Giáo án và PPT Tin học ứng dụng 12 kết nối Bài 16: Định dạng khung
Đồng bộ giáo án word và powerpoint (ppt) Bài 16: Định dạng khung. Thuộc chương trình Tin học 12 Tin học ứng dụng Kết nối tri thức. Giáo án được biên soạn chỉnh chu, hấp dẫn. Nhằm tạo sự lôi cuốn và hứng thú học tập cho học sinh.
Xem: => Giáo án Tin học 12 - Định hướng Tin học ứng dụng kết nối tri thức
Click vào ảnh dưới đây để xem 1 phần giáo án rõ nét








Xem toàn bộ: Trọn bộ giáo án và PPT Tin học ứng dụng 12 kết nối tri thức
BÀI 16: ĐỊNH DẠNG KHUNG
HOẠT ĐỘNG KHỞI ĐỘNG
GV yêu cầu HS thảo luận và trả lời: Trên một trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các CSS để phân biệt các thẻ p thì có thể thực hiện được không?
HOẠT ĐỘNG HÌNH THÀNH KIẾN THỨC
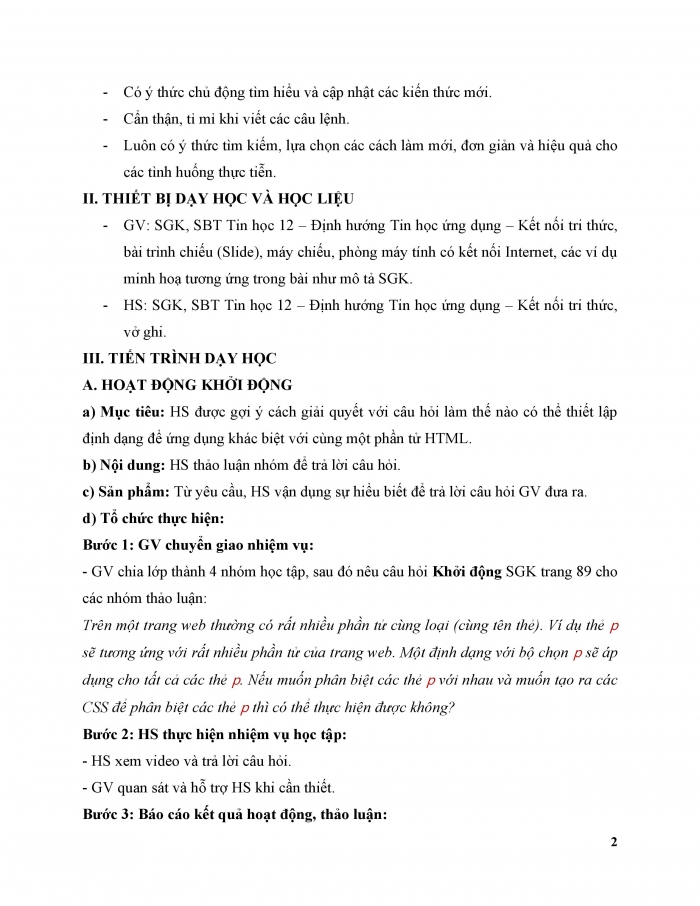
Hoạt động 1. Phân loại phần tử khối và nội tuyến
GV đặt câu hỏi hướng dẫn học sinh tìm hiểu: Các thẻ (hay phần tử) HTML được chia làm mấy loại? Theo em, có thể thay đổi loại phần tử HTML bằng thuộc tính CSS nào?
Sản phẩm dự kiến:
- Các thẻ (hay phần tử) HTML được chia làm hai loại:
+ Khối (block level): Các phần tử khối thường bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web.
+ Nội tuyến (inline level): Các phần tử nội tuyến là các phần tử nhúng bên trong một phần tử khác.
- Mặc định các phần tử HTML sẽ thuộc một trong hai loại khối hoặc nội tuyến.
