Giáo án và PPT Tin học ứng dụng 12 chân trời Bài E2: Tạo, hiệu chỉnh trang web và thiết kế thanh điều hướng
Đồng bộ giáo án word và powerpoint (ppt) Bài E2: Tạo, hiệu chỉnh trang web và thiết kế thanh điều hướng. Thuộc chương trình Tin học 12 Tin học ứng dụng Chân trời sáng tạo. Giáo án được biên soạn chỉnh chu, hấp dẫn. Nhằm tạo sự lôi cuốn và hứng thú học tập cho học sinh.
Click vào ảnh dưới đây để xem giáo án WORD rõ nét








Giáo án ppt đồng bộ với word












Còn nữa....
Các tài liệu bổ trợ khác
Xem toàn bộ: Trọn bộ giáo án và PPT Tin học ứng dụng 12 chân trời sáng tạo
BÀI E2: TẠO, HIỆU CHỈNH TRANG WEB
VÀ THIẾT KẾ THANH ĐIỀU HƯỚNG
A. KHỞI ĐỘNG
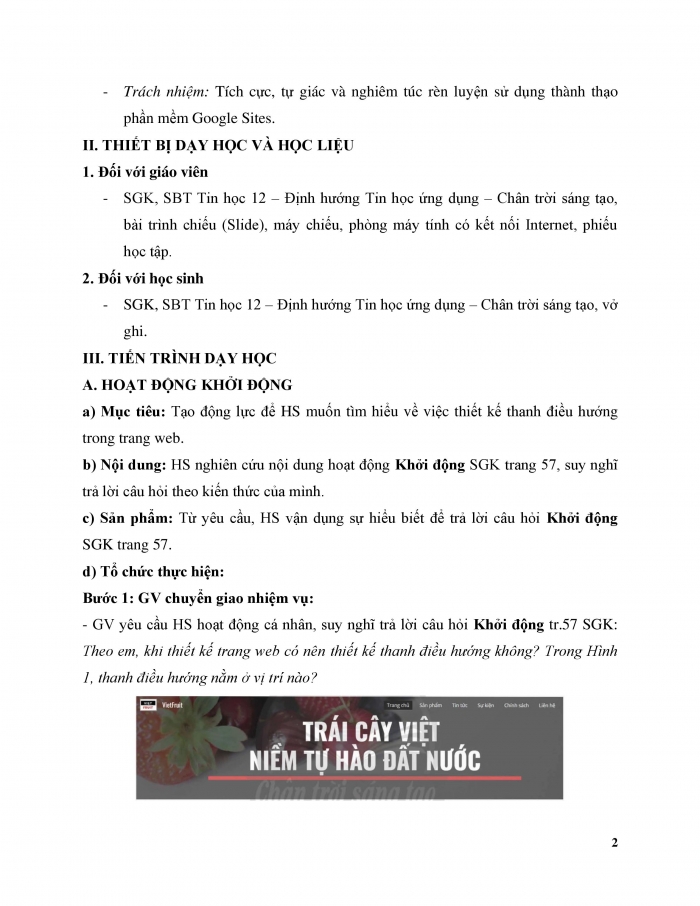
HS nghiên cứu nội dung hoạt động Khởi động SGK trang 57, suy nghĩ trả lời câu hỏi theo kiến thức của mình.
B. HOẠT ĐỘNG HÌNH THÀNH KIẾN THỨC
1. Tạo thêm trang mới
Để tạo thêm trang mới trong Google Sites, em thực hiện như thế nào?
