Giáo án và PPT Tin học ứng dụng 12 cánh diều bài 10: Bộ chọn lớp, bộ chọn định danh
Đồng bộ giáo án word và powerpoint (ppt) bài 10: Bộ chọn lớp, bộ chọn định danh. Thuộc chương trình Tin học 12 Tin học ứng dụng Cánh diều. Giáo án được biên soạn chỉnh chu, hấp dẫn. Nhằm tạo sự lôi cuốn và hứng thú học tập cho học sinh.
Click vào ảnh dưới đây để xem giáo án WORD rõ nét












Giáo án ppt đồng bộ với word












Còn nữa....
Các tài liệu bổ trợ khác
Xem toàn bộ: Trọn bộ giáo án và PPT Tin học ứng dụng 12 cánh diều
BÀI 10: BỘ CHỌN LỚP, BỘ CHỌN ĐỊNH DANH
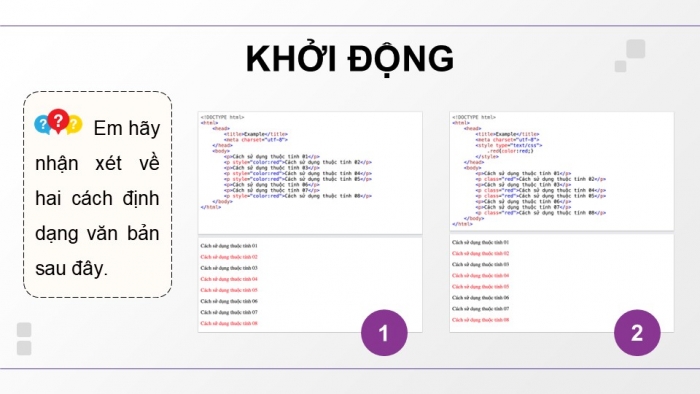
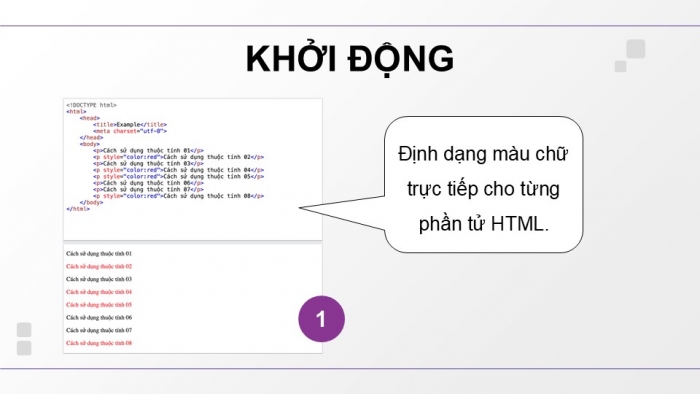
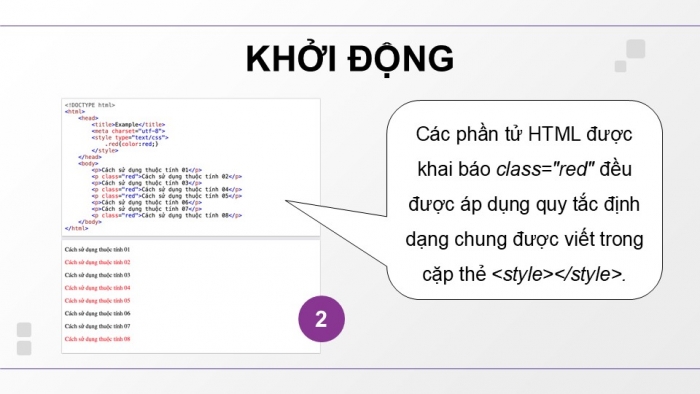
A. KHỞI ĐỘNG
HS dựa vào hiểu biết để trả lời các câu hỏi.