![BÀI 16: ĐỊNH DẠNG KHUNGHOẠT ĐỘNG KHỞI ĐỘNGGV yêu cầu HS thảo luận và trả lời: Trên một trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các CSS để phân biệt các thẻ p thì có thể thực hiện được không? HOẠT ĐỘNG HÌNH THÀNH KIẾN THỨCHoạt động 1. Phân loại phần tử khối và nội tuyếnGV đặt câu hỏi hướng dẫn học sinh tìm hiểu: Các thẻ (hay phần tử) HTML được chia làm mấy loại? Theo em, có thể thay đổi loại phần tử HTML bằng thuộc tính CSS nào?Sản phẩm dự kiến:- Các thẻ (hay phần tử) HTML được chia làm hai loại: + Khối (block level): Các phần tử khối thường bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web. + Nội tuyến (inline level): Các phần tử nội tuyến là các phần tử nhúng bên trong một phần tử khác. - Mặc định các phần tử HTML sẽ thuộc một trong hai loại khối hoặc nội tuyến. Có thể thay đổi loại phần tử HTML bằng thuộc tính display. Các giá trị của thuộc tính này bao gồm block, inline, none. Giá trị none sẽ làm ẩn (không hiển thị) phần tử này trên trang web.Hoạt động 2. Thiết lập dạng khung bằng CSSGV đưa ra câu hỏi: Khi thiết lập dạng khung bằng CSS, em cần lưu ý gì? Kết luận:- Lưu ý: Cần phân biệt hai loại phần tử HTML, phần tử khối và phần tử nội tuyến. Với phần tử dạng khối, các khung được xác định với đầy đủ tính chất, còn với các phần tử nội tuyến thì khung chỉ có thể thiết lập mà không có các thông số chiều cao, chiều rộng.Bảng 16.2. Các thuộc tính liên quan đến khung………………………………………..HOẠT ĐỘNG LUYỆN TẬPTừ nội dung bài học, GV yêu cầu HS hoàn thành các bài tập trắc nghiệm sau:Câu 1: Em có thể thay đổi loại phần tử HTML bằng thuộc tính gì?A. show.B. display.C. type.D. section.Câu 2: Để định dạng khoảng cách từ vùng text đến đường viền ngoài của khung, em sử dụng thuộc tính nào?A. margin.B. spacing.C. padding.D. border-width.Câu 3: Cách thiết lập các mẫu định dạng với các phần tử có id tương ứng làA. .idname {thuộc tính: giá trị;}.B. id[name] {thuộc tính: giá trị;}.C. #idname {thuộc tính: giá trị;}.D. idname {thuộc tính: giá trị;}.Câu 4: Để áp dụng định dạng cho tất cả các phần tử có tên lớp đồng thời là product và beauty, em cần thiết lập bộ chọn lớp CSS như thế nào?A. .product.beauty.B. #product#beauty.C. product.beauty.D. . product-beauty.Câu 5: Các thẻ (hay phần tử HTML) được chia thành những loại nào?A. Khối và ngoại tuyến.B. Nội tuyến và ngoại tuyến.C. Khối và nội tuyến.D. Trong và ngoài.Sản phẩm dự kiến:Câu 1 - BCâu 2 - CCâu 3 - CCâu 4 - ACâu 5 - CHOẠT ĐỘNG VẬN DỤNG](https://s3.fiduta.com/ck5_kgv/2024-12/06/image_c514276c2c0.png)
![]() Có thể thay đổi loại phần tử HTML bằng thuộc tính display. Các giá trị của thuộc tính này bao gồm block, inline, none. Giá trị none sẽ làm ẩn (không hiển thị) phần tử này trên trang web.
Có thể thay đổi loại phần tử HTML bằng thuộc tính display. Các giá trị của thuộc tính này bao gồm block, inline, none. Giá trị none sẽ làm ẩn (không hiển thị) phần tử này trên trang web.
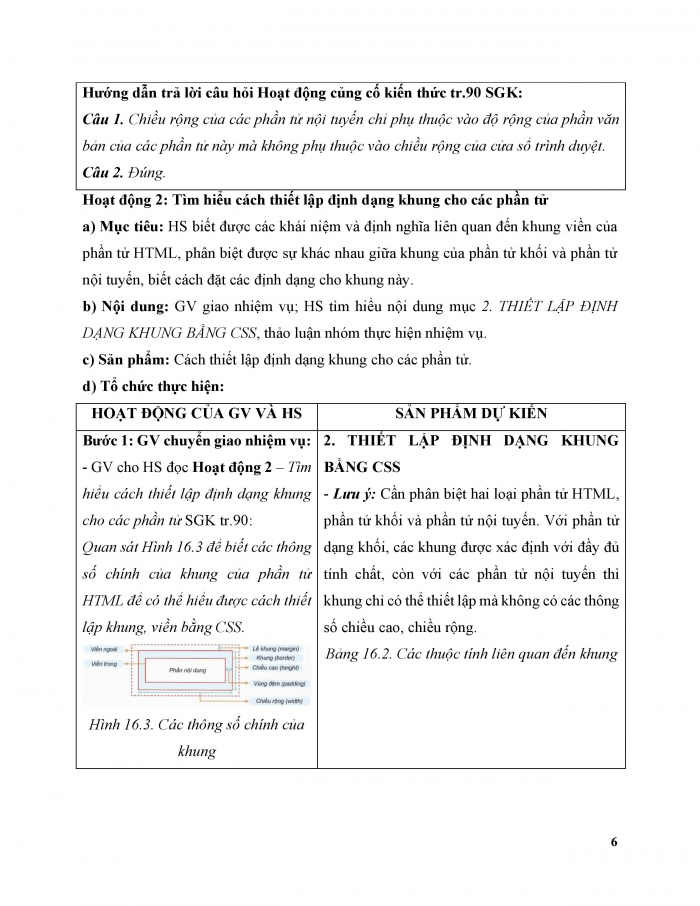
Hoạt động 2. Thiết lập dạng khung bằng CSS
GV đưa ra câu hỏi: Khi thiết lập dạng khung bằng CSS, em cần lưu ý gì?
