Giáo án ppt kì 2 Tin học 12 Tin học ứng dụng Kết nối tri thức
Đầy đủ giáo án PPT, điện tử, bài giảng kì 2, giáo án cả năm Tin học 12 - Định hướng Tin học ứng dụng Kết nối tri thức. Bộ giáo án hoàn thiện, sinh động, hấp dẫn, được hỗ trợ tốt nhất hiện nay. Khi mua giáo án được tặng thêm: bộ phiếu trắc nghiệm, tự luận, bộ đề kiểm tra theo cấu trúc mới. Bài giảng được gửi ngay và luôn. Có thể xem tham khảo bất kì bài nào phía dưới trước khi mua.
Một số tài liệu quan tâm khác
Phần trình bày nội dung giáo án
I. SLIDE ĐIỆN TỬ KÌ 2 TIN HỌC 12 (ĐỊNH HƯỚNG TIN HỌC ỨNG DỤNG) KẾT NỐI TRI THỨC
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 15: Tạo màu cho chữ và nền
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 16: Định dạng khung
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 17: Các mức ưu tiên của bộ chọn
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 18: Thực hành tổng hợp thiết kế trang web
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 19: Dịch vụ sửa chữa và bảo trì máy tính
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 20: Nhóm nghề quản trị trong ngành Công nghệ thông tin
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 21: Hội thảo hướng nghiệp
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 22: Thực hành kết nối các thiết bị số
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 23: Chuẩn bị xây dựng trang web
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 24: Xây dựng phần đầu trang web
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 25: Xây dựng phần thân và chân trang web
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 26: Liên kết và thanh điều hướng
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 27: Biểu mẫu trên trang web
- Giáo án điện tử Tin học ứng dụng 12 kết nối Bài 28: Thực hành tổng hợp
NHIỆT LIỆT CHÀO MỪNG CÁC EM ĐẾN VỚI BÀI HỌC MỚI
XEM VIDEO:

KHỞI ĐỘNG
a) Phần tử Glowing Button có phải là phần tử tĩnh không?
b) Điều gì xảy ra khi di chuyển chuột lên phần tử Glowing Button? Em có thể tạo hiệu ứng này bằng các mẫu định dạng CSS đã học không?
c) Theo em, bộ chọn nào của CSS giúp tạo hiệu ứng như trên?
Gợi ý trả lời
a) Phần tử Glowing Button không phải là phần tử tĩnh.
b) Khi di chuyển chuột lên phần tử Glowing Button thì xuất hiện hiệu ứng bóng đổ xung quan phần tử này. Em chưa thể tạo hiệu ứng này bằng các mẫu định dạng CSS đã học.
c) Bộ chọn :hover của CSS giúp tạo hiệu ứng như trên.
BÀI 17: CÁC MỨC ƯU TIÊN CỦA BỘ CHỌN
NỘI DUNG BÀI HỌC

1 TÌM HIỂU MỘT SỐ KIỂU LỚP VÀ BỘ CHỌN PSEUDO-CLASS, PSEUDO-ELEMENT
Thảo luận và trả lời các câu hỏi sau:
1. Thế nào là pseudo-class của bộ chọn? Cách áp dụng.
2. Thế nào là pseudo-element của bộ chọn? Nêu ý nghĩa của khái niệm này trong định dạng CSS.
Em hãy tìm hiểu về bộ chọn pseudo-class và bộ chọn pseudo-element theo các nội dung sau:
- Khái niệm.
- Cú pháp khai báo.
- Một số lớp giả, phần tử giả thường dùng và ý nghĩa của chúng.
- Pseudo-class (lớp giả) là khái niệm chỉ các trạng thái đặc biệt của phần tử HTML. Các trạng thái này không cần định nghĩa và mặc định được coi như các lớp có sẵn của CSS.
- Trong CSS, các lớp giả quy định viết sau dấu “:” theo cú pháp:
![]()
1.