B. HOẠT ĐỘNG HÌNH THÀNH KIẾN THỨC
Hoạt động 1: Bộ chọn lớp
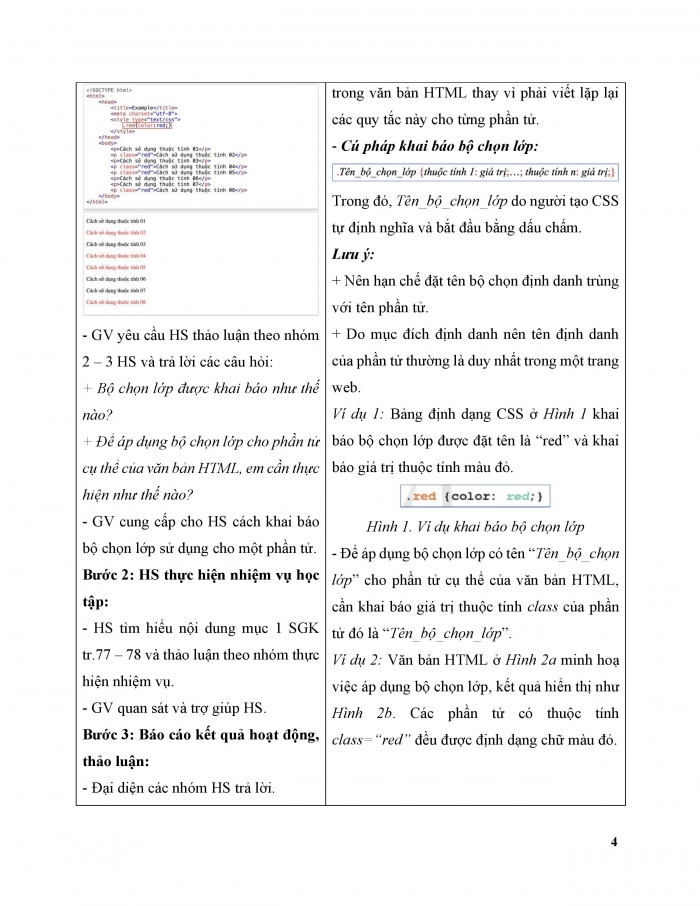
+ Bộ chọn lớp được khai báo như thế nào?
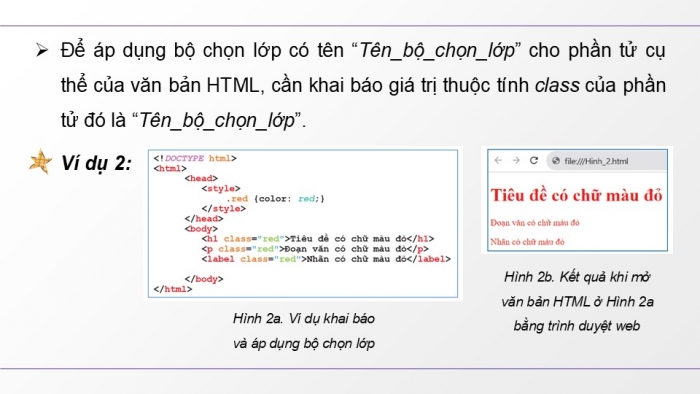
+ Để áp dụng bộ chọn lớp cho phần tử cụ thể của văn bản HTML, em cần thực hiện như thế nào?
Dự kiến sản phẩm:
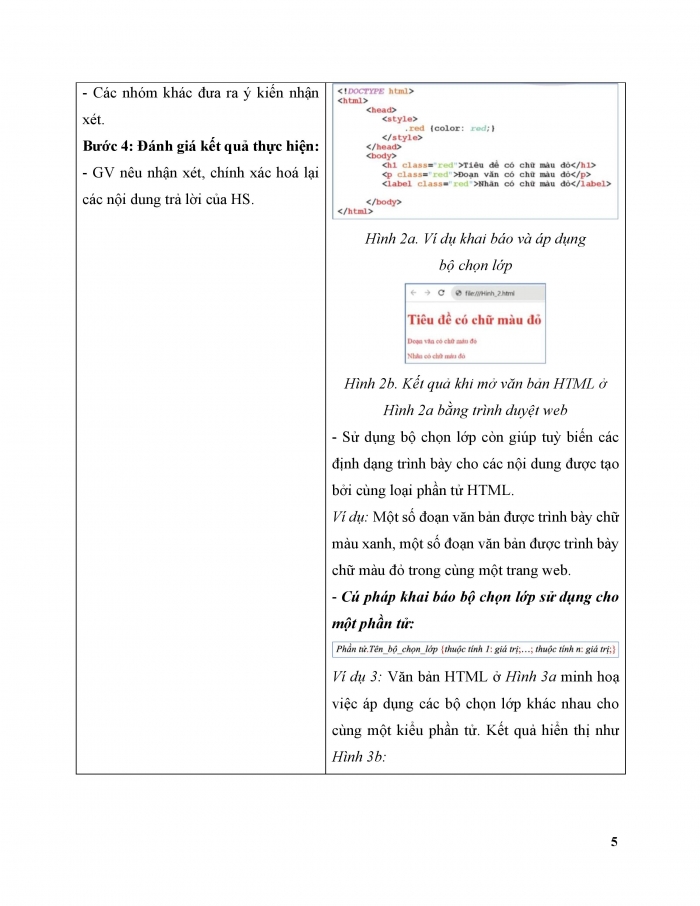
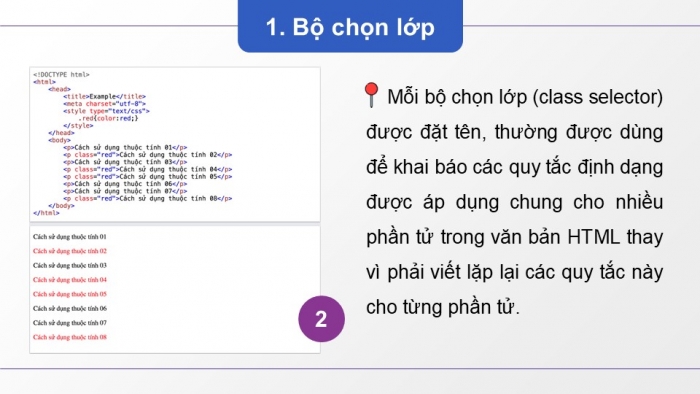
- Mỗi bộ chọn lớp (class selector) được đặt tên, thường được dùng để khai báo các quy tắc định dạng được áp dụng chung cho nhiều phần tử trong văn bản HTML thay vì phải viết lặp lại các quy tắc này cho từng phần tử.