Kết luận:
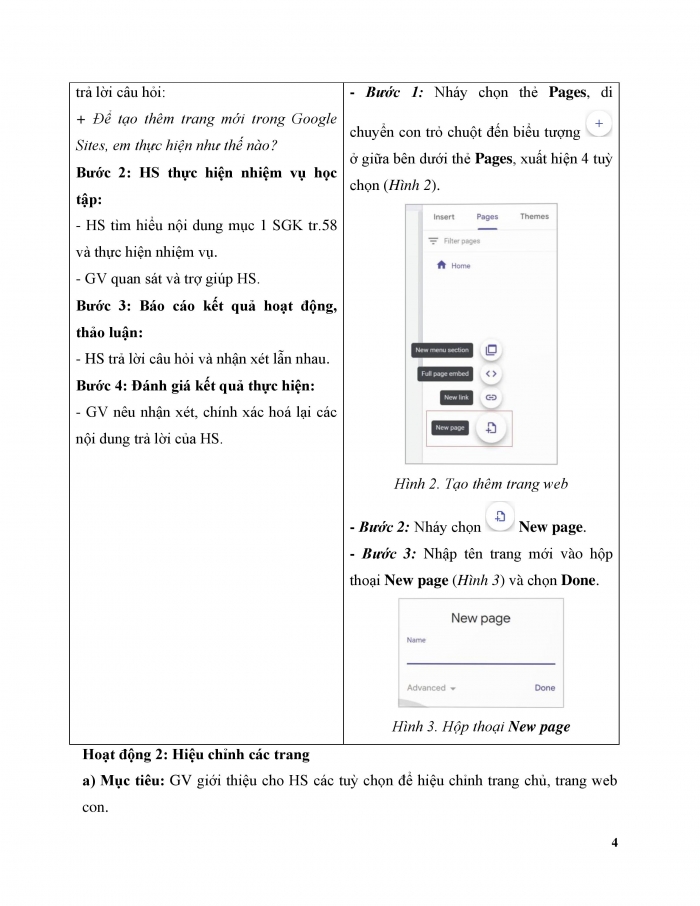
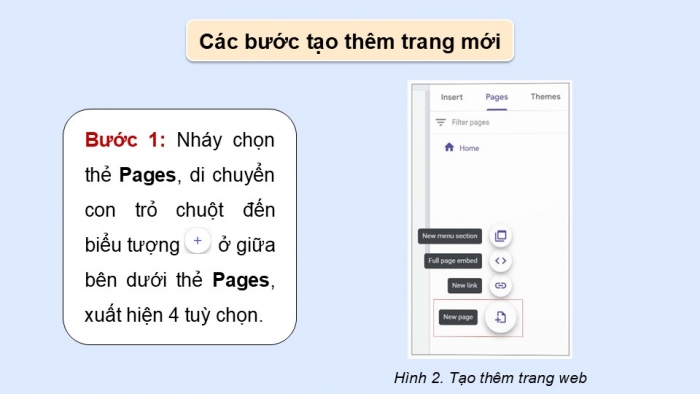
Bước 1: Nháy chọn thẻ Pages, di chuyển con trỏ chuột đến biểu tượng ở giữa bên dưới thẻ Pages, xuất hiện 4 tuỳ chọn
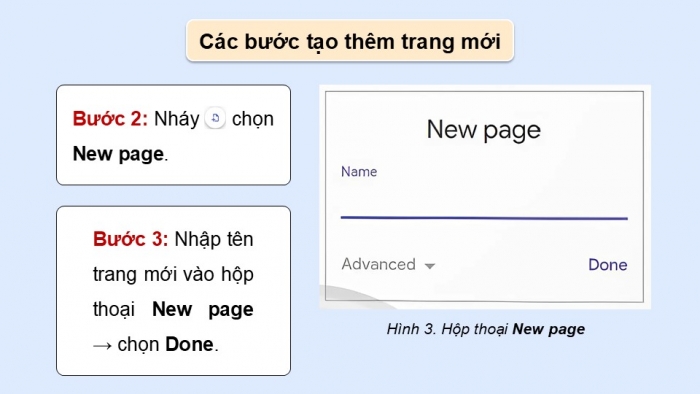
Bước 2: Nháy chọn New page.
Bước 3: Nhập tên trang mới vào hộp thoại New page và chọn Done
2. Hiệu chỉnh các trang
Để hiệu chỉnh các trang trong Google Sites, em thực hiện như thế nào?
