Giáo án điện tử chuyên đề Tin học ứng dụng 11 cánh diều Bài 6: Tạo ảnh động với hiệu ứng tự thiết kế
Tải giáo án điện tử Chuyên đề học tập Tin học 11 Ứng dụng (cánh diều) Bài 6: Tạo ảnh động với hiệu ứng tự thiết kế. Bộ giáo án chuyên đề được thiết kế sinh động, đẹp mắt. Thao tác tải về đơn giản, dễ dàng sử dụng và chỉnh sửa. Thầy, cô kéo xuống để xem chi tiết.
Xem: => Giáo án tin học 11 theo định hướng tin học ứng dụng cánh diều
Click vào ảnh dưới đây để xem 1 phần giáo án rõ nét












Xem toàn bộ: Giáo án điện tử chuyên đề Tin học 11 - Tin học ứng dụng Cánh diều
CHÀO MỪNG CÁC EM
ĐẾN BUỔI HỌC HÔM NAY!
KHỞI ĐỘNG
Qua các bài đã học, theo em, nguyên tắc chung để tạo ảnh động là gì? Nếu muốn tạo ảnh động trong GIMP với hiệu ứng tự thiết kế, ta thực hiện như thế nào?
Nguyên tắc chung: chuẩn bị các ảnh tĩnh, sắp xếp chỉnh sửa sao cho chúng trở thành một dãy khung hình biểu thị kịch bản của hiệu ứng ảnh động cần tạo → thực hiện lệnh tạo ảnh động từ các khung hình này.
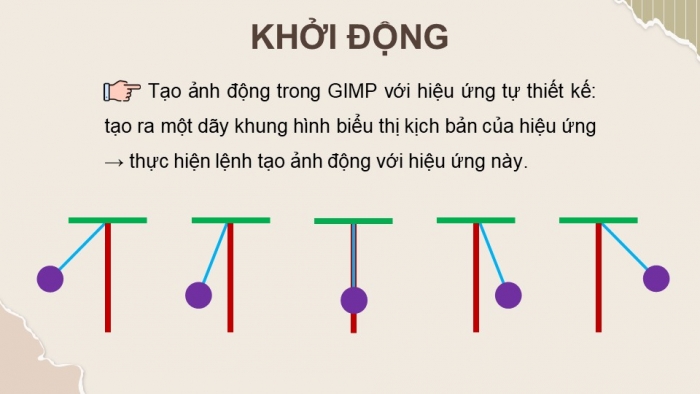
KHỞI ĐỘNG
Tạo ảnh động trong GIMP với hiệu ứng tự thiết kế: tạo ra một dãy khung hình biểu thị kịch bản của hiệu ứng → thực hiện lệnh tạo ảnh động với hiệu ứng này.
KHỞI ĐỘNG
BÀI 6: TẠO ẢNH ĐỘNG
VỚI HIỆU ỨNG
TỰ THIẾT KẾ
NỘI DUNG BÀI HỌC
1.
Các cách tạo ảnh động trong GIMP
2.
Tạo ảnh động với hiệu ứng tải (Loading…)
CÁC CÁCH TẠO ẢNH ĐỘNG
TRONG GIMP
1
1. CÁC CÁCH TẠO ẢNH ĐỘNG TRONG GIMP
Thảo luận theo nhóm đôi, nghiên cứu SCĐ và trả lời câu hỏi:
Nêu tóm tắt các cách tạo ảnh động.
Theo hiệu ứng có sẵn: mờ dần, cuộn, gió thổi, quả cầu xoay và gợn sóng. Khi tạo, cần chỉ ra giá trị các tham số của hiệu ứng.
Theo hiệu ứng tự điều khiển: Các plugin được tích hợp vào GIMP giúp tạo ảnh động với hiệu ứng phức tạp. Khi tạo, điều khiển hoạt động của đối tượng theo kịch bản mong đợi để tạo thành hiệu ứng.
Theo hiệu ứng tự thiết kế: Các lớp ảnh bất kì có thể được xem là các khung hình của ảnh động trong GIMP. Khi tạo, phải tự thiết kế hoạt động của các đối tượng trên các khung hình theo kịch bản mong đợi để hướng dẫn GIMP tạo thành hiệu ứng.
