Giáo án điện tử Tin học ứng dụng 12 cánh diều Bài 10: Bộ chọn lớp, bộ chọn định danh
Bài giảng điện tử Tin học 12 - Tin học ứng dụng (ICT) cánh diều. Giáo án powerpoint Bài 10: Bộ chọn lớp, bộ chọn định danh. Giáo án thiết kế theo phong cách hiện đại, nội dung đầy đủ, đẹp mắt, tạo hứng thú học tập cho học sinh. Thầy, cô giáo có thể tham khảo.
Xem: => Giáo án Tin học 12 - Định hướng Tin học ứng dụng cánh diều
Click vào ảnh dưới đây để xem 1 phần giáo án rõ nét












Các tài liệu bổ trợ khác
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 cánh diều
BÀI 10. BỘ CHỌN LỚP, BỘ CHỌN ĐỊNH DANH
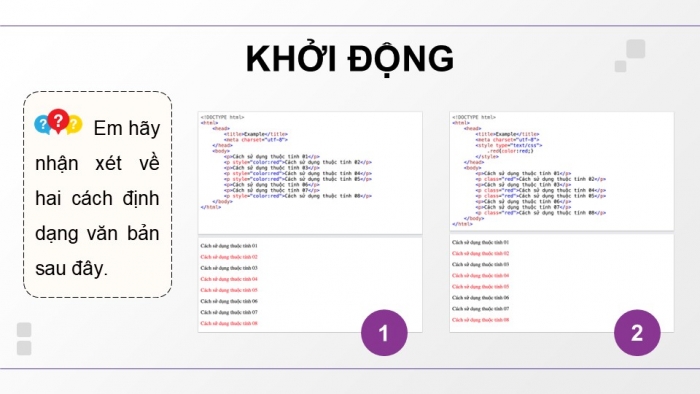
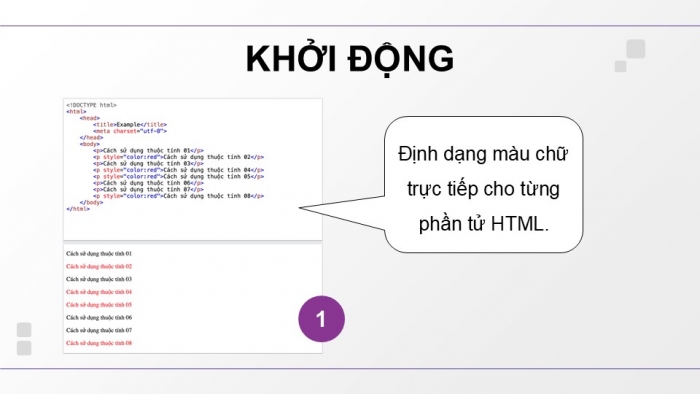
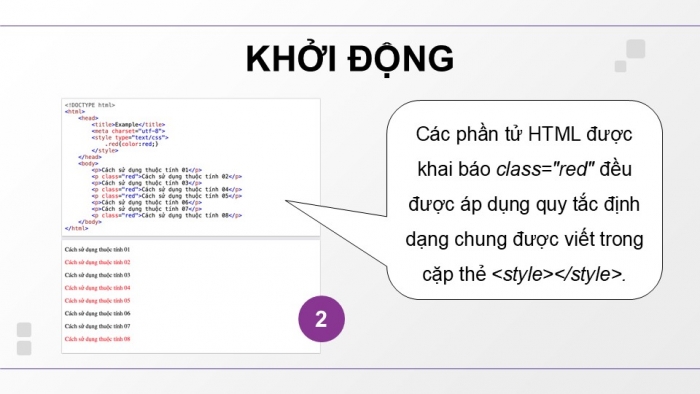
KHỞI ĐỘNG
Trong một trang web có 5 đoạn văn bản, em có biết khai báo CSS như thế nào để trình bày đoạn văn bản đầu tiên và cuối cùng chữ màu đỏ, còn các đoạn văn bản còn lại chữ màu xanh không?