Kết luận:
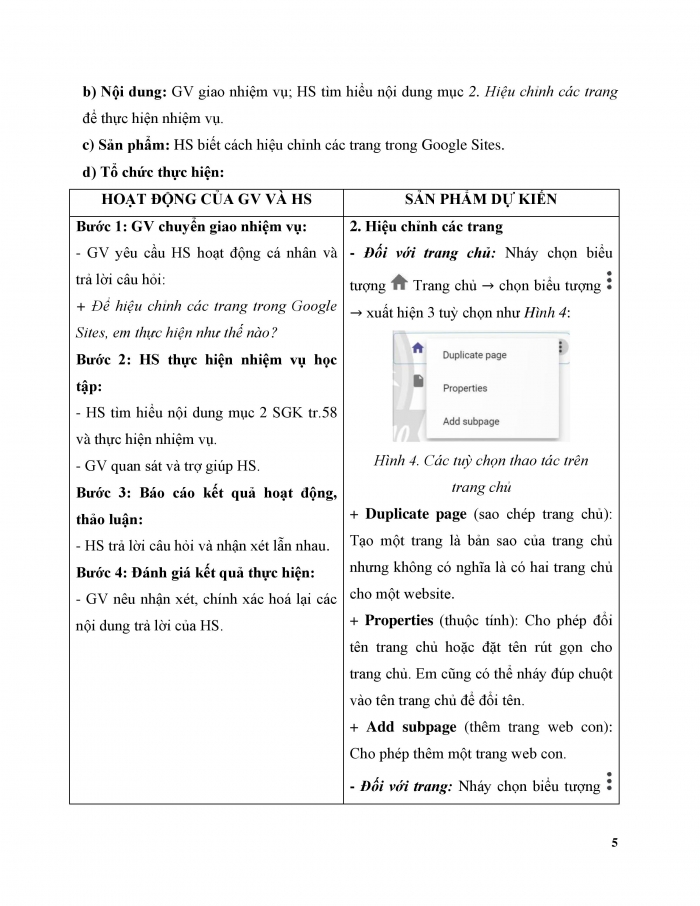
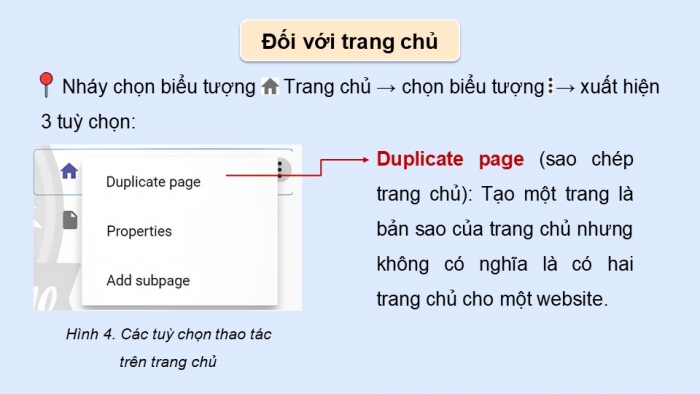
- Đối với trang chủ: Nháy chọn biểu tượng Trang chủ; chọn biểu tượng xuất hiện 3 tuỳ chọn
+ Duplicate page: Tạo một trang là bản sao của trang chủ nhưng không có nghĩa là có hai trang chủ cho một website.
+ Properties: Cho phép đổi tên trang chủ hoặc đặt tên rút gọn cho trang chủ. Em cũng có thể nháy đúp chuột vào tên trang chủ để đổi tên.
+ Add subpage: Cho phép thêm một trang web con.
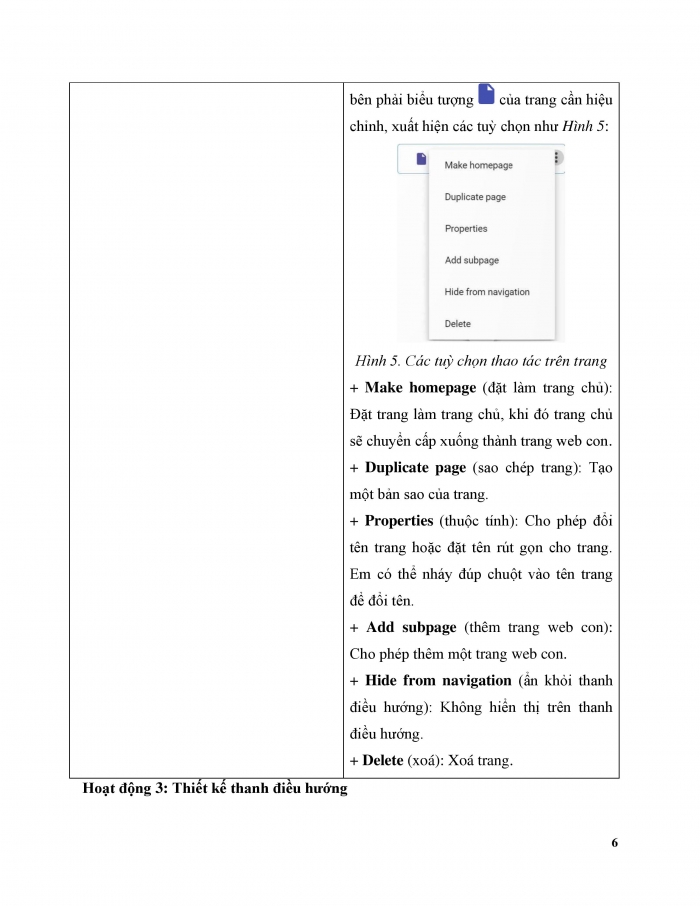
- Đối với trang: Nháy chọn biểu tượng bên phải biểu tượng của trang cần hiệu chỉnh, xuất hiện các tuỳ chọn
+ Make homepage: Đặt trang làm trang chủ, khi đó trang chủ sẽ chuyển cấp xuống thành trang web con.