TẠO ẢNH ĐỘNG VỚI HIỆU ỨNG
TẢI (LOADING…)
2
2. TẠO ẢNH ĐỘNG VỚI HIỆU ỨNG TẢI (LOADING…)
Hoạt động 1
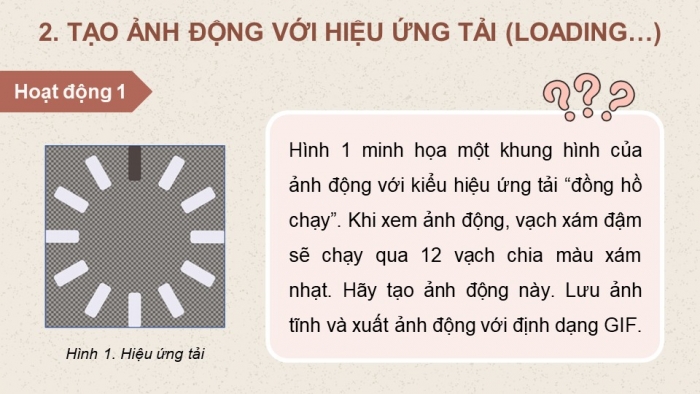
Hình 1 minh họa một khung hình của ảnh động với kiểu hiệu ứng tải “đồng hồ chạy”. Khi xem ảnh động, vạch xám đậm sẽ chạy qua 12 vạch chia màu xám nhạt. Hãy tạo ảnh động này. Lưu ảnh tĩnh và xuất ảnh động với định dạng GIF.
Hình 1. Hiệu ứng tải
2. TẠO ẢNH ĐỘNG VỚI HIỆU ỨNG TẢI (LOADING…)
Bước 1. Tạo lớp ảnh mới biểu thị 12 vạch chia màu đen
- Thực hiện lệnh File\New để tạo môt tệp ảnh mới, nền trắng, kích thước vuông.
- Tạo một vùng chọn hình chữ nhật và tô màu đen để biểu thị vạch 12h, sau đó bỏ chọn. Thực hiện lệnh Layer\Crop to Content để khung hình của lớp 12h có kích thước nhỏ nhất.
2. TẠO ẢNH ĐỘNG VỚI HIỆU ỨNG TẢI (LOADING…)
Bước 1. Tạo lớp ảnh mới biểu thị 12 vạch chia màu đen
- Lấy khung ảnh lớp Background làm lớp định vị. Căn biên cho vạch 12h ở chính giữa lớp định vị.
- Chọn lớp ảnh 12h và thực hiện lệnh Duplicate để nhân đôi lớp ảnh.
Hình 2. Căn cho vạch 12 vào chính giữa
a)
b)
c)
2. TẠO ẢNH ĐỘNG VỚI HIỆU ỨNG TẢI (LOADING…)
Bước 1. Tạo lớp ảnh mới biểu thị 12 vạch chia màu đen
- Sử dụng công cụ Alignment và thực hiện tương tự như trên để căn biên cho ảnh của lớp này vào vị trí 6h. Nháy chuột phải vào lớp 12h copy và thực hiện lệnh Merge Down để hòa nhập lớp 12h copy với lớp 12h.
Hình 3. Tạo lớp 6_12h
a)
b)
c)
2. TẠO ẢNH ĐỘNG VỚI HIỆU ỨNG TẢI (LOADING…)
Bước 1. Tạo lớp ảnh mới biểu thị 12 vạch chia màu đen
- Tiếp tục thực hiện với các lớp ảnh khác.
Hình 4. Tạo tất cả các vạch chia
từ 6 lớp ảnh
a)
b)
Hình 5. Ảnh với một lớp gồm
12 vạch chia màu đen
a)
b)
2. TẠO ẢNH ĐỘNG VỚI HIỆU ỨNG TẢI (LOADING…)
Bước 2: Tạo hai lớp ảnh biểu thị 12 vạch xám nhạt và xám đậm
- Thực hiện lệnh Layer\Layer to Image Size để khung ảnh của lớp trùng khít lên khung ảnh ban đầu.
- Chọn lớp Black_bars, nháy chuột phải vào nó rồi chọn lệnh Alpha to Selection.
- Nhấn biểu tượng hình con mắt bên cạnh tên lớp Black_bars để ẩn nó.
- Tạo một lớp ảnh mới trong suốt, đặt tên lớp là Light Gray.
- Thực hiện lệnh Edit\Fill with FG Color để tô màu FG cho vùng chọn.
2. TẠO ẢNH ĐỘNG VỚI HIỆU ỨNG TẢI (LOADING…)
Bước 2: Tạo hai lớp ảnh biểu thị 12 vạch xám nhạt và xám đậm
- Tạo thêm một lớp ảnh mới trong suốt, đặt tên lớp là Dark Gray.
- Thực hiện tương tự như trên để tô màu xám đậm cho 12 vạch chia.
Hình 6. Tạo hai lớp vạch chia xám nhạt và xám đậm
a)
b)
c)
d)
2. TẠO ẢNH ĐỘNG VỚI HIỆU ỨNG TẢI (LOADING…)
Bước 3. Tạo 12 khung hình biểu thị hiệu ứng tải
- Tạo trạng thái thứ nhất của hiệu ứng tải.
- Dùng công cụ Eraser để xóa vạch.
Hình 7. Tạo lớp 12h có duy nhất vạch chia 12h màu xám đậm
a)
b)
c)
d)
2. TẠO ẢNH ĐỘNG VỚI HIỆU ỨNG TẢI (LOADING…)
Bước 3. Tạo 12 khung hình biểu thị hiệu ứng tải
- Tạo các trạng thái còn lại của hiệu ứng tải.
