Giáo án ppt kì 2 Tin học 12 Tin học ứng dụng Chân trời sáng tạo
Đầy đủ giáo án PPT, điện tử, bài giảng kì 2, giáo án cả năm Tin học 12 - Định hướng Tin học ứng dụng Chân trời sáng tạo. Bộ giáo án hoàn thiện, sinh động, hấp dẫn, được hỗ trợ tốt nhất hiện nay. Khi mua giáo án được tặng thêm: bộ phiếu trắc nghiệm, tự luận, bộ đề kiểm tra theo cấu trúc mới. Bài giảng được gửi ngay và luôn. Có thể xem tham khảo bất kì bài nào phía dưới trước khi mua.
Một số tài liệu quan tâm khác
Phần trình bày nội dung giáo án
I. SLIDE ĐIỆN TỬ KÌ 2 TIN HỌC 12 (ĐỊNH HƯỚNG TIN HỌC ỨNG DỤNG) CHÂN TRỜI SÁNG TẠO
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F1: HTML và trang web
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F2: Tạo và định dạng trang web với các thẻ HTML
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F3: Tạo bảng và khung trong trang web với HTML
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F4: Thêm dữ liệu đa phương tiện vào trang web
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F5: Tạo biểu mẫu trong trang web
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F6: Dự án tạo trang web
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F7: Giới thiệu CSS
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F8: Một số thuộc tính cơ bản của CSS
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F10: Định kiểu CSS cho siêu liên kết và danh sách
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F11: Định kiểu CSS cho bảng và phần tử
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F12: Định kiểu CSS cho biểu mẫu
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F13: Dự án tạo trang web (tiếp theo)
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài G1: Nhóm nghề dịch vụ thuộc ngành Công nghệ thông tin
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài G2: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
- Giáo án điện tử Tin học ứng dụng 12 chân trời Bài G3: Một số nghề ứng dụng tin học và một số ngành thuộc lĩnh vực Công nghệ thông tin
VUI MỪNG CHÀO ĐÓN CÁC EM ĐẾN VỚI BÀI HỌC MỚI!
KHỞI ĐỘNG


KHỞI ĐỘNG
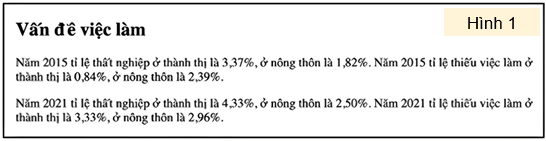
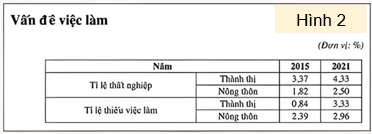
So sánh Hình 1 và Hình 2, em hãy chỉ ra các điểm khác biệt trên 2 hình? Việc trình bày văn bản như Hình 2 có ưu điểm gì?
Gợi ý
Hình 1
Trang web gồm các đoạn văn bản viết dàn trải.
Hình 2
Trang web được định dạng có sử dụng bảng.
BÀI F3:
TẠO BẢNG VÀ KHUNG TRONG TRANG WEB
VỚI HTML
NỘI DUNG BÀI HỌC

