Giáo án và PPT Tin học ứng dụng 12 kết nối Bài 14: Định dạng văn bản bằng CSS
Đồng bộ giáo án word và powerpoint (ppt) Bài 14: Định dạng văn bản bằng CSS. Thuộc chương trình Tin học 12 Tin học ứng dụng Kết nối tri thức. Giáo án được biên soạn chỉnh chu, hấp dẫn. Nhằm tạo sự lôi cuốn và hứng thú học tập cho học sinh.
Click vào ảnh dưới đây để xem giáo án WORD rõ nét








Giáo án ppt đồng bộ với word












Còn nữa....
Các tài liệu bổ trợ khác
Xem toàn bộ: Trọn bộ giáo án và PPT Tin học ứng dụng 12 kết nối tri thức
BÀI 14: ĐỊNH DẠNG VĂN BẢN BẰNG CSS (2 tiết)
A. KHỞI ĐỘNG
- HS dựa vào kiến thức đã học để trả lời các câu hỏi Khởi động tr.76 SGK.
B. HOẠT ĐỘNG HÌNH THÀNH KIẾN THỨC
1. Định dạng văn bản bằng CSS
a) CSS định dạng phông chữ
CSS hỗ trợ thiết lập những thuộc tính liên quan đến định dạng phông chữ nào?
Kết luận:
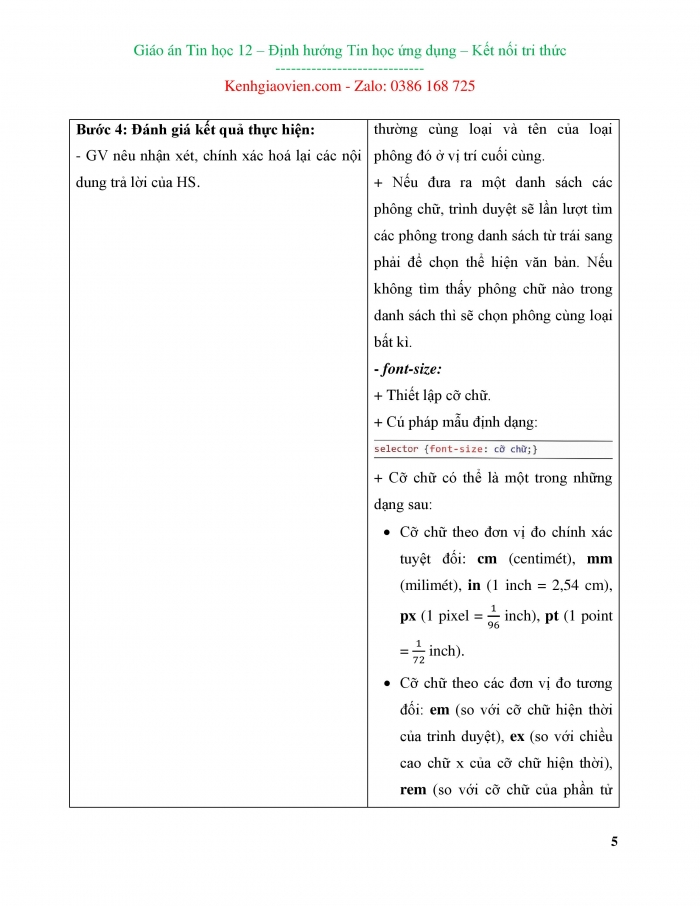
CSS hỗ trợ thiết lập các thuộc tính liên quan đến chọn phông (font-family), chọn cỡ chữ (font-size), chọn kiểu chữ (font-style), độ dày nét chữ (font-weight) và nhiều thuộc tính khác.