- Pseudo-class của bộ chọn là khái niệm chỉ các trạng thái đặc biệt của phần tử HTML. Các trạng thái này không cần định nghĩa và mặc định được coi như các lớp có sẵn của CSS.
- Cách áp dụng:
![]()
2.
- Pseudo-element của bộ chọn là khái niệm chỉ một phần (hoặc một thành phần) của các phần tử bình thường. Các phần này có thể coi là một phần tử giả và có thể thiết lập mẫu định dạng CSS.
- Ý nghĩa của khái niệm này trong định dạng CSS: Nó cho phép thiết lập định dạng cho các phần tử giả mà không cần thay đổi cấu trúc HTML.
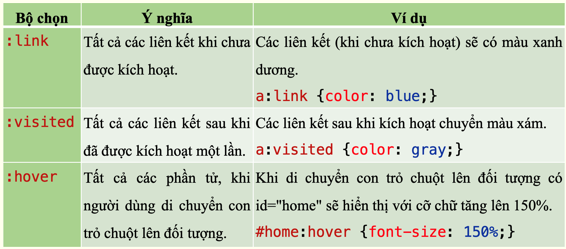
Bảng 17.1. Một số lớp giả thường dùng

![]() Khai báo lớp giả để làm thay đổi các giá trị mặc định của đối tượng
Khai báo lớp giả để làm thay đổi các giá trị mặc định của đối tượng
![]() Gây sự chú ý.
Gây sự chú ý.
Ví dụ: Hình 17.2 mô tả CSS thiết lập định dạng cho một phần hoặc một thành phần của phần tử p (được gọi là phần tử giả):
- CSS sẽ tự động tạo khuôn cho dòng đầu tiên của tất cả các phần tử p của trang web với màu đỏ, phông chữ có độ rộng đều nhau và có kích thước lớn hơn 1,2 lần so với bình thường.
Chú ý: Dòng đầu tiên này không phụ thuộc vào văn bản mà chỉ phụ thuộc vào độ rộng của cửa sổ trình duyệt.

a) Mã HTML

b) Kết quả hiển thị trên trình duyệt
Hình 17.2. Ví dụ minh hoạ cho bộ chọn pseudo-element
Hoạt động củng cố kiến thức tr.98 SGK:
Câu 1. Muốn áp dụng đổi màu chữ một vùng trên màn hình khi nháy chuột tại vùng đó thì cần phải dùng định dạng CSS nào?
Câu 2. Muốn tăng kích thước một đoạn văn bản khi di chuyển chuột qua đoạn văn bản đó thì cần dùng định dạng CSS nào?
Câu 1.
Cần dùng định dạng CSS: active {color: màu chữ mới;}.
Câu 2.
Cần dùng định dạng CSS: hover {font-size: 150%;}.
HỘP KIẾN THỨC
- CSS hỗ trợ thiết lập định dạng cho các lớp giả (pseudo-class) và phần tử giả (pseudo-element).
- Lớp giả mô tả các trạng thái được định nghĩa trước của phần tử.
Phần tử giả mô tả các thành phần (nhỏ hơn) của phần tử.
2 TÌM HIỂU Ý NGHĨA VÀ ỨNG DỤNG CỦA MỨC ĐỘ ƯU TIÊN TRONG CSS
------------------------- Còn tiếp -------------------------
VUI MỪNG CHÀO ĐÓN CÁC EM TỚI BUỔI HỌC NGÀY HÔM NAY
KHỞI ĐỘNG
Giả sử website của em có nhiều tệp HTML. Có thể hay không chỉ dùng một tệp CSS duy nhất để định dạng cho toàn bộ các trang web? Nếu có thể hãy nêu các bước cần thực hiện.
Gợi ý trả lời
Có thể chỉ dùng một tệp CSS duy nhất để định dạng cho toàn bộ các trang web theo các bước sau:
Bước 1: Xác định bố cục và viết các đoạn mã CSS cho từng loại đối tượng và lưu trong một tệp style.css.