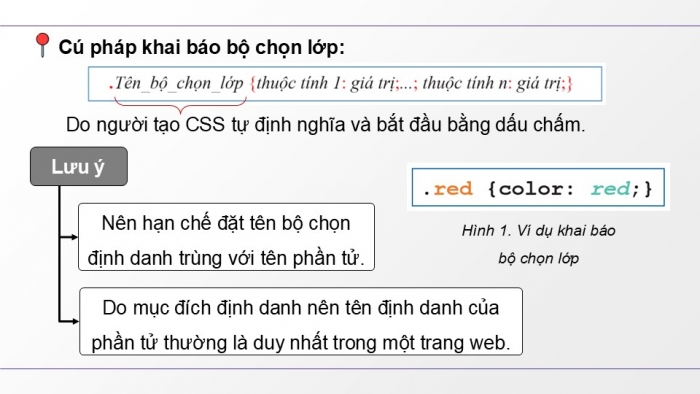
- Cú pháp khai báo bộ chọn lớp:
![]()
Trong đó, Tên_bộ_chọn_lớp do người tạo CSS tự định nghĩa và bắt đầu bằng dấu chấm.
Lưu ý:
+ Nên hạn chế đặt tên bộ chọn định danh trùng với tên phần tử.
+ Do mục đích định danh nên tên định danh của phần tử thường là duy nhất trong một trang web.
Hoạt động 2: Bộ chọn định danh
+ Em hãy nhắc lại cách khai báo sử dụng thuộc tính id để gán tên định danh cho phần tử.