+ Duplicate page: Tạo một bản sao của trang.
+ Properties: Cho phép đổi tên trang hoặc đặt tên rút gọn cho trang. Em có thể nháy đúp chuột vào tên trang để đổi tên.
+ Add subpage: Cho phép thêm một trang web con.
+ Hide from navigation: Không hiển thị trên thanh điều hướng.
+ Delete: Xoá trang.
3. Thiết kế thanh điều hướng
Sau khi tạo xong, tất cả các trang sẽ được hiển thị ở đâu?Thanh điều hướng được mặc định hiển thị như thế nào?Em có thể thay đổi vị trí hiển thị các trang bằng cách nào?
Kết luận:
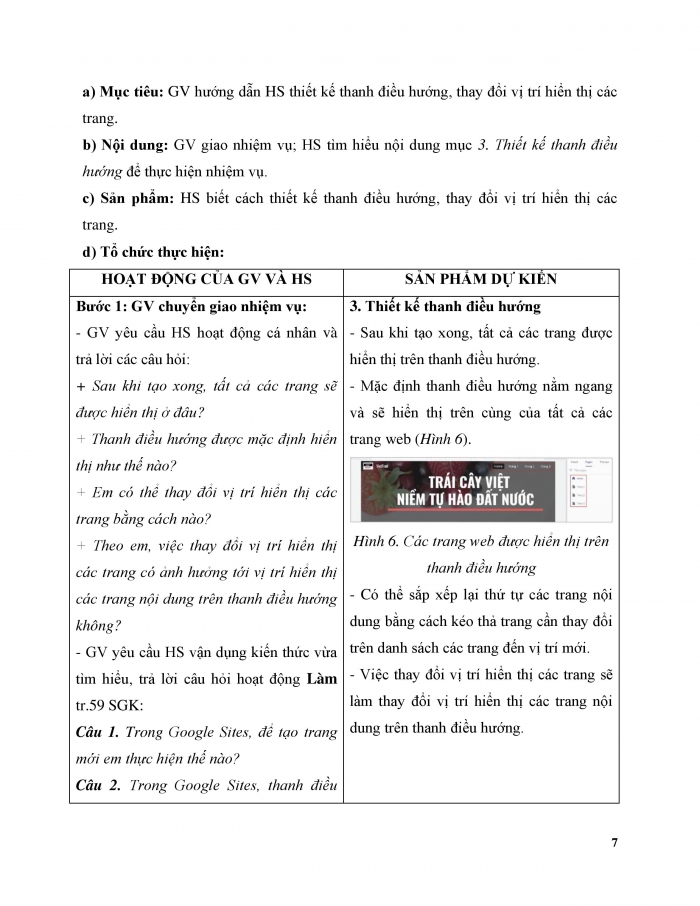
Sau khi tạo xong, tất cả các trang được hiển thị trên thanh điều hướng.
Mặc định thanh điều hướng nằm ngang và sẽ hiển thị trên cùng của tất cả các trang web
Có thể sắp xếp lại thứ tự các trang nội dung bằng cách kéo thả trang cần thay đổi trên danh sách các trang đến vị trí mới.
THỰC HÀNH
Các bước thiết kế thanh điều hướng và tạo trang mới
Kết luận:
Bước 1: HS tạo các trang và thiết kế thanh điều hướng; Bước 2: HS thực hiện thay đổi vị trí hiển thị, nhân bản, ẩn/hiển thị, xoá và đổi tên trang.
Các bước thiết kế thanh điều hướng và tạo trang mới
Kết luận:
- Bước 1: HS thực hiện thay đổi cài đặt thanh điều hướng.
- Bước 2: HS thực hiện thay đổi cách trình bày thanh điều hướng dạng dọc.
- Bước 3: HS thực hiện thay đổi màu thanh điều hướng.
- Bước 4: HS chọn một trong các chế độ xem trước để xem kết quả thiết kế.
C. HOẠT ĐỘNG LUYỆN TẬP
GV giao nhiệm vụ cho HS, HS hoàn thành phiếu bài tập.
Đáp án gợi ý:
A. Trắc nghiệm
Câu 1 | Câu 2 | Câu 3 | Câu 4 | Câu 5 |
D | B | A | C | D |
B. Đúng/sai
Câu 1.
a. Đ; b. S; c. Đ; d. S
C. Tự luận
Câu 1. Có thể tạo mới một trang web bằng cách nhúng toàn bộ một trang web bên ngoài như sau:
+ Bước 1: Nháy chọn thẻ Pages di chuyển con trỏ đến biểu tượng chọn Full page embed (nhúng toàn bộ trang) nhập tên trang mới vào hộp thoại New full page embed Done.
