Giáo án chuyên đề Tin học 11 Định hướng tin học ứng dụng kết nối tri thức
Giáo án giảng dạy theo bộ sách chuyên đề học tập tin học ứng dụng 11 bộ sách Kết nối tri thức. Bộ giáo án giúp giáo viên hướng dẫn học sinh mở rộng kiến thức hóa học phổ thông, phát triển năng lực, nâng cao khả năng định hướng nghệ nghiệp cho các em sau này. Thao tác tải về rất đơn giản, tài liệu file word có thể chỉnh sửa dễ dàng, mời quý thầy cô tham khảo bài demo.
Click vào ảnh dưới đây để xem giáo án rõ








Bản xem trước: Giáo án chuyên đề Tin học 11 Định hướng tin học ứng dụng kết nối tri thức
Một số tài liệu quan tâm khác
Phần trình bày nội dung giáo án
Ngày soạn: .../.../...
Ngày dạy: .../.../...
CHUYÊN ĐỀ 1. THỰC HÀNH SỬ DỤNG PHẦN MỀM VẼ TRANG TRÍBÀI 1. GIỚI THIỆU PHẦN MỀM VẼ TRANG TRÍ
- MỤC TIÊU:
- Kiến thức, kĩ năng: Học xong bài này, HS đạt các yêu cầu sau:
- Phân biệt được sự khác nhau của phần mềm đồ họa vectơ và đồ họa điểm ảnh.
- Nắm được các thành phần chính trên màn hình làm việc và chức năng tương ứng.
- Biết và có thể thiết lập thông số điều chỉnh cho một số phép biến đổi hình.
- Thêm được các chức năng cơ bản của phần mềm thiết kế đồ họa Inkscape để vẽ hình đơn giản.
- Thực hiện được các thao tác cơ bản như di chuyển, co dãn, quay, ... theo ý muốn.
- Năng lực
Năng lực chung:
- Năng lực tự chủ và tự học trong tìm tòi khám phá
- Năng lực giao tiếp và hợp tác trong trình bày, thảo luận và làm việc nhóm
- Năng lực giải quyết vấn đề và sáng tạo trong thực hành, vận dụng.
Năng lực riêng:
- Hình thành, phát triển được năng lực sử dụng và quản lí các phương tiện công nghệ thông tin và truyền thông và giải quyết vấn đề với sự hỗ trợ của công nghệ thông tin và truyền thông.
- Khéo léo, tự chủ trong tìm hiểu nội dung mới.
- Phẩm chất
- Có ý thức học tập, ý thức tìm tòi, khám phá và sáng tạo, có ý thức làm việc nhóm, tôn trọng ý kiến các thành viên khi hợp tác.
- Chăm chỉ tích cực xây dựng bài, có trách nhiệm, chủ động chiếm lĩnh kiến thức theo sự hướng dẫn của GV.
- THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- Đối với GV:
- Một số tệp tin ảnh chụp và một vài tệp tin ảnh vectơ các loại về cảnh vật, cây, logo, tờ rơi, bộ thiết kế bao bì, poster,...
- Các máy tính cài sẵn phần mềm Inkscape.
- Các tệp tin bài thực hành hoàn chỉnh.
- Đối với HS: SGK, SBT, vở ghi, giấy nháp, đồ dùng học tập (bút, thước...), bảng nhóm, bút viết bảng nhóm, tìm hiểu về phần mềm Inkscape.
III. TIẾN TRÌNH DẠY HỌC
- HOẠT ĐỘNG KHỞI ĐỘNG (MỞ ĐẦU)
- a) Mục tiêu:
- Tạo hứng thú, thu hút HS tìm hiểu nội dung bài học.
- Giúp HS phân biệt được đâu là ảnh chụp, đâu là sản phẩm được vẽ ra bằng các phần mềm thiết kế đồ họa.
- Giới thiệu cho HS một số ứng dụng thiết kế đồ họa trong thực tế; kĩ năng thiết kế đồ họa có thể giúp ích cho HS.