Hình 8. Các lớp ảnh biểu thị các trạng thái của hiệu ứng tải
- Hoàn tất dãy khung hình của ảnh động.
Bước 4. Tạo ảnh động và lưu các tệp ảnh.
2. TẠO ẢNH ĐỘNG VỚI HIỆU ỨNG TẢI (LOADING…)
Hiệu ứng tải trên đây biểu thị một vạch xám chạy theo các vạch chia giờ trên đồng hồ. Trong quá trình tạo hiệu ứng này, tại sao cần lặp lại việc ẩn và hiện lớp Dark Gray? Hai lớp Light Gray và Dark Gray đã mất công tạo ra rồi, tại sao cuối cùng lại xóa chúng?
Hoạt động 2
2. TẠO ẢNH ĐỘNG VỚI HIỆU ỨNG TẢI (LOADING…)
Hoạt động 2
- Ẩn lớp Dark Gray để nhìn thấy vạch xám nhạt của lớp bên dưới để xóa.
- Hai lớp Light Gray và Dark Gray là hai lớp ảnh trung gian được tạo bản sao nhiều lần, mỗi lần tạo ra một mặt đồng hồ có vạch xám ứng với mốc giờ cần tạo. Mỗi mặt đồng hồ này là một khung hình của hiệu ứng tải. Sau khi đã tạo ra đủ 12 khung hình thì có thể xóa hai lớp ảnh trung gian.
Nguyên tắc chung để tạo ảnh động: Ảnh động được tạo theo bất kì hiệu ứng nào cũng bắt đầu bằng việc tạo ra các lớp ảnh có vai trò như các khung hình của ảnh động. Từ đó, thực hiện lệnh tạo ảnh động từ những khung hình này.
GHI NHỚ
Các bước chính để thiết kế ảnh động: Theo nguyên tắc trên, ảnh động trong GIMP với hiệu ứng tự thiết kế được thực hiện theo các công việc chính sau: đưa ra ý tưởng về hiệu ứng của ảnh động; thiết kế các lớp ảnh mà thứ tự và sự thay đổi nội dung của chúng biểu thị dãy các khung hình liên tiếp của ảnh động; xuất ảnh động và lưu các tệp ảnh.
GHI NHỚ
--------------- Còn tiếp ---------------
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Hệ thống có đủ tài liệu:
- Giáo án điện tử chuyên đề Tin học 11 - Tin học ứng dụng Cánh diều (340k)
- Giáo án tin học 11 theo định hướng tin học ứng dụng cánh diều (295k)
- Giáo án powerpoint tin học 11 theo định hướng tin học ứng dụng cánh diều (340k)
- Câu hỏi và bài tập trắc nghiệm tin học ứng dụng 11 cánh diều (150k)
- Đề thi tin học 11 định hướng tin học ứng dụng cánh diều (150k)
- File word đáp án tin học ứng dụng 11 cánh diều (100k)
- Kiến thức trọng tâm tin học 11 theo định hướng tin học ứng dụng cánh diều (150k)
- Giáo án powerpoint chuyên đề Tin học 11 Tin học ứng dụng cánh diều (340k)
- Trắc nghiệm đúng sai Tin học 11 Tin học ứng dụng Cánh diều cả năm (150k)
- Trắc nghiệm dạng câu trả lời ngắn Tin học 11 Tin học ứng dụng Cánh diều cả năm (150k)
- Bộ trò chơi khởi động Tin học 11 TH ứng dụng Cánh diều cả năm (340k)
=> Tài liệu được gửi Ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Giáo án điện tử chuyên đề Tin học 11 - Tin học ứng dụng Cánh diều
ĐẦY ĐỦ GIÁO ÁN CÁC BỘ SÁCH KHÁC
GIÁO ÁN WORD LỚP 11 CÁNH DIỀU
GIÁO ÁN POWERPOINT LỚP 11 CÁNH DIỀU
GIÁO ÁN CHUYÊN ĐỀ LỚP 11 CÁNH DIỀU
Giáo án chuyên đề Công nghệ cơ khí 11 cánh diều đủ cả năm
Giáo án chuyên đề Tin học 11 Khoa học máy tính cánh diều đủ cả năm
Giáo án chuyên đề Tin học 11 Tin học ứng dụng cánh diều đủ cả năm
Giáo án chuyên đề Âm nhạc 11 cánh diều đủ cả năm
Giáo án chuyên đề Kinh tế pháp luật 11 cánh diều đủ cả năm
GIÁO ÁN DẠY THÊM LỚP 11 CÁNH DIỀU
Giáo án dạy thêm toán 11 cánh diều đủ cả năm
Giáo án dạy thêm ngữ văn 11 cánh diều đủ cả năm
CÁCH ĐẶT MUA:
Liên hệ Zalo: Fidutech - nhấn vào đây

