoa học máy tính 12 chân trời sáng tạo
Giáo án chuyên đề Khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 Khoa học máy tính Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 chân trời sáng tạo
Đề thi Khoa học máy tính 12 Chân trời sáng tạo
File word đáp án Khoa học máy tính 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Khoa học máy tính Chân trời sáng tạo
Kiến thức trọng tâm Khoa học máy tính 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
Giáo án chuyên đề Tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 TH ứng dụng Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 chân trời sáng tạo
Đề thi Tin học ứng dụng 12 Chân trời sáng tạo
File word đáp án Tin học ứng dụng 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Chân trời sáng tạo
Kiến thức trọng tâm Tin học ứng dụng 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CÁNH DIỀU
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử khoa học máy tính 12 cánh diều
Giáo án chuyên đề Khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 cánh diều
Trò chơi khởi động Tin học 12 Khoa học máy tính Cánh diều
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 cánh diều
Đề thi Khoa học máy tính 12 Cánh diều
File word đáp án Khoa học máy tính 12 cánh diều
Câu hỏi tự luận Tin học 12 Khoa học máy tính Cánh diều
Kiến thức trọng tâm Khoa học máy tính 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Cánh diều cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử tin học ứng dụng 12 cánh diều
Giáo án chuyên đề Tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 cánh diều
Trò chơi khởi động Tin học 12 TH ứng dụng Cánh diều
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 cánh diều
Đề thi Tin học ứng dụng 12 Cánh diều
File word đáp án Tin học ứng dụng 12 cánh diều
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Cánh diều
Kiến thức trọng tâm Tin học ứng dụng 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Cánh diều cả năm