Dự kiến sản phẩm:
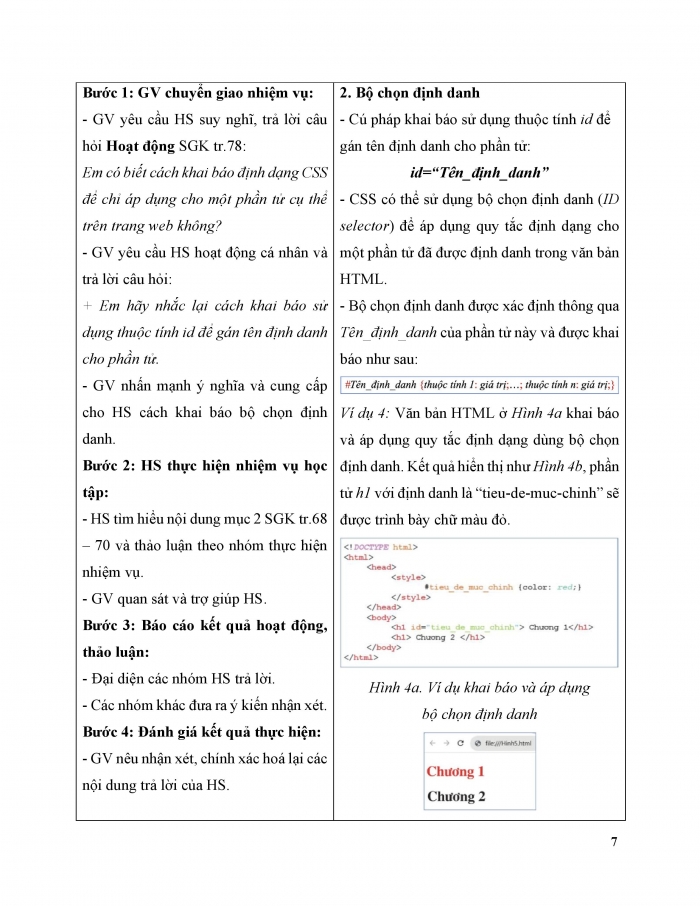
- Cú pháp khai báo sử dụng thuộc tính id để gán tên định danh cho phần tử:
id=“Tên_định_danh”
- CSS có thể sử dụng bộ chọn định danh (ID selector) để áp dụng quy tắc định dạng cho một phần tử đã được định danh trong văn bản HTML.
- Bộ chọn định danh được xác định thông qua Tên_định_danh của phần tử này và được khai báo như sau:
![]()
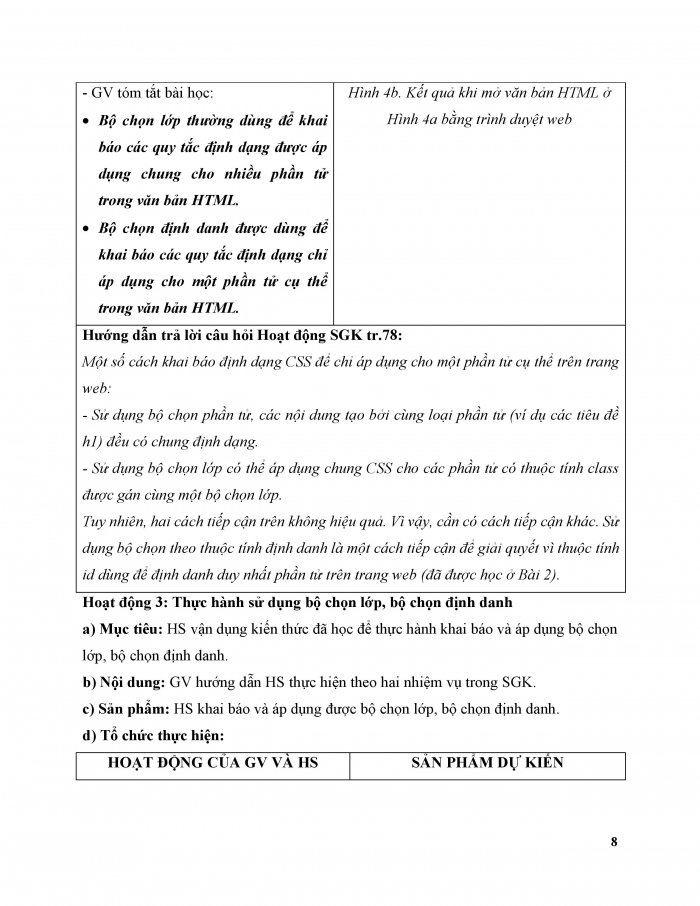
Ví dụ 4: Văn bản HTML ở Hình 4a khai báo và áp dụng quy tắc định dạng dùng bộ chọn định