Giáo án điện tử Tin học ứng dụng 12 chân trời Bài E1: Tạo trang web, thiết lập giao diện và xem trước trang web (P2)
Bài giảng điện tử Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo. Giáo án powerpoint Bài E1: Tạo trang web, thiết lập giao diện và xem trước trang web (P2). Giáo án thiết kế theo phong cách hiện đại, nội dung đầy đủ, đẹp mắt, tạo hứng thú học tập cho học sinh. Thầy, cô giáo có thể tham khảo.
Xem: => Giáo án Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Click vào ảnh dưới đây để xem 1 phần giáo án rõ nét












Các tài liệu bổ trợ khác
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
CHÀO MỪNG CÁC EM ĐẾN VỚI BUỔI HỌC NGÀY HÔM NAY!
BÀI E1: TẠO TRANG WEB, THIẾT LẬP GIAO DIỆN VÀ XEM TRƯỚC TRANG WEB
CHỦ ĐỀ E: ỨNG DỤNG TIN HỌC
NỘI DUNG BÀI HỌC
Phần mềm Google Sites
Tạo trang web mới
03
Thiết lập giao diện cho trang web
04
Xem trước trang web
THIẾT LẬP GIAO DIỆN CHO TRANG WEB
Loading…
03
Đọc thông tin SGK tr.52 và thực hiện nhiệm vụ
Em có thể thiết lập giao diện cho trang web bằng những cách nào?
LÀM VIỆC CÁ NHÂN
Các cách thiết lập giao diện cho trang web
Sử dụng các mẫu giao diện khác nhau trong thẻ Themes
Mỗi giao diện có một bố cục, màu sắc và phông chữ khác nhau.
Có thể thay đổi màu sắc và phông chữ cho các giao diện.
Hình 7. Các tuỳ chọn giao diện
Các cách thiết lập giao diện cho trang web
Tạo riêng giao diện hoặc nhập thêm giao diện từ bên ngoài
Create Theme: tạo một giao diện tuỳ chỉnh cho trang web.
Import Theme: nhập một giao diện được tạo trước.
Hình 8. Các tuỳ chọn thiết kế giao diện mới
04
Đọc thông tin SGK tr.53 và thực hiện nhiệm vụ
+ Việc xem trước thiết kế trang web có ý nghĩa như thế nào?
+ Để xem trước và thoát khỏi chế độ xem trước trang web, em thực hiện như thế nào?
+ Phần mềm Google Sites hỗ trợ những chế độ xem trước nào?
THẢO LUẬN NHÓM
Ý nghĩa
Giúp người thiết kế xem lại các nội dung đã hiển thị đúng bố cục thiết kế chưa, để có thể hiệu chỉnh lại nội dung hiển thị không đúng thiết kế trước khi thực hiện công bố trang web.
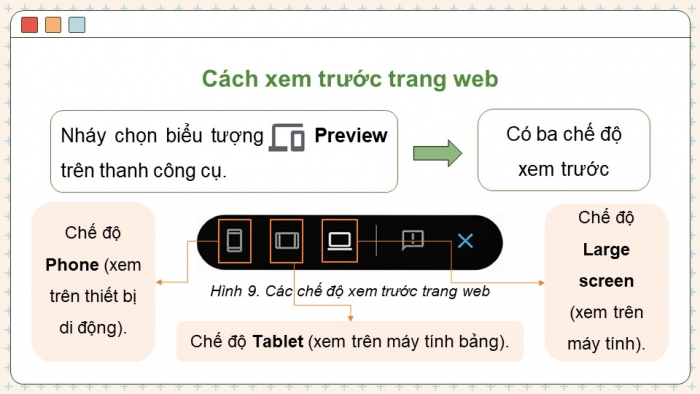
Cách xem trước trang web
Nháy chọn biểu tượng Preview trên thanh công cụ.
