Giáo án và PPT Tin học ứng dụng 12 chân trời Bài E1: Tạo trang web, thiết lập giao diện và xem trước trang web
Đồng bộ giáo án word và powerpoint (ppt) Bài E1: Tạo trang web, thiết lập giao diện và xem trước trang web. Thuộc chương trình Tin học 12 Tin học ứng dụng Chân trời sáng tạo. Giáo án được biên soạn chỉnh chu, hấp dẫn. Nhằm tạo sự lôi cuốn và hứng thú học tập cho học sinh.
Click vào ảnh dưới đây để xem giáo án WORD rõ nét








Giáo án ppt đồng bộ với word












Còn nữa....
Các tài liệu bổ trợ khác
Xem toàn bộ: Trọn bộ giáo án và PPT Tin học ứng dụng 12 chân trời sáng tạo
BÀI E1: TẠO TRANG WEB, THIẾT LẬP GIAO DIỆN VÀ XEM TRƯỚC TRANG WEB
A. KHỞI ĐỘNG
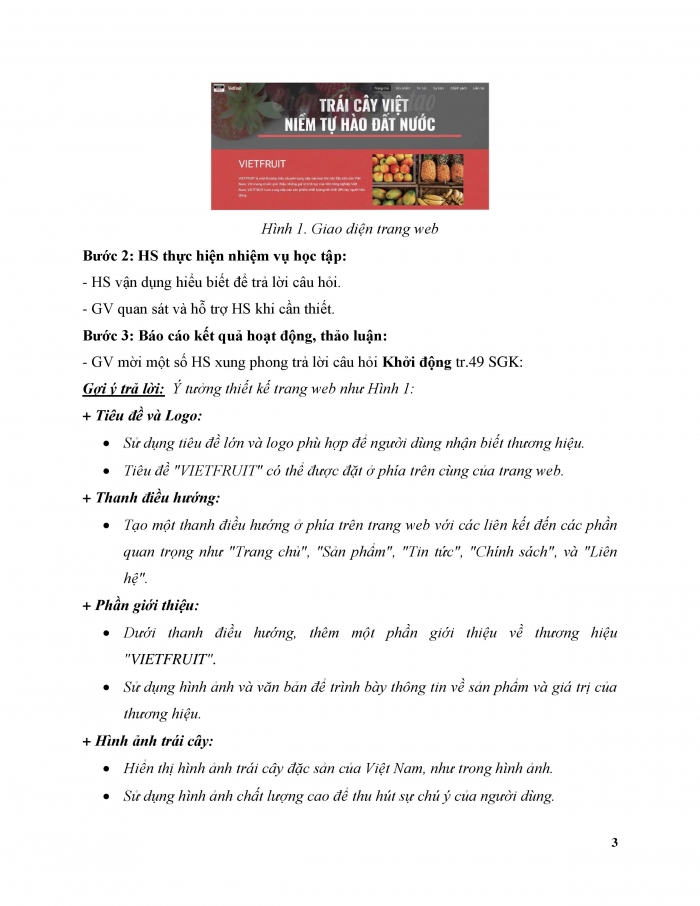
HS nghiên cứu nội dung hoạt động Khởi động SGK trang 49, suy nghĩ trả lời câu hỏi theo kiến thức của mình.
B. HOẠT ĐỘNG HÌNH THÀNH KIẾN THỨC
1. Phần mềm Google Sites
a) Trang web và phần mềm thiết kế web
Phần mềm thiết kế web là gì?
Kết luận:
Phần mềm thiết kế web là phần mềm cung cấp các công cụ giúp thiết kế các trang web như hồ sơ cá nhân, tổng hợp thông tin, giới thiệu hoạt động đội nhóm, bán hàng...
b) Giới thiệu Google Sites
Google Sites là gì? Google Sites có những tính năng gì?
Kết luận:
- Khái niệm: Google Sites là ứng dụng trực tuyến, miễn phí cho phép tạo trang web bằng cách kéo thả, dễ dàng hiệu chỉnh nội dung, thay đổi giao diện theo nhu cầu sử dụng.
- Tính năng: + Nhúng trực tiếp các nội dung, video, hình ảnh,… từ các ứng dụng khác trong hệ sinh thái của Google như Google Drive, Google Docs, Google Calendar, YouTube,… và có thể xem trực tiếp các nội dung đó trên trang web.
+ Thiết lập và cho phép nhiều người làm việc cùng nhau bằng cách phân quyền:
Owners (sở hữu)
Collaborators
Viewers (chỉ xem)
+ Tạo tên miền phụ hoàn toàn miễn phí do tích hợp sẵn bộ máy tìm kiếm của Google.