- b) Nội dung: HS đọc tình huống mở đầu, suy nghĩ trả lời câu hỏi.
- c) Sản phẩm: HS trả lời được câu hỏi mở đầu.
- d) Tổ chức thực hiện:
Bước 1: Chuyển giao nhiệm vụ:
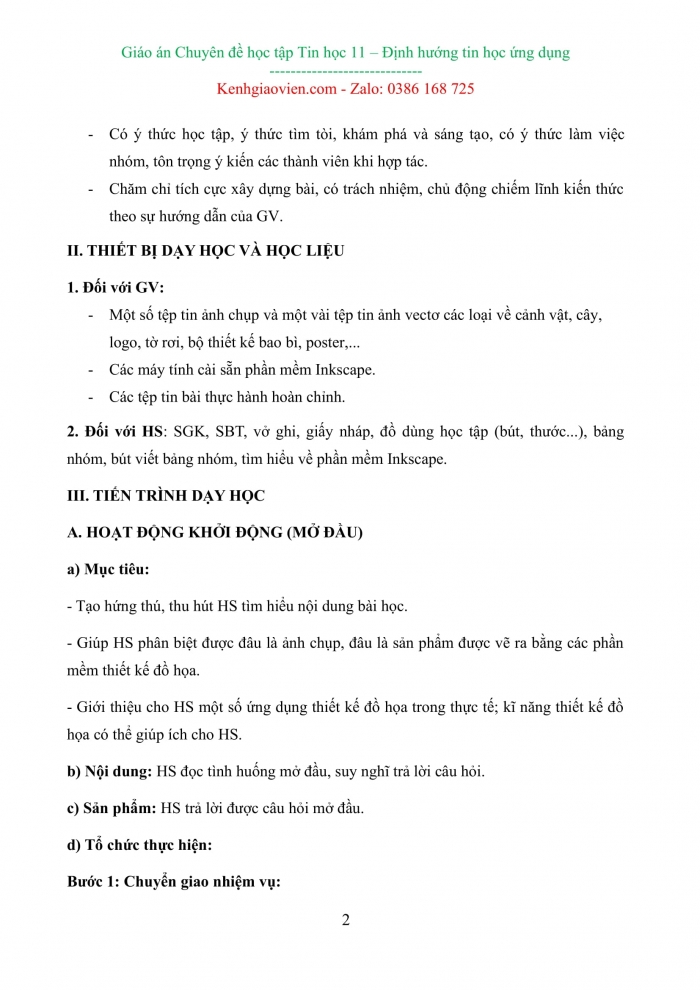
- GV cho HS quan sát hình ảnh
- GV đặt câu hỏi: Đây là ảnh chụp hay ảnh do con người tạo ra? Ai tạo ra? Tạo ra bằng gì?
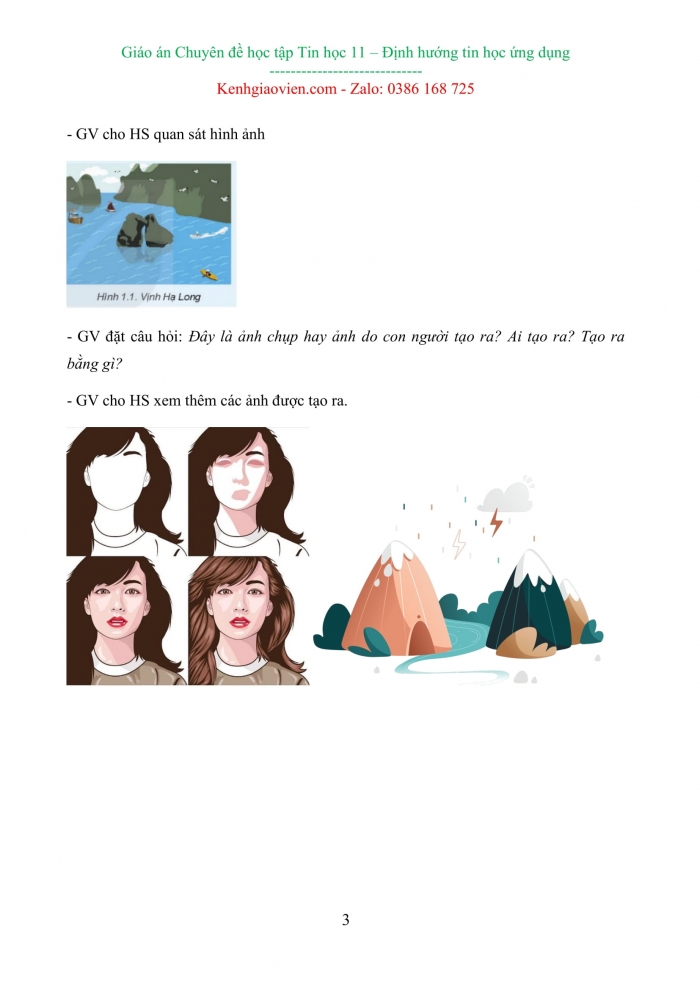
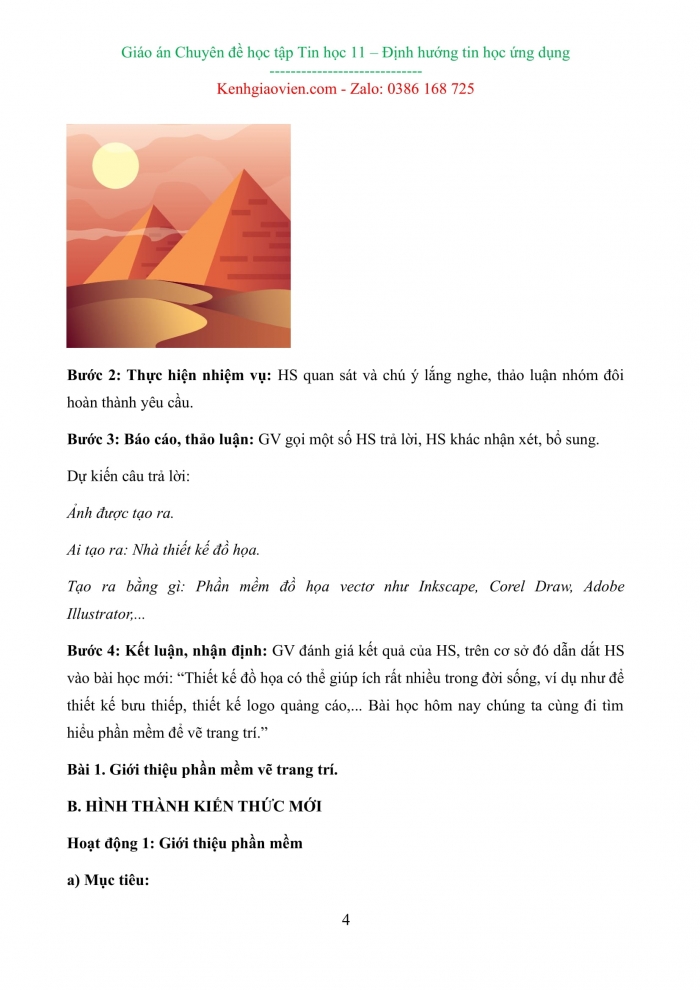
- GV cho HS xem thêm các ảnh được tạo ra.
Bước 2: Thực hiện nhiệm vụ: HS quan sát và chú ý lắng nghe, thảo luận nhóm đôi hoàn thành yêu cầu.
Bước 3: Báo cáo, thảo luận: GV gọi một số HS trả lời, HS khác nhận xét, bổ sung.
Dự kiến câu trả lời:
Ảnh được tạo ra.
Ai tạo ra: Nhà thiết kế đồ họa.
Tạo ra bằng gì: Phần mềm đồ họa vectơ như Inkscape, Corel Draw, Adobe Illustrator,...
