Giáo án kì 2 Tin học 12 Tin học ứng dụng chân trời sáng tạo
Đầy đủ giáo án kì 2, giáo án cả năm Tin học 12 Tin học ứng dụng chân trời sáng tạo. Bộ giáo án chất lượng, chỉn chu, được hỗ trợ tốt nhất hiện nay. Khi mua giáo án được tặng thêm: bộ phiếu trắc nghiệm, bộ đề kiểm tra theo cấu trúc mới. Giáo án được gửi ngay và luôn. Có thể xem trước bất kì bài nào phía dưới trước khi mua.
Một số tài liệu quan tâm khác
Phần trình bày nội dung giáo án
I. GIÁO ÁN WORD KÌ 2 TIN HỌC ỨNG DỤNG 12 CHÂN TRỜI SÁNG TẠO
- Giáo án Tin học ứng dụng 12 chân trời Bài F1: HTML và trang web
- Giáo án Tin học ứng dụng 12 chân trời Bài F2: Tạo và định dạng trang web với các thẻ HTML
- Giáo án Tin học ứng dụng 12 chân trời Bài F3: Tạo bảng và khung trong trang web với HTML
- Giáo án Tin học ứng dụng 12 chân trời Bài F4: Thêm dữ liệu đa phương tiện vào trang web
- Giáo án Tin học ứng dụng 12 chân trời Bài F5: Tạo biểu mẫu trong trang web
- Giáo án Tin học ứng dụng 12 chân trời Bài F6: Dự án tạo trang web
- Giáo án Tin học ứng dụng 12 chân trời Bài F7: Giới thiệu CSS
- Giáo án Tin học ứng dụng 12 chân trời Bài F8: Một số thuộc tính cơ bản của CSS
- Giáo án Tin học ứng dụng 12 chân trời Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
- Giáo án Tin học ứng dụng 12 chân trời Bài F10: Định kiểu CSS cho siêu liên kết và danh sách
- Giáo án Tin học ứng dụng 12 chân trời Bài F11: Định kiểu CSS cho bảng và phần tử
- Giáo án Tin học ứng dụng 12 chân trời Bài F12: Định kiểu CSS cho biểu mẫu
- Giáo án Tin học ứng dụng 12 chân trời Bài F13: Dự án tạo trang web (tiếp theo)
- Giáo án Tin học ứng dụng 12 chân trời Bài G1: Nhóm nghề dịch vụ thuộc ngành Công nghệ thông tin
- Giáo án Tin học ứng dụng 12 chân trời Bài G2: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
- Giáo án Tin học ứng dụng 12 chân trời Bài G3: Một số nghề ứng dụng tin học và một số ngành thuộc lĩnh vực Công nghệ thông tin
Ngày soạn:…/…/…
Ngày dạy:…/…/…
BÀI F3: TẠO BẢNG VÀ KHUNG TRONG TRANG WEB VỚI HTML
(2 tiết)
I. MỤC TIÊU
1. Kiến thức
Sau bài học này, HS sẽ:
Sử dụng được các thẻ HTML để tạo bảng và khung.
2. Năng lực
Năng lực chung:
Tự chủ và tự học: Tự lực (Chủ động, tích cực thực hiện công việc của bản thân).
Giao tiếp và hợp tác: Xác định trách nhiệm và hoạt động của bản thân (Phân tích được các công việc cần thực hiện để hoàn thành nhiệm vụ của nhóm trong các hoạt động nhóm).
Giải quyết vấn đề và sáng tạo: Hình thành và triển khai ý tưởng mới (Nêu được nhiều ý tưởng mới trong học tập, suy nghĩ không theo lối mòn, tạo ra yếu tố mới dựa trên những ý tưởng khác nhau).
Năng lực Tin học:
NLc (Giải quyết vấn đề với sự hỗ trợ của công nghệ thông tin và truyền thông): Tạo được bảng và khung bằng cách sử dụng thẻ HTML.
3. Phẩm chất
Chăm chỉ: Tích cực tìm tòi và sáng tạo trong việc học tập.