Có ba chế độ xem trước
Hình 9. Các chế độ xem trước trang web
Chế độ Phone (xem trên thiết bị di động).
Chế độ Tablet (xem trên máy tính bảng).
Chế độ Large screen (xem trên máy tính).
Cách thoát chế độ xem trước trang web
Nháy chọn biểu tượng Exit preview.
CÂU HỎI CỦNG CỐ
Đọc thông tin SGK tr.53:
Trong phần mềm thiết kế web Google Sites, có các chế độ hỗ trợ xem trước nào?
Có ba chế độ xem trước
Chế độ Phone (xem trên thiết bị di động).
Chế độ Tablet (xem trên máy tính bảng).
Chế độ Large screen (xem trên máy tính).
KẾT LUẬN
Sử dụng các giao diện có sẵn hoặc thêm từ bên ngoài để thiết kế các trang web.
THỰC HÀNH
Thiết kế một trang web với chủ để bán hàng, thông tin mặt hàng là các loại trái cây đặc sản vùng miền của Việt Nam (Hình 1). Trang thiết kế gồm các yêu cầu như sau:
YÊU CẦU
Hình 1. Giao diện
trang web
THỰC HÀNH
Tiêu đề chính của trang: “TRÁI CÂY VIỆT NIỀM TỰ HÀO ĐẤT NƯỚC".
Chèn logo, đặt tên trang web: “VietFruit”.
Chèn hình ảnh bìa: Tải hình ảnh liên quan đến chủ đề từ các trang chia sẻ hình ảnh miễn phí trên Internet.
Sử dụng giao diện IMPRESSION.
Xem trước trang web vừa thiết kế.
Tham khảo mẫu trang thiết kế
Hình 10. Mẫu trang thiết kế
Hướng dẫn thực hiện
Bước 1:
Nháy chọn biểu tượng Blank để tạo một trang web trống.
Bước 2:
Chọn thẻ Themes chọn mẫu IMPRESSION.
Hình 11. Giao diện IMPRESSION
Bước 3:
Đặt tên trang web: Nhập “VietFruit” vào dòng Enter site name ở góc trên bên trái.
Hình 12. Chèn hình ảnh logo
Bước 4: Chèn logo
- Chọn Add logo (Thêm biểu tượng) ở bên dưới phần đặt tên trang web.
- Chọn mục Brand images (Hình ảnh thương hiệu) trong hộp thoại Settings (Cài đặt)
Bước 4: Chèn logo
- Trong mục Logo, chọn Upload (Tải lên) chọn hình ảnh Open
- Sau khi chèn thành công được kết quả như Hình 14.
Hình 13. Chèn logo
Hình 14. Kết quả thực hiện thành công thao tác chèn logo
Bước 5: Nhập tiêu đề “TRÁI CÂY VIỆT NIỀM TỰ HÀO ĐẤT NƯỚC” vào mục “YOUR PAGE TITLE” của trang web:
- Thực hiện kéo thả để căn chỉnh khung văn bản cho hợp lí.
Hình 15. Thêm nội dung tiêu đề
- Gõ tổ hợp phím Shift + Enter để ngắt nội dung xuống dòng.
Bước 6: Thay đổi ảnh bìa cho trang
- Chọn Image Upload chọn hình ảnh Open.
Hình 16. Chèn ảnh bìa
Bước 6: Thay đổi ảnh bìa cho trang
- Sau khi chèn hình ảnh được kết quả như Hình 17.
Hình 17. Kết quả thực hiện các thao tác
Bước 6: Thay đổi ảnh bìa cho trang
- Có 4 tuỳ chọn Header type (Loại tiêu đề):
- Để hình ảnh bìa hiển thị một phần ở trên trang, em chọn kiểu Banner.
Bước 6: Thay đổi ảnh bìa cho trang
- Thực hiện căn chỉnh nếu hình ảnh chưa cân đối: nháy chọn biểu tượng Anchor image (neo hình ảnh) chọn các mũi tên để căn chỉnh hình ảnh thích hợp.