Bước 2: Trong cặp thẻ <head>…</head> của mỗi tệp HTML trong website, ta thêm một dòng mã trỏ tới tệp style.css đã viết ở trên:
<link href="style.css" rel="stylesheet">
BÀI 18: THỰC HÀNH TỔNG HỢP THIẾT KẾ TRANG WEB
NỘI DUNG BÀI HỌC
1. Thảo luận theo nhóm
2. Thực hành
1. THẢO LUẬN THEO NHÓM
Thảo luận theo nhóm để trả lời các câu hỏi sau:

Câu hỏi định hướng
- Website giới thiệu các câu lạc bộ ngoại khoá của trường cần được xây dựng theo cấu trúc như thế nào?
- Các trang của website có nên tuân theo phong cách trình bày chung không? Nếu có thì em sẽ thực hiện ý tưởng đó như thế nào?
Website cần một trang chủ và các trang riêng cho từng nhóm hoặc từng câu lạc bộ tuỳ theo số lượng và thông tin hoạt động chi tiết của các câu lạc bộ.
Ở mức đơn giản, có thể thiết kế website với ba thành viên trang tương ứng với:
- Trang chủ.
- Trang giới thiệu các câu lạc bộ thể thao.
- Các câu lạc bộ nghệ thuật.
Trang chủ sẽ chứa các thông tin chung nhất về các câu lạc bộ và liên kết tới các trang thành viên như Hình 18.1:
- Minh hoạ có thể tuỳ chọn vào các tài nguyên sẵn có – thường là ảnh và video.
- Các trang thành viên đăng thông tin chi tiết, lịch hoạt động, thành tích,... tuỳ nhu cầu.
- Ngoài ra, có thể tạo thêm một trang chứa biểu mẫu để các bạn đăng kí tham gia.
- Các trang nên tuân theo phong cách trình bày chung bằng cách sử dụng liên kết tới cùng một tệp tin CSS.
- Để thực hiện ý tưởng này, trước hết ta cần lên ý tưởng về bố cục của từng phần trong một trang web rồi sử dụng CSS để định dạng (kích thước, vị trí, màu sắc, cỡ chữ,...) của mỗi phần.
Cấu trúc trang web:
Một trang chủ, hai trang con giới thiệu về 2 câu lạc bộ:
- Trang chủ: chứa thông tin chung, giới thiệu về trường và các câu lạc bộ, chứa các liên kết đến các trang con.
- Mỗi trang con: Chứa thông tin giới thiệu về một câu lạc bộ, hình ảnh minh hoạ.
* Tiêu chí đánh giá sản phẩm:
(Mỗi tiêu chí được đánh giá theo thang điểm từ 1 – 5, theo mức độ từ chưa tốt đến rất tốt)
a) Cấu trúc:
Đảm bảo cấu trúc tối thiểu gồm một trang chủ và hai trang con có liên kết với nhau.
b) Nội dung
- Đúng chủ đề được yêu cầu, nội dung bài viết chính xác.
- Trên trang chủ có nội dung giới thiệu, logo, banner, slogan, các nội dung giới thiệu sơ bộ về tên và logo của CLB.
- Trên trang con có phần đầu trang tương tự trên trang chủ. Có bài viết về hoạt động của CLB có ảnh minh hoạ.
- Tạo được liên kết từ trang chủ tới các trang con.
- HS tự lựa chọn giới thiệu 2 CLB nào.
c) Hình thức
- Bố cục: khoa học, phù hợp, đẹp mắt.
- Hình ảnh và video: chất lượng tốt, phù hợp với nội dung, không vi phạm bản quyền (có trích dẫn đầy đủ nếu cần).
- Các phần nội dung văn bản: trình bày hợp lý, khoa học, đẹp mắt.
1. Nên tổ chức cấu trúc website gồm một trang chủ, hai trang con, mỗi trang con giới thiệu một CLB.
2. Với mỗi câu lạc bộ cần đưa những thông tin sau:
- Tên CLB.
- Giới thiệu tóm tắt về CLB.
- Hình ảnh minh hoạ.