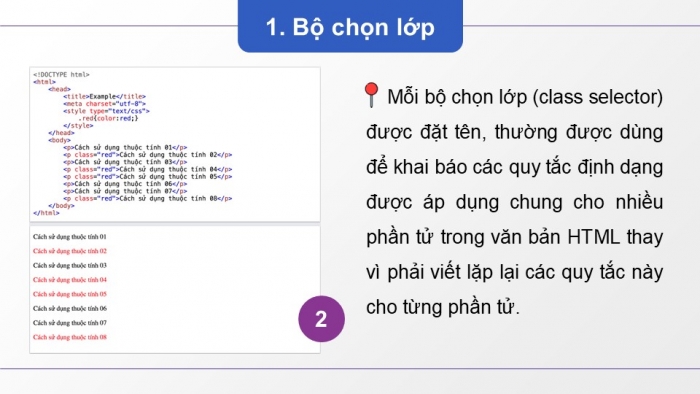
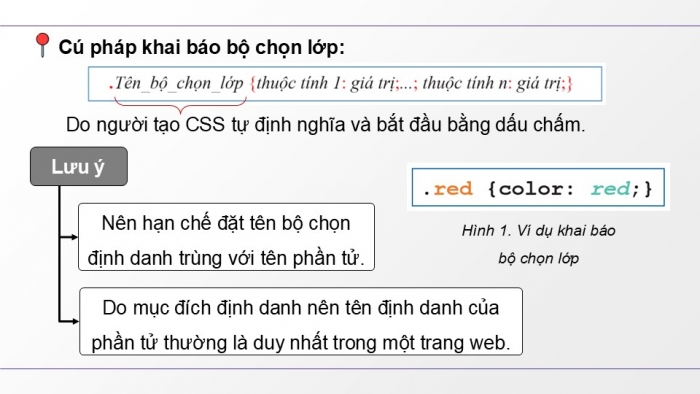
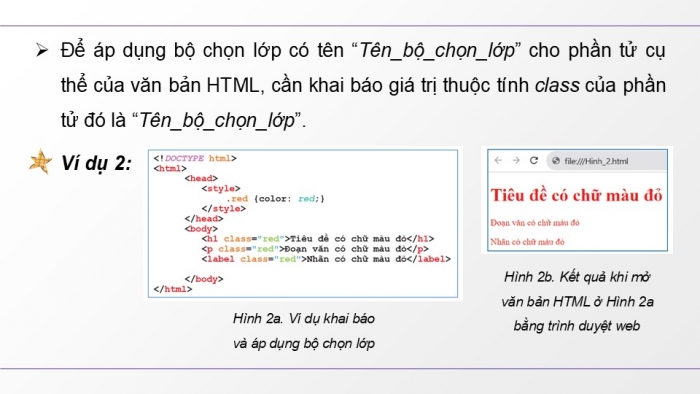
1. BỘ CHỌN LỚP
2. BỘ CHỌN ĐỊNH DANH
Hoạt động: Em có biết cách khai báo định dạng CSS để chỉ áp dụng cho một phần tử cụ thể trên trang web không?
3. THỰC HÀNH SỬ DỤNG BỘ CHỌN LỚP, BỘ CHỌN ĐỊNH DANH
Vận dụng: Khai báo bộ chọn lớp, bộ chọn định danh, giá trị thuộc tính class cho phần tử body, id để hoàn thiện website cá nhân đã có ở các bài học trước.
Trong CSS, khác nhau giữa bộ chọn lớp (class selector) và bộ chọn định danh (ID selector) là gì? Vì sao chúng được sử dụng khác nhau?
Làm thế nào để khai báo một bộ chọn lớp có tên là "bg" trong tệp CSS và áp dụng màu nền lightgrey cho phần tử body của trang web?
Khi sử dụng bộ chọn định danh, tại sao chúng ta chỉ nên sử dụng một ID duy nhất cho mỗi phần tử trên một trang HTML?
Trong HTML, làm thế nào để áp dụng giá trị thuộc tính class có tên là "bg" cho phần tử body của trang "hobbies.html" và "album.html"?
Trong HTML, làm thế nào để khai báo giá trị thuộc tính id có tên là "submit" cho một nút lệnh submit trong trang "index.html"?
Câu 2: Em hãy mở tệp “index.html” để xem website cá nhân và tự đánh giá có hài lòng với thành quả của bản thân không.
- Trang web cá nhân của em có đáp ứng được yêu cầu về tính linh hoạt không? Ví dụ, có thân thiện với thiết bị di động không?
- Em đã áp dụng các biện pháp bảo mật cần thiết để bảo vệ thông tin cá nhân người dùng trên trang web của mình chưa?