Kết luận:
- Lưu ý: Cần phân biệt hai loại phần tử HTML, phần tử khối và phần tử nội tuyến. Với phần tử dạng khối, các khung được xác định với đầy đủ tính chất, còn với các phần tử nội tuyến thì khung chỉ có thể thiết lập mà không có các thông số chiều cao, chiều rộng.
![BÀI 16: ĐỊNH DẠNG KHUNGHOẠT ĐỘNG KHỞI ĐỘNGGV yêu cầu HS thảo luận và trả lời: Trên một trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các CSS để phân biệt các thẻ p thì có thể thực hiện được không? HOẠT ĐỘNG HÌNH THÀNH KIẾN THỨCHoạt động 1. Phân loại phần tử khối và nội tuyếnGV đặt câu hỏi hướng dẫn học sinh tìm hiểu: Các thẻ (hay phần tử) HTML được chia làm mấy loại? Theo em, có thể thay đổi loại phần tử HTML bằng thuộc tính CSS nào?Sản phẩm dự kiến:- Các thẻ (hay phần tử) HTML được chia làm hai loại: + Khối (block level): Các phần tử khối thường bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web. + Nội tuyến (inline level): Các phần tử nội tuyến là các phần tử nhúng bên trong một phần tử khác. - Mặc định các phần tử HTML sẽ thuộc một trong hai loại khối hoặc nội tuyến. Có thể thay đổi loại phần tử HTML bằng thuộc tính display. Các giá trị của thuộc tính này bao gồm block, inline, none. Giá trị none sẽ làm ẩn (không hiển thị) phần tử này trên trang web.Hoạt động 2. Thiết lập dạng khung bằng CSSGV đưa ra câu hỏi: Khi thiết lập dạng khung bằng CSS, em cần lưu ý gì? Kết luận:- Lưu ý: Cần phân biệt hai loại phần tử HTML, phần tử khối và phần tử nội tuyến. Với phần tử dạng khối, các khung được xác định với đầy đủ tính chất, còn với các phần tử nội tuyến thì khung chỉ có thể thiết lập mà không có các thông số chiều cao, chiều rộng.Bảng 16.2. Các thuộc tính liên quan đến khung………………………………………..HOẠT ĐỘNG LUYỆN TẬPTừ nội dung bài học, GV yêu cầu HS hoàn thành các bài tập trắc nghiệm sau:Câu 1: Em có thể thay đổi loại phần tử HTML bằng thuộc tính gì?A. show.B. display.C. type.D. section.Câu 2: Để định dạng khoảng cách từ vùng text đến đường viền ngoài của khung, em sử dụng thuộc tính nào?A. margin.B. spacing.C. padding.D. border-width.Câu 3: Cách thiết lập các mẫu định dạng với các phần tử có id tương ứng làA. .idname {thuộc tính: giá trị;}.B. id[name] {thuộc tính: giá trị;}.C. #idname {thuộc tính: giá trị;}.D. idname {thuộc tính: giá trị;}.Câu 4: Để áp dụng định dạng cho tất cả các phần