- Các bài viết về các hoạt động nổi bật của CLB
3. Nên dùng cùng một kiểu định dạng để trình bày các trang web cho đẹp và thống nhất.
4. Để website sinh động và đẹp mắt, cần:
- Chèn các hình ảnh minh hoạ
- Định dạng màu sắc và phông chữ phù hợp.
- Tạo khung để sắp xếp các nội dung
2. THỰC HÀNH
------------------------- Còn tiếp -------------------------
II. BÀI TẬP TỰ LUẬN KÌ 2 TIN HỌC 12 (ĐỊNH HƯỚNG TIN HỌC ỨNG DỤNG) KẾT NỐI TRI THỨC
- Câu hỏi tự luận Tin học ứng dụng 12 kết nối Bài 15: Tạo màu cho chữ và nền
- Câu hỏi tự luận Tin học ứng dụng 12 kết nối Bài 16: Định dạng khung
- Câu hỏi tự luận Tin học ứng dụng 12 kết nối Bài 17: Các mức ưu tiên của bộ chọn
- Câu hỏi tự luận Tin học ứng dụng 12 kết nối Bài 19: Dịch vụ sửa chữa và bảo trì máy tính
- Câu hỏi tự luận Tin học ứng dụng 12 kết nối Bài 20: Nhóm nghề quản trị trong ngành Công nghệ thông tin
- Câu hỏi tự luận Tin học ứng dụng 12 kết nối Bài 23: Chuẩn bị xây dựng trang web
- ………………..
BÀI 16: ĐỊNH DẠNG KHUNG
1. NHẬN BIẾT (4 CÂU)
Câu 1: Các phần tử HTML được chia thành hai loại nào?
Trả lời:
Các phần tử HTML được chia thành hai loại: phần tử khối (block level) và phần tử nội tuyến (inline).
Câu 2: Thuộc tính CSS nào dùng để thay đổi loại phần tử HTML từ khối thành nội tuyến hoặc ngược lại?
Trả lời:
Thuộc tính CSS display dùng để thay đổi loại phần tử HTML, với các giá trị như block, inline, và none.
Câu 3: Mặc định, các phần tử HTML thuộc loại nào?
Trả lời:
Mặc định, các phần tử HTML thường thuộc một trong hai loại: khối (block level) hoặc nội tuyến (inline), tùy vào từng phần tử cụ thể.
Câu 4: Phần tử khối có đặc điểm gì khi hiển thị trên trang web?
Trả lời:
Phần tử khối bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web, chiếm toàn bộ không gian ngang.
2. THÔNG HIỂU (4 CÂU)
Câu 1: Phần tử nội tuyến có đặc điểm gì khi hiển thị trên trang web?
Trả lời:
Phần tử nội tuyến là các phần tử nhúng bên trong một phần tử khác. Ví dụ, cụm từ Việt Nam là một phần tử nội tuyến, được nhúng trong phần tử p.
Câu 2: Các giá trị của thuộc tính display trong CSS là gì và chức năng của chúng?
Trả lời:
Các giá trị của thuộc tính display là block, inline, và none. Giá trị block làm phần tử hiển thị như phần tử khối, inline làm phần tử hiển thị như phần tử nội tuyến, và none ẩn phần tử.
Câu 3: Trong CSS, một phần tử nội tuyến có thể thiết lập chiều cao và chiều rộng không?
Trả lời:
Không, phần tử nội tuyến không thể thiết lập chiều cao và chiều rộng, chỉ có thể thiết lập các thuộc tính khác như màu sắc, font-size, v.v.
Câu 4: Viết một đoạn CSS để thay đổi phần tử khối thành phần tử nội tuyến.
Trả lời:
div {
display: inline;
}
3. VẬN DỤNG (3 CÂU)
Câu 1: Viết một đoạn CSS để thay đổi phần tử nội tuyến thành phần tử khối.
Trả lời:
span {
display: block;
}
Câu 2: Viết ví dụ CSS để thiết lập một phần tử có id là "home" với màu chữ đỏ và cỡ chữ 150%.