danh. Kết quả hiển thị như Hình 4b, phần tử h1 với định danh là “tieu-de-muc-chinh” sẽ được trình bày chữ màu đỏ…
Hoạt động 3: Thực hành sử dụng bộ chọn lớp, bộ chọn định danh
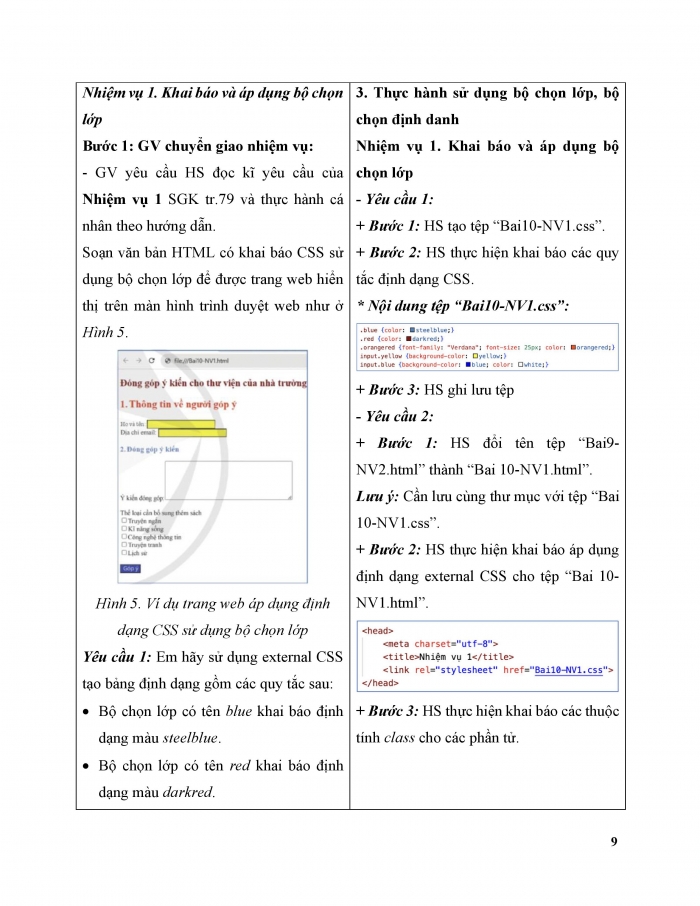
GV yêu cầu HS đọc kĩ yêu cầu của Nhiệm vụ 1 SGK tr.79 và thực hành cá nhân theo hướng dẫn.
Dự kiến sản phẩm:
Nhiệm vụ 1. Khai báo và áp dụng bộ chọn lớp
- Yêu cầu 1:
+ Bước 1: HS tạo tệp “Bai10-NV1.css”.
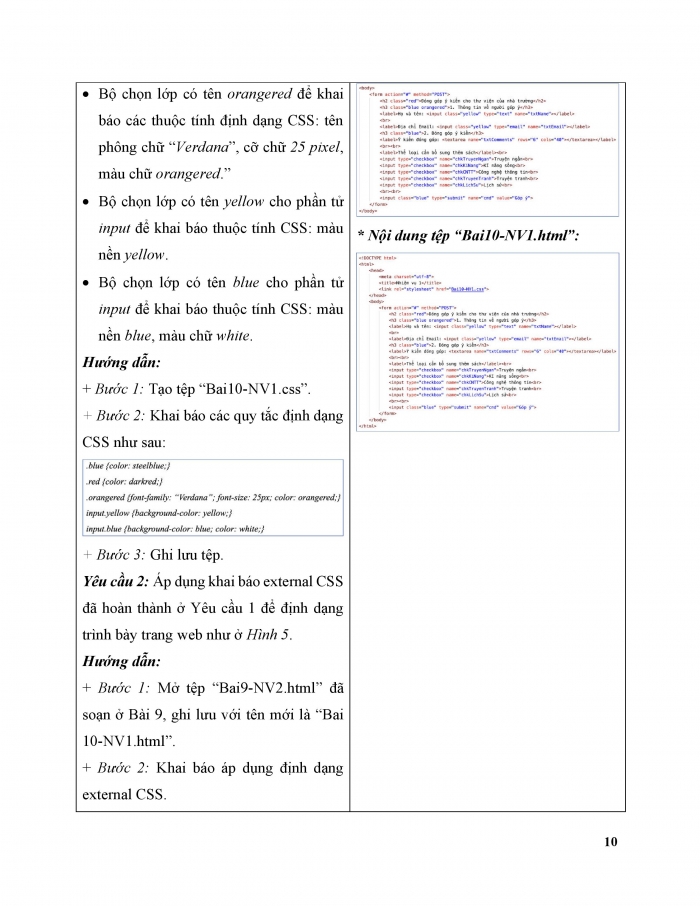
+ Bước 2: HS thực hiện khai báo các quy tắc định dạng CSS.