01 TẠO BẢNG
THẢO LUẬN NHÓM
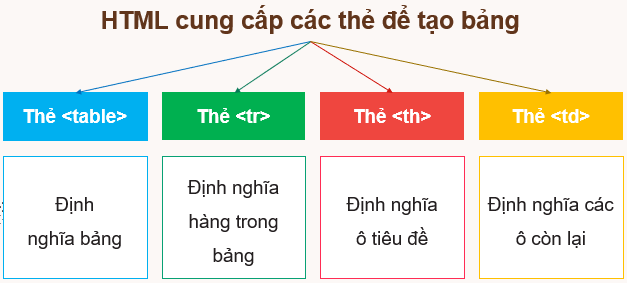
HTML cung cấp những thẻ nào để tạo bảng?

Ví dụ
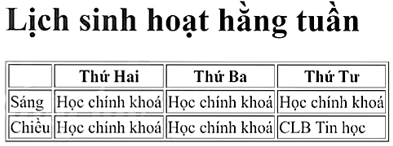
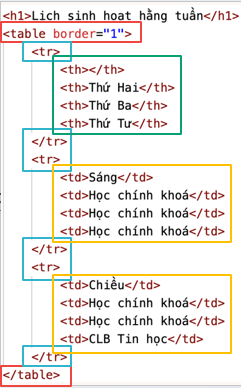
Đoạn mã HTML sau tạo bảng trình bày các nội dung của Lịch sinh hoạt hằng tuần (Hình 1) được bổ sung thêm vào tệp portfolio.html đã được xây dựng ở Bài F2.

Hình 1. Lịch sinh hoạt hằng tuần được trình bày dưới dạng bảng
Hàng tiêu đề, trình bày các ngày trong tuần.
Nội dung công việc trong buổi sáng và buổi chiều.

- Bảng được tạo bắt đầu từ thẻ <table> và kết thúc bằng thẻ </table>.
- Cặp thẻ <tr></tr> dùng để tạo các hàng.
- Cặp thẻ <th></th> dùng để tạo các ô tiêu đề.
- Cặp thẻ <td></td> dùng để tạo các ô còn lại.
- Thuộc tính border được dùng để định dạng đường viền của bảng.
THẢO LUẬN NHÓM
Các thẻ dùng để tạo bảng có những thuộc tính gì?
Ngoài giúp trình bày văn bản khoa học hơn, bảng còn có chức năng nào khác nữa?
Một số thuộc tính định dạng bảng
| Thuộc tính | Dùng trong thẻ | Giải thích |
| border | <table> | Định dạng đường viền của bảng. |
| cellspacing | <table> | Thiết lập khoảng cách giữa các ô trong bảng. |
| cellpadding | <table> | Thiết lập khoảng cách từ nội dung đến các đường viền của ô trong bảng. |
| colspan | <td>, <th> | Thiết lập số ô gộp trên cùng một hàng. |
| rowspan | <td>, <th> | Thiết lập số ô gộp trên cùng một cột. |
| width | <table>, <td>, <th> | Thiết lập chiều rộng của bảng hoặc ô. |
| height | <table>, <td>, <th>, <tr> | Thiết lập chiều cao của bảng, ô hoặc hàng. |
| bgcolor | <table>, <td>, <th>, <tr> | Thiết lập màu nền của bảng, ô hoặc hàng. |
| align | <table>, <td>, <th>, <tr> | Thuộc tính align dùng trong thẻ <table> để canh lề bảng với trang. Thuộc tính align dùng trong thẻ <td>, <th>, <tr> để canh lề nội dung bên trong ô hoặc các ô trong hàng. |
Ví dụ
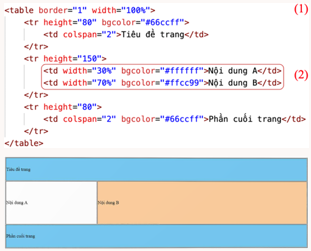
Đoạn mã HTML sau tạo bố cục cho một trang web đơn giản gồm tiêu đề trang, nội dung chính chia thành 2 cột và phần cuối trang

Hình 2. Bố cục trang web bằng cách sử dụng bảng
CÂU HỎI CỦNG CỐ
Em hãy bổ sung thêm cột nội dung công việc của các ngày còn lại cho Lịch sinh hoạt hằng tuần ở Ví dụ 1.
------------------------- Còn tiếp -------------------------
CHÀO ĐÓN CÁC BẠN ĐẾN BÀI HỌC MỚI!
KHỞI ĐỘNG
Đặt vấn đề
Khi truy xuất trang web, người dùng không chỉ xem nội dung mà còn muốn tương tác với trang web, chẳng hạn nhập vào nội dung mới. Em hãy nêu một số tình huống mà em thường tương tác với trang web và mô tả cụ thể các thao tác này.
Có nhiều cách tương tác với trang web