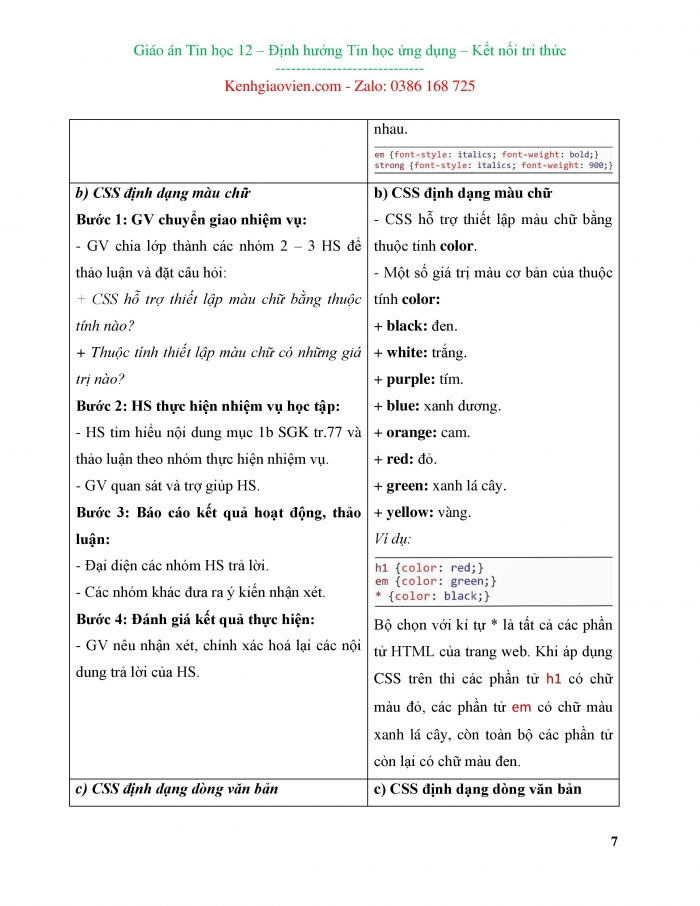
b) CSS định dạng màu chữ
CSS hỗ trợ thiết lập màu chữ bằng thuộc tính nào?
Kết luận:
- CSS hỗ trợ thiết lập màu chữ bằng thuộc tính color.
- Một số giá trị màu cơ bản của thuộc tính color:
+ black: đen.
+ white: trắng.
+ purple: tím.
+ blue: xanh dương.
+ orange: cam.
+ red: đỏ.
+ green: xanh lá cây.
+ yellow: vàng.
c) CSS định dạng dòng văn bản
Trình bày khái niệm đường cơ sở, chiều cao dòng và các thuộc tính liên quan đến định dạng dòng văn bản?
Kết luận:
- Đường cơ sở (baseline) là đường ngang mà các chữ cái đứng thẳng trên nó.
- Chiều cao dòng văn bản (line-height) là khoảng cách giữa các đường cơ sở của các dòng trong cùng một đoạn văn bản. CSS sẽ mặc định coi chiều cao = 2em và thể hiện bằng cách bổ sung khoảng cách phía trên và dưới của văn bản.
- Các thuộc tính liên quan đến định dạng dòng văn bản:
+ line-height
+ text-align
+ text-decoration
+ text-indent
2. Tính kế thừa và cách lựa chọn theo thứ tự cảu CSS
a) Tính kế thừa của CSS
Trình bày tính kế thừa của CSS?
Kết luận:
- Nếu một mẫu CSS áp dụng cho một phần tử HTML bất kì thì nó sẽ được tự động áp dụng cho tất cả các phần tử là con, cháu của phần tử đó trong mô hình cây HTML (trừ các trường hợp ngoại lệ, ví dụ các phần tử với mẫu định dạng riêng).
b) Thứ tự ưu tiên khi áp dụng mẫu CSS
Trình bày thứ tự ưu tiên khi áp dụng mẫu CSS?
Kết luận:
- Khi có nhiều mẫu CSS cùng áp dụng cho một phần tử HTML, trình duyệt sẽ thực hiện mẫu định dạng được viết cuối cùng.
c) Sử dụng kí hiệu * và !important
Trình bày ý nghĩa của kí hiệu * và !important?
Kết luận:
- Kí hiệu *: Dùng trong bộ chọn sẽ có ý nghĩa là phần tử bất kì.
- Kí hiệu !important: Nếu được sử dụng trong một mẫu định dạng thì mẫu này với thuộc tính tương ứng sẽ được ưu tiên cao nhất mà không phụ thuộc vào vị trí của mẫu trong CSS.