Trách nhiệm: Tích cực, tự giác và nghiêm túc rèn luyện sử dụng thành thạo các mã lệnh.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
1. Đối với giáo viên
SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo, bài trình chiếu (Slide), máy chiếu, phiếu học tập.
Máy tính có cài sẵn phần mềm Visual Studio Code và có kết nối Internet, các tệp HTML dùng trong hoạt động Thực hành.
2. Đối với học sinh
SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Sử dụng tình huống thực tế để dẫn dắt nhu cầu sử dụng bảng trên trang web.
b) Nội dung: HS dựa vào hiểu biết để trả lời các câu hỏi.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
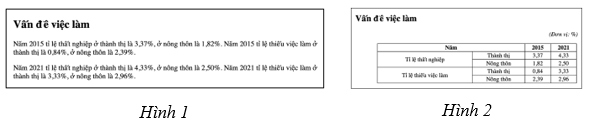
- GV yêu cầu HS hoạt động cá nhân, trình chiếu trên slide hai cách trình bày văn bản, sau đó nêu câu hỏi: So sánh Hình 1 và Hình 2, em hãy chỉ ra các điểm khác biệt trên 2 hình? Việc trình bày văn bản như Hình 2 có ưu điểm gì?

Bước 2: HS thực hiện nhiệm vụ học tập:
- HS vận dụng những hiểu biết thực tế để trả lời câu hỏi.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trả lời câu hỏi.
Gợi ý trả lời:
+ So sánh Hình 1 và Hình 2:
Hình 1: Trang web gồm các đoạn văn bản viết dàn trải.
Hình 2: Trang web được định dạng có sử dụng bảng.
+ Việc trình bày như Hình 2 giúp văn bản rõ ràng, dễ nhìn và khoa học hơn Hình 1.
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Việc sử dụng bảng sẽ giúp cho nội dung văn bản được trình bày rõ ràng, dễ nhìn và khoa học hơn. Vậy để giúp các em biết cách sử dụng các thẻ HTML để tạo bảng và khung, chúng ta sẽ cùng nhau đến với Bài F3: Tạo bảng và khung trong trang web với HTML.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Tạo bảng
a) Mục tiêu: Cung cấp cho HS:
- Cách sử dụng các thẻ <table>, <tr>, <th>, <td> để trình bày văn bản theo dạng bảng.
- Cách sử dụng các thuộc tính của thẻ <table>, <tr>, <th>, <td>.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. Tạo bảng, thảo luận nhóm và thực hiện nhiệm vụ.
c) Sản phẩm: HS biết cách trình bày văn bản theo dạng bảng.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS | SẢN PHẨM DỰ KIẾN |
Bước 1: GV chuyển giao nhiệm vụ: - GV yêu cầu HS thảo luận theo nhóm 2 – 3 HS và trả lời các câu hỏi: + HTML cung cấp những thẻ nào để tạo bảng? - GV phân tích Ví dụ 1 để HS hiểu về cấu trúc của đoạn mã HTML dùng để tạo bảng. - GV tiếp tục đặt câu hỏi để các nhóm thảo luận: + Các thẻ dùng để tạo bảng có những thuộc tính gì? + Ngoài giúp trình bày văn bản khoa học hơn, bảng còn có chức năng nào khác nữa? - GV phân tích Ví dụ 2 để HS hiểu về chức năng tạo bố cục cho trang web của bảng. - GV yêu cầu HS vận dụng kiến thức vừa tìm hiểu, trả lời câu hỏi hoạt động Làm tr.116 SGK: Em hãy bổ sung thêm cột nội dung công việc của các ngày còn lại cho Lịch sinh hoạt hằng tuần ở Ví dụ 1. Bước 2: HS thực hiện nhiệm vụ học tập: - HS tìm