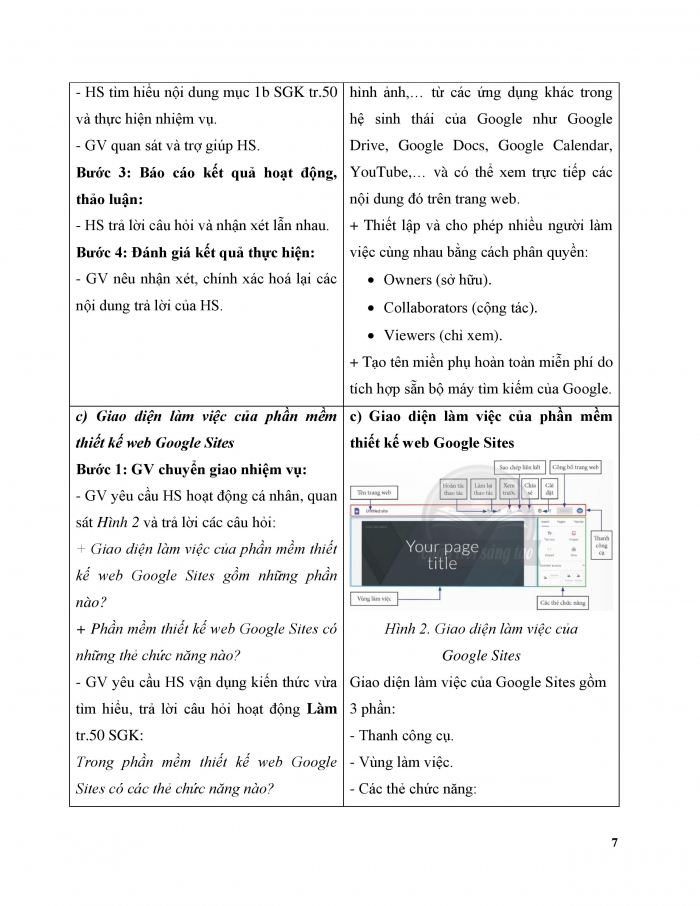
c) Giao diện làm việc của phần mềm thiết kế web Google Sites
Giao diện làm việc của phần mềm thiết kế web Google Sites gồm những phần nào? Phần mềm thiết kế web Google Sites có những thẻ chức năng nào?
Kết luận:
Giao diện làm việc của Google Sites gồm 3 phần: Thanh công cụ; Vùng làm việc
Các thẻ chức năng: Thẻ Insert (Chèn); Thẻ Pages (Trang); Thẻ Themes (Giao diện)
2. Tạo trang web mới
Có mấy cách để tạo trang web?
Kết luận:
Tạo mới trang web bằng mẫu có sẵn hoặc tự thiết kế một trang web mới.
3. Thiết lập giao diện cho trang web
Em có thể thiết lập giao diện cho trang web bằng những cách nào?
Kết luận:
- Sử dụng các mẫu giao diện khác nhau trong thẻ Themes
- Tạo riêng giao diện hoặc nhập thêm giao diện từ bên ngoài
4. Xem trước trang web
Việc xem trước thiết kế trang web có ý nghĩa như thế nào?
Kết luận:
Việc xem trước thiết kế trang web giúp người thiết kế xem lại các nội dung đã hiển thị đúng bố cục thiết kế chưa, để có thể hiệu chỉnh lại nội dung hiển thị không đúng thiết kế trước khi thực hiện công bố trang web.
THỰC HÀNH
Các bước thiết kế trang web sử dụng giao diện có sẵn
Hướng dẫn:
- Bước 1: HS tạo được một trang web trống.
- Bước 2: HS chọn được mẫu giao diện IMPRESSION cho trang web.
- Bước 3: HS thực hiện đặt tên trang web.
- Bước 4: HS chèn được logo theo yêu cầu.
- Bước 5: HS thực hiện nhập và căn chỉnh tiêu đề cho trang web.
- Bước 6: HS thực hiện thay đổi ảnh bìa cho trang.
C. HOẠT ĐỘNG LUYỆN TẬP
GV giao nhiệm vụ cho HS, HS hoàn thành phiếu bài tập.
Đáp án gợi ý:
Câu 1 | Câu 2 | Câu 3 | Câu 4 | Câu 5 |
C | C | D | B | A |
Câu 1. a. Đ; b. S; c. S; d. Đ
D. HOẠT ĐỘNG VẬN DỤNG
Câu 1. Thực hiện hiệu chỉnh trang web portfolio.html trong các ví dụ của bài học để giới thiệu vài thông tin của bản thân. Trong đó, sử dụng các thẻ <h1> và <p>. Hình 8 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Hình 8. Trang web portfolio.html sau khi hoàn thành
Câu 2. Em hãy sử dụng Visual Studio Code để tạo trang web index.html giới thiệu ngắn về lớp em, trong đó sử dụng những thẻ đã học để định dạng cho phần nội dung văn bản.