- Nội dung chính của website cá nhân của em bao gồm những phần nào và có đáp ứng được mục đích ban đầu mà em đã đề ra không?
- Trang web cá nhân của em có sử dụng các hình ảnh, âm thanh và video để tăng tính tương tác và trải nghiệm người dùng không?
- Em cảm thấy có cần phải thay đổi hoặc cải tiến những gì để nâng cao trải nghiệm người dùng trên trang web cá nhân của mình?
TỰ KIỂM TRA
Cô giáo yêu câu khai báo và áp dụng CSS để định dạng văn bản HTML có nội dung như ở Hình ba để có kết quả hiển thị trên trình duyệt web như ở Hình 6b. Sau khi tìm hiểu, các bạn học sinh đã đưa ra các giải pháp sau đây. Em hãy cho biết mỗi phát biểu sau là đúng hay sai:

a) Khai báo CSS sử dụng bộ chọn phần tử cho phần tử hỉ vì nội dung văn bản HTML chỉ gồm các phần tử tiêu đề mục hl.
b) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn lớp để định dạng màu chữ khác với màu mặc định.
<style>
tieudel {color: red;}
tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tỉnh class="tieudel" cho các tiêu đề mục chữ có màu đỏ, khai báo thuộc tính class= "tieude2" cho các tiêu đề mục chữ có màu xanh.
c) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn định danh để định dạng tiêu đề mục chữ có màu xanh, các tiêu đề khác sử dụng bộ chọn phần tử hl.
<style>
#tieude1 {color: blue;} h1 {color: red;}
</style>
Bước 2. Khai bảo thuộc tính class = "tieudel" cho tiêu đề mục chữ có màu xanh.
d) Thực hiện các bước sau:
Bước 1. Kết hợp khai báo CSS sử dụng bộ chọn lớp, bộ chọn định danh:
<style>
tieudel {color: red;}
#tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tỉnh class="tieudel" cho các tiêu đề mục chữ màu đỏ, khai báo thuộc tính id= "tieude2" cho các tiêu đề mục chữ có màu xanh.
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 cánh diều
ĐẦY ĐỦ GIÁO ÁN CÁC BỘ SÁCH KHÁC
GIÁO ÁN WORD LỚP 12 CÁNH DIỀU
Giáo án hoạt động trải nghiệm hướng nghiệp 12 cánh diều
Giáo án Tin học 12 - Định hướng khoa học máy tính cánh diều
Giáo án Tin học 12 - Định hướng Tin học ứng dụng cánh diều
GIÁO ÁN POWERPOINT LỚP 12 CÁNH DIỀU
Giáo án Powerpoint Toán 12 Cánh diều
Giáo án powerpoint hình học 12 cánh diều
Giáo án powerpoint đại số 12 cánh diều
Giáo án powerpoint vật lí 12 cánh diều
Giáo án powerpoint sinh học 12 cánh diều
Giáo án powerpoint hoá học 12 cánh diều
Giáo án powerpoint ngữ văn 12 cánh diều
Giáo án powerpoint lịch sử 12 cánh diều
Giáo án powerpoint địa lí 12 cánh diều
Giáo án powerpoint Kinh tế pháp luật 12 cánh diều
Giáo án powerpoint Công nghệ 12 Công nghệ điện - điện tử cánh diều
Giáo án powerpoint Công nghệ 12 Lâm nghiệp - Thuỷ sản cánh diều
Giáo án powerpoint Tin học 12 - Định hướng Tin học ứng dụng cánh diều
Giáo án powerpoint Tin học 12 - Định hướng khoa học máy tính cánh diều
Giáo án powerpoint hoạt động trải nghiệm hướng nghiệp 12 cánh diều
GIÁO ÁN CHUYÊN ĐỀ LỚP 12 CÁNH DIỀU
GIÁO ÁN POWERPOINT CHUYÊN ĐỀ 12 CÁNH DIỀU
GIÁO ÁN DẠY THÊM LỚP 12 CÁNH DIỀU
Giáo án dạy thêm toán 12 cánh diều
Giáo án dạy thêm ngữ văn 12 cánh diều
Giáo án powerpoint dạy thêm ngữ văn 12 cánh diều
Giáo án powerpoint dạy thêm toán 12 cánh diều