hiểu nội dung mục 1 SGK tr.114 – 116 và thảo luận theo nhóm thực hiện nhiệm vụ. - GV quan sát và trợ giúp HS. Bước 3: Báo cáo kết quả hoạt động, thảo luận: - Đại diện các nhóm HS trả lời. - Các nhóm khác đưa ra ý kiến nhận xét. Hướng dẫn trả lời câu hỏi hoạt động Làm tr.116 SGK: + GV có thể đưa ra nội dung công việc của các ngày còn lại để HS thực hiện hoặc HS tự bổ sung nội dung theo thời khoá biểu của mình. Sau đó yêu cầu HS trình bày phương án hoặc cho HS lên máy GV thao tác để cả lớp quan sát kết quả. Bước 4: Đánh giá kết quả thực hiện: - GV nêu nhận xét, chính xác hoá lại các nội dung trả lời của HS. - GV kết luận:
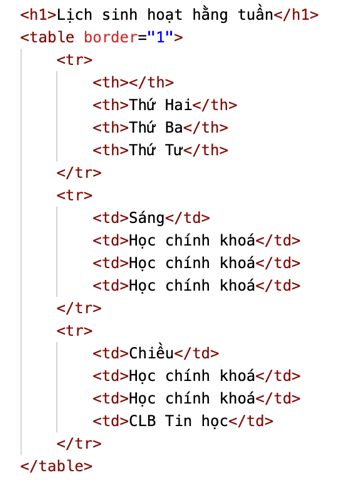
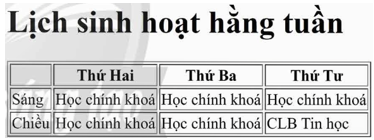
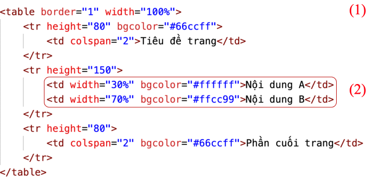
| 1. Tạo bảng - Để trình bày nội dung dưới dạng bảng, HTML cung cấp: + Thẻ <table> để định nghĩa bảng. + Thẻ <tr> để định nghĩa hàng trong bảng. + Thẻ <th> để định nghĩa ô tiêu đề. + Thẻ <td> để định nghĩa các ô còn lại. Ví dụ 1: Đoạn mã HTML sau tạo bảng trình bày các nội dung của Lịch sinh hoạt hằng tuần (Hình 1) được bổ sung thêm vào tệp portfolio.html đã được xây dựng ở Bài F2. Bảng gồm 4 cột và 3 hàng: + Hàng đầu tiên là hàng tiêu đề, trình bày các ngày trong tuần. + Hai hàng còn lại là nội dung công việc trong buổi sáng và buổi chiều.   Hình 1. Lịch sinh hoạt hằng tuần được trình bày dưới dạng bảng Trong đoạn mã HTML trên: + Bảng được tạo bắt đầu từ thẻ <table> và kết thúc bằng thẻ </table>. + Cặp thẻ <tr></tr> dùng để tạo các hàng. + Cặp thẻ <th></th> dùng để tạo các ô tiêu đề. + Cặp thẻ <td></td> dùng để tạo các ô còn lại. + Thuộc tính border được dùng để định dạng đường viền của bảng. - Một số thuộc tính định dạng dùng cho bảng được liệt kê trong Bảng 1 như sau: Bảng 1. Một số thuộc tính định dạng bảng  - Bảng giúp tạo bố cục cho trang web, trong đó mỗi ô của bảng sẽ chứa các thành phần khác nhau của trang web. Ví dụ 2: Đoạn mã HTML sau tạo bố cục cho một trang web đơn giản gồm tiêu đề trang, nội dung chính chia thành 2 cột và phần cuối trang (Hình 2).   Hình 2. Bố cục trang web bằng cách sử dụng bảng Giá trị phần trăm của thuộc tính width dùng để chỉ định độ rộng của một phần tử dưới dạng tỉ lệ so với phần tử chứa nó: + width="100%" trong thẻ <table> (1) sẽ làm cho độ rộng của bảng bằng với độ rộng của trình duyệt, ngay cả khi tăng hoặc giảm độ rộng của trình duyệt. + width="30%" và width="70%" trong thẻ <td> (2) sẽ làm cho độ rộng của hai ô chứa Nội dung A và Nội dung B lần lượt là 30% và 70% so với độ rộng của toàn bảng. |
----------------------------------
----------------------- Còn tiếp -------------------------
Ngày soạn:…/…/…
Ngày dạy:…/…/…
BÀI F4: THÊM DỮ LIỆU ĐA PHƯƠNG TIỆN VÀO TRANG WEB
(2 tiết)
I. MỤC TIÊU
1. Kiến thức
Sau bài học này, HS sẽ:
Sử dụng được các thẻ HTML để thêm ảnh, video và âm thanh vào trang web.