Câu 3. Em hãy tìm hiểu thêm một số thuộc tính khác của thẻ <body> như background-color, text-decoration, margin-left, margin-top.
Câu 4. Ngoài thẻ <meta> và <title>, hãy kể tên vài thẻ khác có thể có trong cặp thẻ <head></head>.
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Trọn bộ giáo án và PPT Tin học ứng dụng 12 chân trời sáng tạo
TÀI LIỆU ÔN THI TỐT NGHIỆP TRUNG HỌC PHỔ THÔNG QUỐC GIA
Bộ đề luyện thi tốt nghiệp THPTQG môn Tin học
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 KẾT NỐI TRI THỨC
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử khoa học máy tính 12 kết nối tri thức
Giáo án chuyên đề Khoa học máy tính 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 kết nối tri thức
Trò chơi khởi động Tin học 12 Khoa học máy tính Kết nối tri thức
Video AI khởi động Tin học 12 Khoa học máy tính Kết nối tri thức hấp dẫn
Câu hỏi và bài tập trắc nghiệm khoa học máy tính 12 kết nối tri thức
Đề thi Khoa học máy tính 12 Kết nối tri thức
File word đáp án Khoa học máy tính 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Khoa học máy tính Kết nối tri thức
Kiến thức trọng tâm Khoa học máy tính 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Kết nối tri thức cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử tin học ứng dụng 12 kết nối tri thức
Giáo án chuyên đề Tin học ứng dụng 12 kết nối tri thức đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 kết nối tri thức
Trò chơi khởi động Tin học 12 TH ứng dụng Kết nối tri thức
Video AI khởi động Tin học 12 TH ứng dụng Kết nối tri thức hấp dẫn
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 kết nối tri thức
Đề thi Tin học ứng dụng 12 Kết nối tri thức
File word đáp án Tin học ứng dụng 12 kết nối tri thức
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Kết nối tri thức
Kiến thức trọng tâm Tin học ứng dụng 12 kết nối tri thức
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Kết nối tri thức cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CHÂN TRỜI SÁNG TẠO
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử khoa học máy tính 12 chân trời sáng tạo
Giáo án chuyên đề Khoa học máy tính 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 Khoa học máy tính Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 chân trời sáng tạo
Đề thi Khoa học máy tính 12 Chân trời sáng tạo
File word đáp án Khoa học máy tính 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Khoa học máy tính Chân trời sáng tạo
Kiến thức trọng tâm Khoa học máy tính 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
Giáo án chuyên đề Tin học ứng dụng 12 chân trời sáng tạo đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 chân trời sáng tạo
Trò chơi khởi động Tin học 12 TH ứng dụng Chân trời sáng tạo
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 chân trời sáng tạo
Đề thi Tin học ứng dụng 12 Chân trời sáng tạo
File word đáp án Tin học ứng dụng 12 chân trời sáng tạo
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Chân trời sáng tạo
Kiến thức trọng tâm Tin học ứng dụng 12 chân trời sáng tạo
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Chân trời sáng tạo cả năm
TÀI LIỆU GIẢNG DẠY TIN HỌC 12 CÁNH DIỀU
KHOA HỌC MÁY TÍNH
Giáo án khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử khoa học máy tính 12 cánh diều
Giáo án chuyên đề Khoa học máy tính 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề khoa học máy tính 12 cánh diều
Trò chơi khởi động Tin học 12 Khoa học máy tính Cánh diều
Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 cánh diều
Đề thi Khoa học máy tính 12 Cánh diều
File word đáp án Khoa học máy tính 12 cánh diều
Câu hỏi tự luận Tin học 12 Khoa học máy tính Cánh diều
Kiến thức trọng tâm Khoa học máy tính 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Khoa học máy tính Cánh diều cả năm
TIN HỌC ỨNG DỤNG
Giáo án tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử tin học ứng dụng 12 cánh diều
Giáo án chuyên đề Tin học ứng dụng 12 cánh diều đủ cả năm
Giáo án điện tử chuyên đề tin học ứng dụng 12 cánh diều
Trò chơi khởi động Tin học 12 TH ứng dụng Cánh diều
Câu hỏi và bài tập trắc nghiệm Tin học ứng dụng 12 cánh diều
Đề thi Tin học ứng dụng 12 Cánh diều
File word đáp án Tin học ứng dụng 12 cánh diều
Câu hỏi tự luận Tin học 12 Tin học ứng dụng Cánh diều
Kiến thức trọng tâm Tin học ứng dụng 12 cánh diều
Trắc nghiệm đúng sai Tin học 12 Tin học ứng dụng Cánh diều cả năm
Trắc nghiệm dạng câu trả lời ngắn Tin học 12 Tin học ứng dụng Cánh diều cả năm