Bước 4: Kết luận, nhận định: GV đánh giá kết quả của HS, trên cơ sở đó dẫn dắt HS vào bài học mới: “Thiết kế đồ họa có thể giúp ích rất nhiều trong đời sống, ví dụ như để thiết kế bưu thiếp, thiết kế logo quảng cáo,... Bài học hôm nay chúng ta cùng đi tìm hiểu phần mềm để vẽ trang trí.”
Bài 1. Giới thiệu phần mềm vẽ trang trí.
- HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Giới thiệu phần mềm
- a) Mục tiêu:
- Đưa ra một nhiệm vụ thực tế, từ đó chỉ ra các kiến thức và kĩ năng tối thiểu khi muốn thiết kế một hình ảnh truyền tải thông tin cụ thể.
- HS biết cách cài đặt phần mềm Inkscape, mô tả được giao diện phần mềm
- b) Nội dung:
HS đọc SGK, nghe giảng, thực hiện các nhiệm vụ được giao, suy nghĩ trả lời câu hỏi về phần mềm, thực hiện các hoạt động ở mục 1.
- c) Sản phẩm: HS hình thành được kiến thức bài học về kĩ năng tối thiểu khi muốn thiết kế hình ảnh, biết các cài phần mềm Inkscape, câu trả lời của HS cho các câu hỏi.
- d) Tổ chức thực hiện:
HĐ CỦA GV VÀ HS | SẢN PHẨM DỰ KIẾN |
Bước 1: Chuyển giao nhiệm vụ: - GV yêu cầu HS thảo luận nhóm đôi, trả lời câu hỏi Hoạt động 1 (SGK -tr.5) Để quảng bá du lịch Việt Nam, Bộ Văn hóa, Thể thao và Du lịch tổ chức cuộc thi thiết kế bưu thiếp về các địa danh nổi tiếng trong nước. Theo em, để tham gia cuộc thi em cần chuẩn bị những gì?
- GV giới thiệu về hai loại phần mềm đồ họa. - GV nêu sự khác nhau giữa ảnh bitmap và ảnh vectơ + Ảnh bitmap có thể được vectơ hoá để tạo ra ảnh vectơ tương ứng nhưng không đảm bảo độ chi tiết, trong khi ảnh vectơ dễ dàng xuất ra định dạng ảnh bitmap ở nhiều kích cỡ khác nhau. + Các phần mềm chỉnh sửa ảnh bitmap cũng có một số chức năng để vẽ hình dạng, đường cong và văn bản. Tuy nhiên, hình được vẽ được biểu diễn bằng các điểm ảnh (pixel) chứ không phải công thức nên khi phóng to vẫn có hiện tượng răng cưa của đồ hoạ điểm ảnh. Tương tự như vậy, các phần mềm để tạo ảnh vectơ có thể thêm các ảnh bitmap vào thiết kế của mình nhưng khả năng chỉnh sửa trên các thành phần này là hạn chế. Do vậy, các phần mềm này thường được sử dụng kết hợp để thu được hiệu quả cao nhất. Ví dụ, chỉnh sửa ảnh bằng GIMP, sau đó mở tập ảnh đó trong Inkscape để sử dụng trong thiết kế hoặc ngược lại, có thể tạo một thiết kế vectơ (ví dụ như logo), sau đó xuất ra và mở lại bằng phần mềm GIMP dễ sử dụng - GV lưu ý về vấn đề bản quyền, nên sử dụng các phần mềm miễn phí. + Bộ công cụ đầy đủ, đáp ứng tốt nhu cầu cá nhân. + Phần mềm mã nguồn mà miễn phí. + Dễ cài đặt và sử dụng. Ta nên sử dụng phần mềm mã nguồn mở như Inkscape và GIMP vì chúng miễn phí và hoàn toàn đáp ứng như cầu cá nhân. – GV hướng dẫn HS tải và cài đặt Inkscape. – GV giới thiệu giao diện của Inkscape. + Giới thiệu về các đối tượng, đặc trưng của đối tượng. - HS thảo luận trả lời Câu hỏi (SGK -tr.6) Bước 2: Thực hiện nhiệm vụ: - HS theo dõi SGK, chú ý nghe, tiếp nhận kiến thức, hoàn thành các yêu cầu, thảo luận nhóm. - GV quan sát hỗ trợ. Bước 3: Báo cáo, thảo luận: - HS giơ tay phát biểu, lên bảng trình bày - Một số HS khác nhận xét, bổ sung cho bạn. Bước 4: Kết luận, nhận định: GV tổng quát lưu ý lại kiến thức trọng tâm và yêu cầu HS ghi chép đầy đủ vào vở. | 1. Giới thiệu phần mềm Hoạt động 1: Muốn thiết kế phải có ý tưởng và công cụ. + Ý tưởng – tùy vào khả năng. + Các công cụ có thể là phần mềm đồ họa.