* Nội dung tệp “Bai10-NV1.css”:

+ Bước 3: HS ghi lưu tệp
- Yêu cầu 2:
+ Bước 1: HS đổi tên tệp “Bai9-NV2.html” thành “Bai 10-NV1.html”.
Lưu ý: Cần lưu cùng thư mục với tệp “Bai 10-NV1.css”.
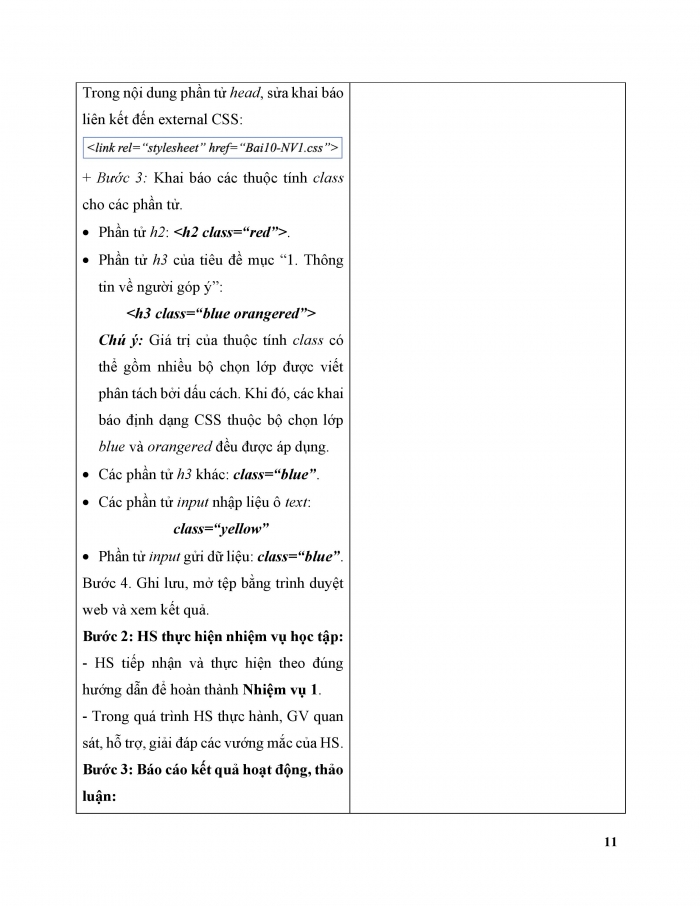
+ Bước 2: HS thực hiện khai báo áp dụng định dạng external CSS cho tệp “Bai 10-NV1.html”.

+ Bước 3: HS thực hiện khai báo các thuộc tính class cho các phần tử…
C. HOẠT ĐỘNG LUYỆN TẬP
Câu 1. Trong CSS, bộ chọn định danh được viết sau dấu gì?
A. Dấu “:”.
B. Dấu “.”.
C. Dấu “#”.
D. Dấu “::”.
Câu 2. Để áp dụng bộ chọn lớp cho phần tử cụ thể của văn bản HTML, em cần khai báo giá trị thuộc tính nào của phần tử đó?
A. id.
B. style.
C. set.
D. class.
Câu 3. Khai báo định dạng CSS nào sau đây sẽ được áp dụng cho khai báo HTML: <a href=“https://www.w3schools.com/css/” id=“lienket” class=“tieude”>Tìm hiểu về CSS</a>?
A. a.tieude {font-family: Times New Roman, color: red, font-size: 18px,}.
B. .a {font-family: Tahoma; color: red; font-size: 18px; font-style: italic;}.
C. #lienket {font-family: “Courier New”; color: red; font-weight: bold;}.
D. #tieude {font-family: Arial; color: red; font-size: 18px;}.
Câu 4. Tệp “style.css” có các khai báo định dạng sau:
.style1 {color: blue; font-family: Verdana; font-size: 16px;}
.style2 {font-family: Arial; font-size: 16px; color: green;}
#style3 {color: blue; font-family: Verdana; font-size: 16px;}
#style4 {font-family: Arial; font-size: 16px; color: green;}
Áp dụng tệp “style.css” để định dạng cho phần tử p trong văn bản HTML. Khai báo nào sau đây được sử dụng để định dạng phần tử p có màu xanh lá cây và phông chữ Arial?