Hình 18. Thay đổi hướng hiển thị hình ảnh
Bước 6: Thay đổi ảnh bìa cho trang
- Sau khi điều chỉnh sẽ được kết quả như Hình 10. Trong Google Sites, trang thiết kế đầu tiên này sẽ được mặc định là Home (Trang chủ).
Hình 10. Mẫu trang thiết kế
Bước 7:
- Xem trước trang web: Nháy chọn biểu tượng Preview chọn chế độ xem trước.
LUYỆN TẬP (CÂU HỎI TRẮC NGHIỆM)
Câu 1. Chế độ xem trước trang web nào sau đây không được hỗ trợ trong Google Sites?
A. Phone.
B. Tablet.
C. Large screen.
D. Laptop.
Câu 2. Google Sites không có thẻ chức năng nào sau đây?
--------------- Còn tiếp ---------------
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
ĐẦY ĐỦ GIÁO ÁN CÁC BỘ SÁCH KHÁC
Đủ giáo án word và powerpoint các môn lớp 12 kết nối tri thức
Đủ giáo án word và powerpoint các môn lớp 12 cánh diều
GIÁO ÁN WORD LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án toán 12 chân trời sáng tạo
Giáo án đại số 12 chân trời sáng tạo
Giáo án hình học 12 chân trời sáng tạo
Giáo án sinh học 12 chân trời sáng tạo
Giáo án hoá học 12 chân trời sáng tạo
Giáo án vật lí 12 chân trời sáng tạo
Giáo án ngữ văn 12 chân trời sáng tạo
Giáo án lịch sử 12 chân trời sáng tạo
Giáo án kinh tế pháp luật 12 chân trời sáng tạo
Giáo án âm nhạc 12 chân trời sáng tạo
Giáo án Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
Giáo án Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Giáo án hoạt động trải nghiệm hướng nghiệp 12 chân trời sáng tạo bản 1
Giáo án hoạt động trải nghiệm hướng nghiệp 12 chân trời sáng tạo bản 2
GIÁO ÁN POWERPOINT LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án powerpoint đại số 12 chân trời sáng tạo
Giáo án powerpoint hình học 12 chân trời sáng tạo
Giáo án powerpoint Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
Giáo án powerpoint Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Giáo án powerpoint hoạt động trải nghiệm hướng nghiệp 12 chân trời sáng tạo bản 2
GIÁO ÁN CHUYÊN ĐỀ LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án chuyên đề ngữ văn 12 chân trời sáng tạo
Giáo án chuyên đề toán 12 chân trời sáng tạo
Giáo án chuyên đề kinh tế pháp luật 12 kết nối tri thức
Giáo án chuyên đề vật lí 12 chân trời sáng tạo
Giáo án chuyên đề hoá học 12 chân trời sáng tạo
Giáo án chuyên đề sinh học 12 chân trời sáng tạo
Giáo án chuyên đề lịch sử 12 chân trời sáng tạo
Giáo án chuyên đề địa lí 12 chân trời sáng tạo
Giáo án chuyên đề âm nhạc 12 chân trời sáng tạo
Giáo án chuyên đề Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Giáo án chuyên đề Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
GIÁO ÁN POWERPOINT CHUYÊN ĐỀ LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án powerpoint chuyên đề ngữ văn 12 chân trời sáng tạo
Giáo án powerpoint chuyên đề địa lí 12 chân trời sáng tạo
Giáo án powerpoint chuyên đề Tin học Khoa học máy tính 12 chân trời sáng tạo
GIÁO ÁN DẠY THÊM LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án dạy thêm ngữ văn 12 chân trời sáng tạo
Giáo án powerpoint dạy thêm ngữ văn 12 chân trời sáng tạo
Giáo án dạy thêm toán 12 chân trời sáng tạo
Giáo án powerpoint dạy thêm toán 12 chân trời sáng tạo