- Có hai loại phần mềm đồ họa + Phần mềm xử lí ảnh: bitmap: Adobe Photoshop, GIMP,… + Phần mềm vẽ và chỉnh sửa hình vectơ: Adobe Illustrator, CorelDRAW, Inkscape,…
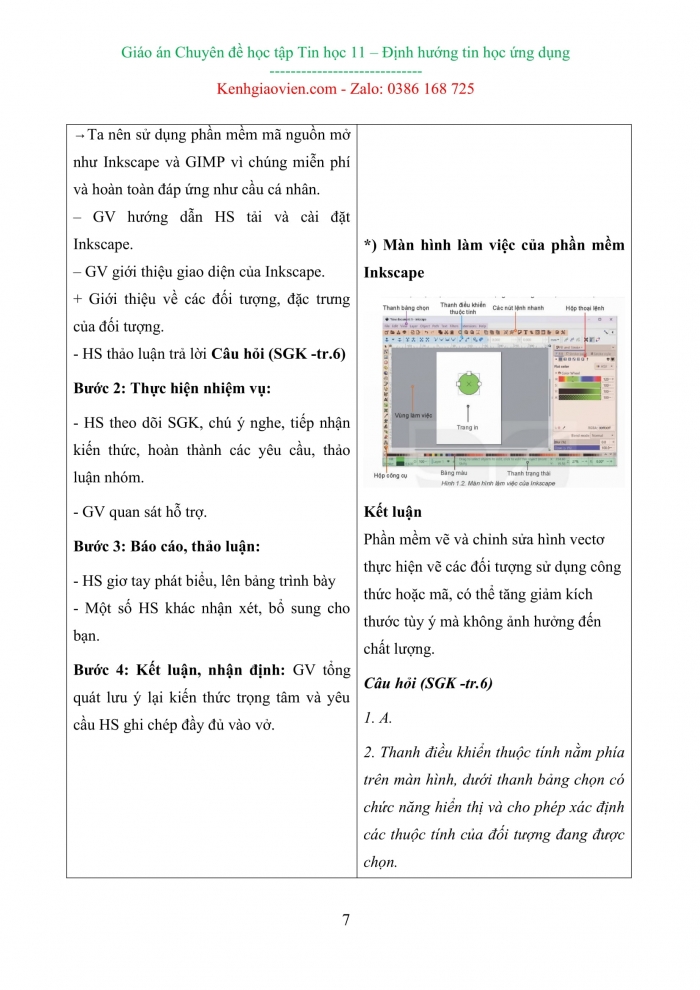
*) Màn hình làm việc của phần mềm Inkscape Kết luận Câu hỏi (SGK -tr.6) 1. A. 2. Thanh điều khiển thuộc tính nằm phía trên màn hình, dưới thanh bảng chọn có chức năng hiển thị và cho phép xác định các thuộc tính của đối tượng đang được chọn. Nội dung trên thanh không cố định vì mỗi loại đối tượng có các thuộc tính riêng, không giống những loại khác. |
Hoạt động 2: Các đối tượng đồ họa cơ bản
- a) Mục tiêu:
- Cho HS phân tích một hình có sẵn, từ đó HS nhận ra các đối tượng gốc - là đối tượng cần vẽ trong hình.