+ Bước 2: Nháy chọn Add embed, tại hộp thoại Embed from the web, sao chép đường liên kết trang web và dán vào mục Enter URL trong tuỳ chọn nhúng By URL hoặc sao chép đoạn mã HTML từ các trang web có hỗ trợ nhúng mã và dán trong tuỳ chọn nhúng Embed code.
+ Bước 3: Nháy chọn Insert để nhúng trang web.
Câu 2. Từ một trang web con có thể chuyển thành trang chủ như sau: Nháy chọn biểu tượng nằm bên phải trang cần đặt làm trang chủ và chọn Make homepage.
D. HOẠT ĐỘNG VẬN DỤNG
Trong trang web chủ đề giới thiệu hình ảnh danh lam thắng cảnh của địa phương em, hãy thiết kế thanh điều hướng và tạo các trang (chưa có dữ liệu). Trang thiết kế gồm có thanh điều hướng dạng ngang, trong suốt và hiển thị ít nhất 6 mục (tương ứng với 6 trang, bao gồm trang chủ).
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Trọn bộ giáo án và PPT Tin học ứng dụng 12 chân trời sáng tạo
TÀI LIỆU ÔN THI TỐT NGHIỆP TRUNG HỌC PHỔ THÔNG QUỐC GIA
Bộ đề luyện thi tốt nghiệp THPTQG môn Tin học
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 KẾT NỐI TRI THỨC
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử khoa học máy tính 12 kết nối tri thức
Giáo án chuyên đề Khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 kết nối tri thức
Trò chơi khởi động Tin học 12 Khoa học máy tính Kết nối tri thức
Video AI khởi động Tin học 12 Khoa học máy tính Kết nối tri thức hấp dẫn
Câu hỏi và bài tập trắc nghiệm khoa học máy tính 12 kết nối tri thức
Đề thi Khoa học máy tính 12 Kết nối tri thức
File word đáp án Khoa học máy tính 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Khoa học máy tính Kết nối tri thức
Kiến thức trọng tâm Khoa học máy tính 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử tin học ứng dụng 12 kết nối tri thức
Giáo án chuyên đề Tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 kết nối tri thức
Trò chơi khởi động Tin học 12 TH ứng dụng Kết nối tri thức
Video AI khởi động Tin học 12 TH ứng dụng Kết nối tri thức hấp dẫn
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 kết nối tri thức
Đề thi Tin học ứng dụng 12 Kết nối tri thức
File word đáp án Tin học ứng dụng 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Kết nối tri thức
Kiến thức trọng tâm Tin học ứng dụng 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CHÂN TRỜI SÁNG TẠO
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử khoa học máy tính 12 chân trời sáng tạo
Giáo án chuyên đề Khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 Khoa học máy tính Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 chân trời sáng tạo
Đề thi Khoa học máy tính 12 Chân trời sáng tạo
File word đáp án Khoa học máy tính 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Khoa học máy tính Chân trời sáng tạo
Kiến thức trọng tâm Khoa học máy tính 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
Giáo án chuyên đề Tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 TH ứng dụng Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 chân trời sáng tạo
Đề thi Tin học ứng dụng 12 Chân trời sáng tạo
File word đáp án Tin học ứng dụng 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Chân trời sáng tạo
Kiến thức trọng tâm Tin học ứng dụng 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CÁNH DIỀU
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử khoa học máy tính 12 cánh diều
Giáo án chuyên đề Khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 cánh diều
Trò chơi khởi động Tin học 12 Khoa học máy tính Cánh diều
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 cánh diều
Đề thi Khoa học máy tính 12 Cánh diều
File word đáp án Khoa học máy tính 12 cánh diều
Câu hỏi tự luận Tin học 12 Khoa học máy tính Cánh diều
Kiến thức trọng tâm Khoa học máy tính 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Cánh diều cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử tin học ứng dụng 12 cánh diều
Giáo án chuyên đề Tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 cánh diều
Trò chơi khởi động Tin học 12 TH ứng dụng Cánh diều
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 cánh diều
Đề thi Tin học ứng dụng 12 Cánh diều
File word đáp án Tin học ứng dụng 12 cánh diều
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Cánh diều
Kiến thức trọng tâm Tin học ứng dụng 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Cánh diều cả năm