2. Năng lực
Năng lực chung:
Tự chủ và tự học: Tự lực (Chủ động, tích cực thực hiện công việc của bản thân).
Giao tiếp và hợp tác: Xác định trách nhiệm và hoạt động của bản thân (Phân tích được các công việc cần thực hiện để hoàn thành nhiệm vụ của nhóm trong các hoạt động nhóm).
Giải quyết vấn đề và sáng tạo: Hình thành và triển khai ý tưởng mới (Nêu được nhiều ý tưởng mới trong học tập, suy nghĩ không theo lối mòn, tạo ra yếu tố mới dựa trên những ý tưởng khác nhau).
Năng lực Tin học:
NLc (Giải quyết vấn đề với sự hỗ trợ của công nghệ thông tin và truyền thông): Thêm được ảnh, video và âm thanh vào trang web bằng thẻ HTML.
3. Phẩm chất
Chăm chỉ: Tích cực tìm tòi và sáng tạo trong việc học tập.
Trách nhiệm: Tích cực, tự giác và nghiêm túc rèn luyện sử dụng thành thạo các mã lệnh.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
1. Đối với giáo viên
SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo, bài trình chiếu (Slide), máy chiếu, phiếu học tập.
Máy tính có cài sẵn phần mềm Visual Studio Code và có kết nối Internet, các tệp HTML dùng trong hoạt động Thực hành.
2. Đối với học sinh
SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Sử dụng tình huống thực tế để dẫn dắt nhu cầu sử dụng các tệp đa phương tiện (âm thanh, hình ảnh, video,…) vào trang web.
b) Nội dung: HS suy nghĩ trả lời câu hỏi Khởi động tr.122 SGK theo hiểu biết của mình.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi Khởi động tr.122 SGK.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV chia lớp thành các nhóm 3 – 4 HS, cho HS xem trang web https://www.literature.org/ và https://www.elle.vn/, sau đó nêu câu hỏi Khởi động SGK trang 122 cho các nhóm thảo luận: Theo em, một trang web có nội dung chỉ thuần văn bản sẽ có những hạn chế gì so với trang web có thêm hình ảnh và âm thanh?
Bước 2: HS thực hiện nhiệm vụ học tập:
- Các nhóm HS thảo luận và trả lời câu hỏi.
- GV quan sát quá trình các nhóm thảo luận, giải đáp thắc mắc nếu HS chưa rõ.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số nhóm báo cáo kết quả thảo luận.
Gợi ý trả lời:
Trang web chỉ có nội dung văn bản sẽ gặp một số hạn chế so với trang web có hình ảnh và âm thanh như sau:
Giới hạn trong việc truyền đạt thông tin: Hình ảnh, âm thanh, video có thể giúp bổ sung thông tin, tạo trải nghiệm đa dạng và hấp dẫn hơn cho người dùng.
Giới hạn về tương tác: Văn bản không cung cấp sự tương tác trực tiếp như âm thanh và hình ảnh. Ví dụ, khung phát video trong trang web có các nút nhấn, điều hướng để người dùng tương tác.
Hạn chế về truyền đạt cảm xúc và tinh thần: Văn bản thường không thể truyền đạt được cảm xúc và tinh thần một cách hiệu quả. Ví dụ, âm thanh từ bản nhạc có thể truyền đạt cảm xúc đến người nghe một cách tốt hơn.
Hạn chế về việc thu hút, tiếp cận người dùng: Trang web chỉ có văn bản dễ làm người dùng không có ấn tượng, dẫn đến việc họ không quay lại xem trang web này nữa.