- b) Nội dung: HS đọc SGK để tìm hiểu nội dung kiến thức theo yêu cầu của GV, chú ý nghe giảng, trả lời câu hỏi về các đối tượng đồ họa cơ bản, thực hiện các hoạt động.
- c) Sản phẩm: HS hình thành được kiến thức bài học về các đối tượng đồ họa cơ bản, câu trả lời của HS cho các câu hỏi.
- d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS | SẢN PHẨM DỰ KIẾN |
Bước 1: Chuyển giao nhiệm vụ: - GV yêu cầu HS quan sát, trả lời Hoạt động 2 (SGK -tr.6) Hình 1.3 có bao nhiêu loại đối tượng cần vẽ? Là những loại nào? - Sau khi kết thúc thảo luận, GV hướng dẫn HS các thao tác tạo mới, mở và lưu một tập tin; cách thêm một đối tượng đã được định nghĩa sẵn vào bản vẽ. - Chú ý: GV nhắc HS sử dụng phim tắt cho các thao tác thường xuyên sẽ tiết kiệm thời gian hơn so với dùng chuột. Tổ hợp phím tắt được liệt kê bên cạnh các chức năng hoặc hiện lên khi di chuyển chuột qua biểu tượng tương ứng. Ví dụ: Để tạo ra bản sao của một đối tượng ở ngay vị trí của đối tượng đó, ta chọn đối tượng rồi nhấn tổ hợp phím Ctrl+D (EditDuplicate). Đây là cách làm nhanh và rất thuận tiện khi vẽ hình. - GV lưu ý HS một số phím tắt trong khi xử lí:
– Công cụ chọn Select: Để chọn các đối tượng, ta có thể giữ và kéo chuột qua vùng làm việc. Các đối tượng nằm hoàn toàn trong khung hình chữ nhật tạo bởi điểm đầu và điểm cuối của đường di chuột sẽ được chọn. – Di chuyển: Giữ phím Ctrl dễ chỉ di chuyển theo phương ngang hoặc thẳng đứng. – Co dãn: Giữ phím Ctrl đế giữ tỉ lệ như hình gốc. - Quay. + Mũi tên cong thể hiện phép quay, mũi tên thẳng thể hiện phép kéo dãn theo chiều ngang hoặc thẳng đứng. + Vị trí dấu cộng là tâm quay, ta có thể kéo thả sang vị trí khác để thay đổi tàm phép quay mà ta muốn thực hiện. + Nhấn giữ phím Ctrl để cố định góc quay là bội của 15 độ. – Tô màu: Chọn biểu tượng để bỏ tô màu. Tức là nếu bỏ tô màu nền thì đối tượng chỉ có viên bên ngoài, nếu bỏ tỏ màu nét thi đối tượng không có phần viên bên ngoài. – Để bỏ qua thao tác mới thực hiện nhất ta chọn Edit Undo hoặc nhấn tổ hợp Ctrl+Z. Ngược lại, nhấn Ctrl+Shift+Z – Khuyến khích HS về nhà thử thực hiện tại tất cả vị trí có thể chọn, thay đổi để thấy rõ tác động của các phép biến đổi hình. - HS suy nghĩ, trả lời Câu hỏi (SGK -tr.8) Bước 2: Thực hiện nhiệm vụ: - HS theo dõi SGK, chú ý nghe, tiếp nhận kiến thức, suy nghĩ trả lời câu hỏi, hoàn thành các yêu cầu. - GV: quan sát và trợ giúp HS. Bước 3: Báo cáo, thảo luận: - HS giơ tay phát biểu, lên bảng trình bày. - Một số HS khác nhận xét, bổ sung cho bạn. Bước 4: Kết luận, nhận định: GV tổng quát lưu ý lại kiến thức trọng tâm và yêu cầu HS ghi chép đầy đủ vào vở. | 2. Các đối tượng đồ họa cơ bản Hoạt động 2 - Chỉ cần vẽ hình tam giác để làm thân và cành, cụm hình elip làm lá. - Các chi tiết khác nhau chỉ cần thực hiện phép biến đổi hình, đổi màu.