tử có tên lớp đồng thời là product và beauty, em cần thiết lập bộ chọn lớp CSS như thế nào?A. .product.beauty.B. #product#beauty.C. product.beauty.D. . product-beauty.Câu 5: Các thẻ (hay phần tử HTML) được chia thành những loại nào?A. Khối và ngoại tuyến.B. Nội tuyến và ngoại tuyến.C. Khối và nội tuyến.D. Trong và ngoài.Sản phẩm dự kiến:Câu 1 - BCâu 2 - CCâu 3 - CCâu 4 - ACâu 5 - CHOẠT ĐỘNG VẬN DỤNG](https://s3.fiduta.com/ck5_kgv/2024-12/06/image_a936af7a4f0.png)
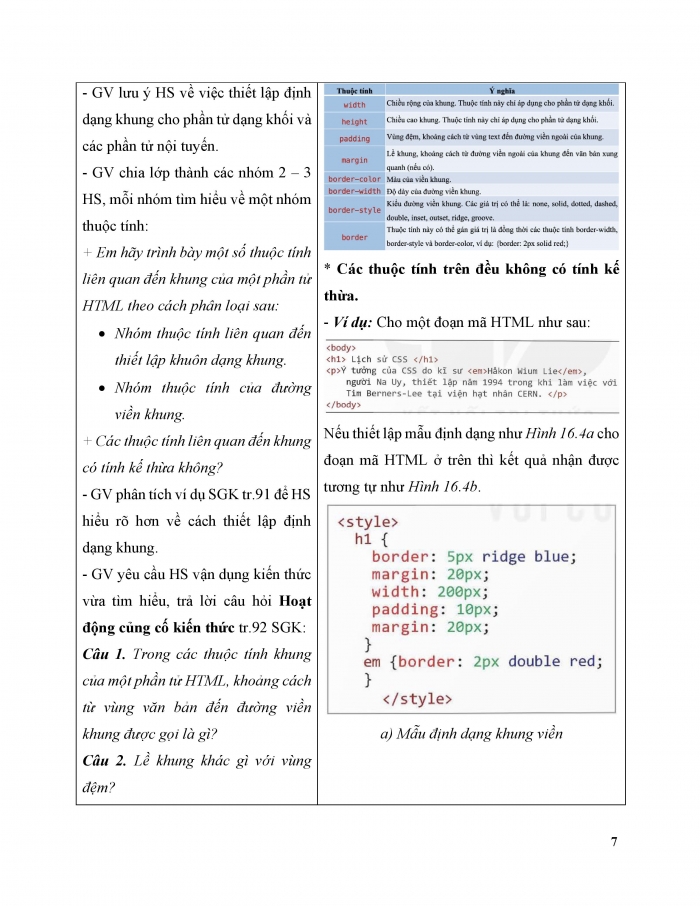
Bảng 16.2. Các thuộc tính liên quan đến khung
………………………………………..
HOẠT ĐỘNG LUYỆN TẬP
Từ nội dung bài học, GV yêu cầu HS hoàn thành các bài tập trắc nghiệm sau:
Câu 1: Em có thể thay đổi loại phần tử HTML bằng thuộc tính gì?
A. show.
B. display.
C. type.
D. section.
Câu 2: Để định dạng khoảng cách từ vùng text đến đường viền ngoài của khung, em sử dụng thuộc tính nào?
A. margin.
B. spacing.
C. padding.
D. border-width.
Câu 3: Cách thiết lập các mẫu định dạng với các phần tử có id tương ứng là
A. .idname {thuộc tính: giá trị;}.
B. id[name] {thuộc tính: giá trị;}.
C. #idname {thuộc tính: giá trị;}.
D. idname {thuộc tính: giá trị;}.
Câu 4: Để áp dụng định dạng cho tất cả các phần tử có tên lớp đồng thời là product và beauty, em cần thiết lập bộ chọn lớp CSS như thế nào?
A. .product.beauty.
B. #product#beauty.
C. product.beauty.
D. . product-beauty.
Câu 5: Các thẻ (hay phần tử HTML) được chia thành những loại nào?
A. Khối và ngoại tuyến.
B. Nội tuyến và ngoại tuyến.
C. Khối và nội tuyến.
D. Trong và ngoài.
Sản phẩm dự kiến:
Câu 1 - B | Câu 2 - C | Câu 3 - C | Câu 4 - A | Câu 5 - C |
HOẠT ĐỘNG VẬN DỤNG
Vận dụng kiến thức, GV yêu cầu HS hoàn thành bài tập sau:
Câu 1: Giả sử nội dung trang web của em có rất nhiều thẻ p, trong đó có ba đoạn mà em thấy quan trọng nhất, kí hiệu các đoạn này là P1, P2, P3. Có cách nào thiết lập định dạng CSS để có thể định dạng P1 khác biệt, P2 và P3 có cùng kiểu và cũng khác biệt không? Tất cả các đoạn còn lại có định dạng giống nhau. Hãy nêu cách giải quyết vấn đề của em.
Câu 2: Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không? Em hãy tìm hiểu và trình bày cách thiết lập định dạng CSS cho các khung, viền như vậy.
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Trọn bộ giáo án và PPT Tin học ứng dụng 12 kết nối tri thức