Trả lời:
#home {
color: red;
font-size: 150%;
}
------------------------- Còn tiếp -------------------------
BÀI 23: CHUẨN BỊ XÂY DỰNG TRANG WEB
1. NHẬN BIẾT (4 CÂU)
Câu 1: Một trang web đầy đủ thường có cấu trúc gồm mấy phần chính?
Trả lời:
Ba phần chính: phần đầu trang (header), phần thân trang (body), và phần chân trang (footer).
Câu 2: Favicon trong một trang web là gì?
Trả lời:
Favicon là biểu tượng nhỏ hiển thị ở tiêu đề của tab trình duyệt, có thể không phải là phiên bản thu gọn của logo trang mà được thiết kế riêng cho website.
Câu 3: Phần thân trang thường chứa nội dung gì?
Trả lời:
Nội dung chính của trang web, được bố cục thành các khối hình chữ nhật, có thể chứa văn bản, hình ảnh, âm thanh, biểu mẫu nhập dữ liệu, hoặc ứng dụng nhúng như bản đồ, dự báo thời tiết.
Câu 4: Các bước chuẩn bị để xây dựng một trang web gồm những gì?
Trả lời:
Định hình ý tưởng, thiết kế, lựa chọn phần mềm và chuẩn bị tư liệu.
2. THÔNG HIỂU (4 CÂU)
Câu 1: Tại sao cần định hình ý tưởng trước khi xây dựng một trang web?
Trả lời:
Để xác định mục đích, đối tượng và các yêu cầu cần đạt được, từ đó đảm bảo trang web phục vụ đúng nhu cầu của người dùng và đạt hiệu quả.
Câu 2: Phần chân trang của một trang web thường cung cấp những thông tin gì?
Trả lời:
Thông tin về thương hiệu, bản quyền, bảo mật, thông tin liên hệ, tóm tắt nội dung quan trọng và liên kết đến mạng xã hội.
Câu 3: Thiết kế mỹ thuật có vai trò gì trong việc xây dựng một trang web?
Trả lời:
Thiết kế mỹ thuật giúp đảm bảo vẻ đẹp phù hợp với nội dung, gây ấn tượng và tăng sức thuyết phục cho trang web.
Câu 4: Vì sao cần lựa chọn phần mềm phù hợp khi xây dựng trang web?
Trả lời:
Vì phần mềm phù hợp sẽ hỗ trợ hiệu quả trong việc thiết kế giao diện, quản lý nội dung, và tích hợp các tính năng, giúp tiết kiệm thời gian và công sức.
3. VẬN DỤNG (3 CÂU)
Câu 1: Nếu bạn thiết kế một trang web giới thiệu về thành phố du lịch, bạn sẽ sắp xếp các nội dung trong phần thân trang như thế nào?
Trả lời:
- Chia thành các khối nội dung: thông tin về các địa danh nổi bật, nhà hàng, khách sạn, và các hoạt động giải trí.
- Sử dụng hình ảnh, video minh họa và các liên kết đến bản đồ, ứng dụng đặt phòng, hoặc dự báo thời tiết.
- Đảm bảo tiêu đề rõ ràng cho từng khối nội dung.
Câu 2: Nếu người dùng phản hồi rằng màu sắc trang web của bạn gây khó chịu, bạn sẽ làm gì để cải thiện?
Trả lời:
- Đánh giá lại bảng màu hiện tại, giảm độ tương phản giữa các màu sắc.
- Sử dụng bảng màu hài hòa, kết hợp giữa gam màu ấm, lạnh và trung tính.
- Thay đổi phông chữ và kích thước chữ để dễ đọc hơn.
------------------------- Còn tiếp -------------------------

Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
=> Giáo án Tin học 12 - Định hướng Tin học ứng dụng kết nối tri thức
Từ khóa: giáo án điện tử kì 2 Tin học 12 Tin học ứng dụng Kết nối, giáo án Tin học ứng dụng 12 Kết nối, ppt Tin học 12 định hướng ứng dụng Kết nối tri thức