a) Cách tạo bản vẽ và thêm đối tượng cho hình vẽ - Sản phẩm cuối cùng được tạo ra bằng cách thêm dần các đối tượng vào vùng làm việc. - Các đối tượng có thể được thêm vào từ bản sao của các đối tượng đã vẽ hoặc tạo đối tượng mới. - Các đối tượng đồ họa cơ bản: hình chữ nhật, hình elip, hình đa giác, hình sao, hình hộp, hình xoắn ốc, văn bản. - Để thêm các đối tượng có sẵn, thực hiện: (1) Chọn biểu tượng tương ứng trên hộp công cụ. (2) Điều chỉnh tùy chọn trong thanh điều khiển thuộc tính (nếu cần). (3) Xác định vị trí của đối tượng trong vùng làm việc, kéo thả chuột để vẽ (hoặc nháy chuột để chèn văn bản). b) Một số thao tác cơ bản - Chọn đối tượng: Công cụ Select - Thay đổi thứ tự hiển thị đối tượng Bảng chọn Layer hoặc các biểu tượng - Di chuyển, thay đổi kích thước, quay. + Di chuyển + Thay đổi kích thước: Nháy chuột chọn hình đến khi mũi tên như hình 1.5a. Kéo thả chuột tại vị trí các mũi tên để thay đổi kích thước. + Quay: Nháy chuột chọn hình đến khi mũi tên như Hình 1.5b. Kéo thả chuột, chọn vào mũi tên thẳng để co dãn hình theo phương tương ứng. Kéo thả vào mũi tên cong để quay hình. - Biến đổi hình: sử dụng hộp thoại Transform. + Move: di chuyển. + Scale: phóng to/thu nhỏ + Rotate: quay. + Skew: kéo dãn + Matrix: định nghĩa phép biến đổi thông qua ma trận. - Thiết lập các giá trị điều khiển và chọn Apply. - Lật đối xứng: chọn biểu tượng Flip tương ứng - Tô màu: Chọn trong hộp thoại Fill and Stroke. Mỗi đối tượng gồm hai thành phần là Fill và Stroke. Kết luận Để tạo ra một hình vẽ, em thêm dần các đối tượng đồ họa vào hình vẽ, thực hiện chỉnh sửa đối tượng và thứ tự lớp của đối tượng cho phù hợp. Câu hỏi (SGK -tr.8) 1. Sai. Còn phụ thuộc vào tâm quay trong phép quay. 2. Có hai cách: – Cách 1: Tô màu nền đỏ và bỏ tô màu nét. – Cách 2: Tô màu nền và màu nét cùng màu đỏ |
Hoạt động 3: Thực hành
- a) Mục tiêu:
- HS biết cách vẽ hình định nghĩa sẵn, thực hiện được một số thao tác như chọn và biến đổi hình.
- b) Nội dung: GV giao nhiệm vụ, HS thực hiện các nhiệm vụ trên máy, HS thực hiện lần lượt các nhiệm vụ theo hướng dẫn.
- c) Sản phẩm: HS thực hiện được thao tác, vẽ được hình định nghĩa sẵn.
- d) Tổ chức thực hiện:

Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
=> Giáo án tin học 11 theo định hướng tin học ứng dụng kết nối tri thức
ĐẦY ĐỦ GIÁO ÁN CÁC BỘ SÁCH KHÁC
GIÁO ÁN WORD LỚP 11 CHÂN TRỜI SÁNG TẠO
GIÁO ÁN POWERPOINT LỚP 11 CHÂN TRỜI SÁNG TẠO
GIÁO ÁN CHUYÊN ĐỀ 11 CHÂN TRỜI SÁNG TẠO
GIÁO ÁN DẠY THÊM 11 CHÂN TRỜI SÁNG TẠO
CÁCH ĐẶT MUA:
Liên hệ Zalo: Fidutech - nhấn vào đây