A. <p class=“style1” id=“style3”>Đoạn văn bản</p>.
B. <p class=“style2”>Đoạn văn bản</p>.
C. <p id=style4>Đoạn văn bản</p>.
D. <p class=“style3” id=“style1”>Đoạn văn bản</p>.
Câu 5. (Câu 1 phần Câu hỏi tự kiểm tra SGK tr.81). Cho khai báo định dạng CSS: a.xanh {color: blue; font-size: 15px;}. Trong các khai báo HTML sau, khai báo nào sẽ áp dụng định dạng CSS trên?
A. <p class=“xanh”>Học CSS</p>.
B. <p id=“xanh”>Học CSS</p>.
C. <a href=“https://www.w3schools.com” id=“xanh”>Học CSS</a>.
D. <a href=“https://www.w3schools.com” class=“xanh”>Học CSS</a>.
Dự kiến sản phẩm:
Câu hỏi | 1 | 2 | 3 | 4 | 5 |
Đáp án | C | D | C | B | D |
D. HOẠT ĐỘNG VẬN DỤNG
HS hoàn thành hoạt động Vận dụng SGK tr.81.
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Trọn bộ giáo án và PPT Tin học ứng dụng 12 cánh diều
TÀI LIỆU ÔN THI TỐT NGHIỆP TRUNG HỌC PHỔ THÔNG QUỐC GIA
Bộ đề luyện thi tốt nghiệp THPTQG môn Tin học
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 KẾT NỐI TRI THỨC
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử khoa học máy tính 12 kết nối tri thức
Giáo án chuyên đề Khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 kết nối tri thức
Trò chơi khởi động Tin học 12 Khoa học máy tính Kết nối tri thức
Video AI khởi động Tin học 12 Khoa học máy tính Kết nối tri thức hấp dẫn
Câu hỏi và bài tập trắc nghiệm khoa học máy tính 12 kết nối tri thức
Đề thi Khoa học máy tính 12 Kết nối tri thức
File word đáp án Khoa học máy tính 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Khoa học máy tính Kết nối tri thức
Kiến thức trọng tâm Khoa học máy tính 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử tin học ứng dụng 12 kết nối tri thức
Giáo án chuyên đề Tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 kết nối tri thức
Trò chơi khởi động Tin học 12 TH ứng dụng Kết nối tri thức
Video AI khởi động Tin học 12 TH ứng dụng Kết nối tri thức hấp dẫn
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 kết nối tri thức
Đề thi Tin học ứng dụng 12 Kết nối tri thức
File word đáp án Tin học ứng dụng 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Kết nối tri thức
Kiến thức trọng tâm Tin học ứng dụng 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CHÂN TRỜI SÁNG TẠO
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử khoa học máy tính 12 chân trời sáng tạo
Giáo án chuyên đề Khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 Khoa học máy tính Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 chân trời sáng tạo
Đề thi Khoa học máy tính 12 Chân trời sáng tạo
File word đáp án Khoa học máy tính 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Khoa học máy tính Chân trời sáng tạo
Kiến thức trọng tâm Khoa học máy tính 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
Giáo án chuyên đề Tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 TH ứng dụng Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 chân trời sáng tạo
Đề thi Tin học ứng dụng 12 Chân trời sáng tạo
File word đáp án Tin học ứng dụng 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Chân trời sáng tạo
Kiến thức trọng tâm Tin học ứng dụng 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CÁNH DIỀU
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử khoa học máy tính 12 cánh diều
Giáo án chuyên đề Khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 cánh diều
Trò chơi khởi động Tin học 12 Khoa học máy tính Cánh diều
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 cánh diều
Đề thi Khoa học máy tính 12 Cánh diều
File word đáp án Khoa học máy tính 12 cánh diều
Câu hỏi tự luận Tin học 12 Khoa học máy tính Cánh diều
Kiến thức trọng tâm Khoa học máy tính 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Cánh diều cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử tin học ứng dụng 12 cánh diều
Giáo án chuyên đề Tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 cánh diều
Trò chơi khởi động Tin học 12 TH ứng dụng Cánh diều
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 cánh diều
Đề thi Tin học ứng dụng 12 Cánh diều
File word đáp án Tin học ứng dụng 12 cánh diều
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Cánh diều
Kiến thức trọng tâm Tin học ứng dụng 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Cánh diều cả năm