3. Thực hành
Trình bày các bước để thiết lập mẫu định dạng CSS?
Kết luận:
- Bước 1: HS sử dụng các thẻ <h1>, <h2> và <p> để soạn thảo văn bản như Hình 14.8.
- Bước 2: HS định dạng được tiêu đề.
- Bước 3: HS định dạng được các dòng văn bản.
C. HOẠT ĐỘNG LUYỆN TẬP
- GV giao nhiệm vụ cho HS, HS hoàn thành phiếu bài tập.
Đáp án gợi ý:
Câu 1 | Câu 2 | Câu 3 | Câu 4 | Câu 5 |
D | B | C | A | C |
D. HOẠT ĐỘNG VẬN DỤNG
GV hướng dẫn HS hoàn thành bài tập phần Vận dụng SGK tr.82 ở nhà và nộp bài làm qua Gmail.
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Trọn bộ giáo án và PPT Tin học ứng dụng 12 kết nối tri thức
TÀI LIỆU ÔN THI TỐT NGHIỆP TRUNG HỌC PHỔ THÔNG QUỐC GIA
Bộ đề luyện thi tốt nghiệp THPTQG môn Tin học
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 KẾT NỐI TRI THỨC
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử khoa học máy tính 12 kết nối tri thức
Giáo án chuyên đề Khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 kết nối tri thức
Trò chơi khởi động Tin học 12 Khoa học máy tính Kết nối tri thức
Video AI khởi động Tin học 12 Khoa học máy tính Kết nối tri thức hấp dẫn
Câu hỏi và bài tập trắc nghiệm khoa học máy tính 12 kết nối tri thức
Đề thi Khoa học máy tính 12 Kết nối tri thức
File word đáp án Khoa học máy tính 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Khoa học máy tính Kết nối tri thức
Kiến thức trọng tâm Khoa học máy tính 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử tin học ứng dụng 12 kết nối tri thức
Giáo án chuyên đề Tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 kết nối tri thức
Trò chơi khởi động Tin học 12 TH ứng dụng Kết nối tri thức
Video AI khởi động Tin học 12 TH ứng dụng Kết nối tri thức hấp dẫn
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 kết nối tri thức
Đề thi Tin học ứng dụng 12 Kết nối tri thức
File word đáp án Tin học ứng dụng 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Kết nối tri thức
Kiến thức trọng tâm Tin học ứng dụng 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CHÂN TRỜI SÁNG TẠO
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử khoa học máy tính 12 chân trời sáng tạo
Giáo án chuyên đề Khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 Khoa học máy tính Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 chân trời sáng tạo
Đề thi Khoa học máy tính 12 Chân trời sáng tạo
File word đáp án Khoa học máy tính 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Khoa học máy tính Chân trời sáng tạo
Kiến thức trọng tâm Khoa học máy tính 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
Giáo án chuyên đề Tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 TH ứng dụng Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 chân trời sáng tạo
Đề thi Tin học ứng dụng 12 Chân trời sáng tạo
File word đáp án Tin học ứng dụng 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Chân trời sáng tạo
Kiến thức trọng tâm Tin học ứng dụng 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CÁNH DIỀU
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử khoa học máy tính 12 cánh diều
Giáo án chuyên đề Khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 cánh diều
Trò chơi khởi động Tin học 12 Khoa học máy tính Cánh diều
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 cánh diều
Đề thi Khoa học máy tính 12 Cánh diều
File word đáp án Khoa học máy tính 12 cánh diều
Câu hỏi tự luận Tin học 12 Khoa học máy tính Cánh diều
Kiến thức trọng tâm Khoa học máy tính 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Cánh diều cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử tin học ứng dụng 12 cánh diều
Giáo án chuyên đề Tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 cánh diều
Trò chơi khởi động Tin học 12 TH ứng dụng Cánh diều
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 cánh diều
Đề thi Tin học ứng dụng 12 Cánh diều
File word đáp án Tin học ứng dụng 12 cánh diều
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Cánh diều
Kiến thức trọng tâm Tin học ứng dụng 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Cánh diều cả năm