BÀI F5:
TẠO BIỂU MẪU TRONG TRANG WEB
NỘI DUNG BÀI HỌC

01 GIỚI THIỆU BIỂU MẪU TRONG TRANG WEB
Biểu mẫu web là gì?
Người dùng có thể tương tác với trang web thông qua biểu mẫu theo những cách thức như thế nào?
Khái niệm
Biểu mẫu web là thành phần để người dùng nhập dữ liệu vào trang web.
Cách thức tương tác với trang web
Nhập dữ liệu văn bản, số, email, mật khẩu.
Chọn một hay nhiều phương án.
Nháy chuột vào nút nhấn.
Ví dụ

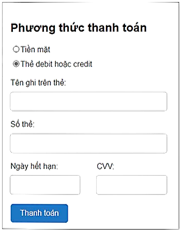
Hình 1. Biểu mẫu thanh toán mua sắm trực tuyến
Khi mua sắm trực tuyến trên trang web, người dùng phải tương tác với biểu mẫu thanh toán
Nhập số lượng hàng cần mua
Nhập địa chỉ nhận hàng
Chọn phương thức thanh toán
CÂU HỎI CỦNG CỐ
Em hãy kể tên một số biểu mẫu phổ biến trên các trang web.
Một số biểu mẫu phổ biến trên các trang web


………………
KẾT LUẬN
Biểu mẫu web giúp người dùng tương tác với trang web.
Những thao tác thông dụng của người dùng trên biểu mẫu web bao gồm nhập liệu văn bản, số hoặc chọn các phương án, nháy chuột vào nút nhấn,...
02 TẠO MỘT SỐ THÀNH PHẦN TRONG BIỂU MẪU
------------------------- Còn tiếp -------------------------
II. TÀI LIỆU TẶNG KÈM KHI MUA GIÁO ÁN
1. TRẮC NGHIỆM
- Phiếu trắc nghiệm Tin học ứng dụng 12 chân trời Bài F1: HTML và trang web
- Phiếu trắc nghiệm Tin học ứng dụng 12 chân trời Bài F2: Tạo và định dạng trang web với các thẻ HTML
- Phiếu trắc nghiệm Tin học ứng dụng 12 chân trời Bài F3: Tạo bảng và khung trong trang web với HTML
- Phiếu trắc nghiệm Tin học ứng dụng 12 chân trời Bài F4: Thêm dữ liệu đa phương tiện vào trang web
- Phiếu trắc nghiệm Tin học ứng dụng 12 chân trời Bài F5: Tạo biểu mẫu trong trang web
- …………………..
2. CÂU HỎI YÊU CẦU TRẢ LỜI NGẮN
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F1: HTML và trang web
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F2: Tạo và định dạng trang web với các thẻ HTML
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F3: Tạo bảng và khung trong trang web với HTML
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F4: Thêm dữ liệu đa phương tiện vào trang web
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F5: Tạo biểu mẫu trong trang web
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F7: Giới thiệu CSS
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F8: Một số thuộc tính cơ bản của CSS
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F10: Định kiểu CSS cho siêu liên kết và danh sách
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F11: Định kiểu CSS cho bảng và phần tử div
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài F12: Định kiểu CSS cho biểu mẫu
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài G1: Nhóm nghề dịch vụ thuộc ngành Công nghệ thông tin
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài G2: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
- Trắc nghiệm câu trả lời ngắn Tin học ứng dụng 12 chân trời Bài G3: Một số nghề ứng dụng tin học và một số ngành thuộc lĩnh vực Công nghệ thông tin
3. ĐỀ THI
……………
Cùng nhiều tài liệu khác

Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
=> Giáo án Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Từ khóa: giáo án điện tử kì 2 Tin học 12 Tin học ứng dụng Chân trời, giáo án Tin học ứng dụng 12 Chân trời, ppt Tin học 12 định hướng ứng dụng Chân trời sáng tạo