- Các nhóm khác lắng nghe và góp ý.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Việc đưa các tệp tin đa phương tiện vào trang web sẽ giúp thể hiện thông tin tốt hơn và thu hút được sự chú ý của người xem. Vậy để giúp các em biết cách sử dụng các thẻ HTML để thêm ảnh, video và âm thanh vào trang web, chúng ta sẽ cùng nhau đến với Bài F4: Thêm dữ liệu đa phương tiện vào trang web.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Thêm tệp ảnh vào trang web
a) Mục tiêu: HS sử dụng được thẻ <img> để thêm hình ảnh vào trang web.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. Thêm tệp ảnh vào trang web và thực hiện nhiệm vụ.
c) Sản phẩm: HS biết cách sử dụng thẻ <img> để thêm tệp ảnh vào trang web.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS | SẢN PHẨM DỰ KIẾN |
Bước 1: GV chuyển giao nhiệm vụ: - GV yêu cầu HS hoạt động cá nhân và trả lời các câu hỏi: + HTML sử dụng thẻ nào để thêm tệp ảnh vào trang web? + Thẻ <img> có thẻ đóng không? + Thẻ <img> có những thuộc tính gì? - GV phân tích Ví dụ 1 để HS hiểu về cấu trúc của đoạn mã HTML dùng để thêm tệp ảnh vào trang web. - GV yêu cầu HS vận dụng kiến thức vừa tìm hiểu, trả lời câu hỏi hoạt động Làm tr.123 SGK: Em hãy bổ sung thuộc tính title cho thẻ <img> trong mã lệnh HTML ở Ví dụ 1. Bước 2: HS thực hiện nhiệm vụ học tập: - HS tìm hiểu nội dung mục 1 SGK tr.122 – 123 và thực hiện nhiệm vụ. - GV quan sát và trợ giúp HS. Bước 3: Báo cáo kết quả hoạt động, thảo luận: - HS trả lời câu hỏi và nhận xét lẫn nhau. Bước 4: Đánh giá kết quả thực hiện: - GV nêu nhận xét, chính xác hoá lại các nội dung trả lời của HS. - GV kết luận: Thẻ <img> với các thuộc tính src, alt, width, height,… được dùng để thêm tệp ảnh vào trang web. Thẻ <img> chỉ có thẻ mở, không có thẻ đóng. | 1. Thêm tệp ảnh vào trang web - HTML sử dụng thẻ <img> để thêm tệp ảnh vào trang web. - Thẻ <img> chỉ có thẻ mở, không có thẻ đóng. - Một số thuộc tính của thẻ <img>: Bảng 1. Một số thuộc tính của thẻ <img>  Ví dụ 1: Mã lệnh HTML sau hiển thị tệp ảnh Chan_dung.jpg lên trang web (Hình 1).
Hình 1. Kết quả trên trang web khi hình ảnh hiển thị được Trong mã lệnh trên: + Tệp Chan_dung.jpg được chứa trong thư mục Images nằm cùng nơi với tệp .html hiện hành. + Hình ảnh được hiển thị trên trang web với chiều rộng là 150 pixels và chiều cao là 200 pixels. + Nếu hình ảnh không hiển thị được, trình duyệt sẽ hiển thị văn bản “Ảnh chân dung” trong thuộc tính alt để thay thế (Hình 2). Hình 2. Kết quả trên trang web khi hình ảnh không hiển thị được |
----------------------------------
----------------------- Còn tiếp -------------------------
II. TÀI LIỆU TẶNG KÈM KHI MUA GIÁO ÁN
1. TRẮC NGHIỆM TRẢ LỜI NGẮN
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F1: HTML và trang web
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F2: Tạo và định dạng trang web với các thẻ HTML
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F3: Tạo bảng và khung trong trang web với HTML
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F4: Thêm dữ liệu đa phương tiện vào trang web
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F5: Tạo biểu mẫu trong trang web
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F7: Giới thiệu CSS
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F8: Một số thuộc tính cơ bản của CSS
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F10: Định kiểu CSS cho siêu liên kết và danh sách
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F11: Định kiểu CSS cho bảng và phần tử div
- ………………
Cùng nhiều tài liệu khác

Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
=> Giáo án Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Từ khóa: giáo án kì 2 Tin học 12 Tin học ứng dụng chân, bài giảng kì 2 môn Tin học 12 Tin học ứng dụng chân, tài liệu giảng dạy Tin học 12 Tin học ứng dụng chân