Nội dung chính Khoa học máy tính 12 Chân trời Bài F4: Thêm dữ liệu đa phương tiện vào trang web
Hệ thống kiến thức trọng tâm Bài F4: Thêm dữ liệu đa phương tiện vào trang web sách Tin học 12 - Định hướng Khoa học máy tính sách Chân trời sáng tạo. Với các ý rõ ràng, nội dung mạch lạc, đi thẳng vào vấn đề, hi vọng người đọc sẽ nắm trọn kiến thức trong thời gian rất ngắn. Nội dung chính được tóm tắt ngắn gọn sẽ giúp thầy cô ôn tập, củng cố kiến thức cho học sinh. Bộ tài liệu có file tải về. Mời thầy cô kéo xuống tham khảo.
Xem: => Giáo án Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
CHỦ ĐỀ F: GIẢI QUYẾT VẤN ĐỀ VỚI SỰ TRỢ GIÚP CỦA MÁY TÍNH
BÀI F4: THÊM DỮ LIỆU ĐA PHƯƠNG TIỆN VÀO TRANG WEB
1. Thêm tệp ảnh vào trang web
- HTML sử dụng thẻ <img> để thêm tệp ảnh vào trang web.
- Thẻ <img> chỉ có thẻ mở, không có thẻ đóng.
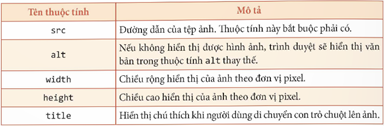
- Một số thuộc tính của thẻ <img>:
Bảng 1. Một số thuộc tính của thẻ <img>

Ví dụ 1: Mã lệnh HTML sau hiển thị tệp ảnh Chan_dung.jpg lên trang web (Hình 1).
![]()

Hình 1. Kết quả trên trang web khi hình ảnh hiển thị được
Trong mã lệnh trên:
+ Tệp Chan_dung.jpg được chứa trong thư mục Images nằm cùng nơi với tệp .html hiện hành.
+ Hình ảnh được hiển thị trên trang web với chiều rộng là 150 pixels và chiều cao là 200 pixels.
+ Nếu hình ảnh không hiển thị được, trình duyệt sẽ hiển thị văn bản “Ảnh chân dung” trong thuộc tính alt để thay thế (Hình 2).
![]()
Hình 2. Kết quả trên trang web khi hình ảnh không hiển thị được
2. Thêm tệp video và âm thanh vào trang web
- HTML sử dụng thẻ <video> và thẻ <audio> để thêm tệp video và âm thanh vào trang web.
- Thẻ <video> và <audio> có cùng một số thuộc tính sau:
Bảng 2. Một số thuộc tính của thẻ
<video> và <audio>

Lưu ý: Một số trình duyệt có thể vô hiệu hoá thuộc tính autoplay hoặc cho phép thuộc tính autoplay đi kèm với thuộc tính muted.
- Ngoài những thuộc tính trên, thẻ <video> còn có thuộc tính height và width dùng để chỉ định kích thước hiển thị cho video được thêm vào trang web.
Ví dụ 2: Đoạn mã HTML thêm tệp video.mp4 vào trang web.
![]()
Trong đoạn mã trên:
+ Tệp video.mp4 nằm trong thư mục Videos.
+ Dòng văn bản nằm giữa hai thẻ <video> và </video> chỉ hiển thị trong trường hợp trình duyệt không hỗ trợ thẻ <video>.
- Có thể thêm các tệp hình ảnh, video và âm thanh từ trên Internet vào trang web. Tuy nhiên, để tránh trường hợp nguồn tài nguyên trên Internet có thay đổi làm ảnh hưởng tới nội dung trang web, em nên tải xuống và đặt ở cùng thư mục với tệp trang web trước khi chèn.
3. Thực hành
=> Giáo án Khoa học máy tính 12 chân trời Bài F4: Thêm dữ liệu đa phương tiện vào trang web
