Giáo án kì 2 Tin học 12 Khoa học máy tính chân trời sáng tạo
Đầy đủ giáo án kì 2, giáo án cả năm Tin học 12 Khoa học máy tính chân trời sáng tạo. Bộ giáo án chất lượng, chỉn chu, được hỗ trợ tốt nhất hiện nay. Khi mua giáo án được tặng thêm: bộ phiếu trắc nghiệm, bộ đề kiểm tra theo cấu trúc mới. Giáo án được gửi ngay và luôn. Có thể xem trước bất kì bài nào phía dưới trước khi mua.
Một số tài liệu quan tâm khác
Phần trình bày nội dung giáo án
I. GIÁO ÁN WORD KÌ 2 KHOA HỌC MÁY TÍNH 12 CHÂN TRỜI SÁNG TẠO
- Giáo án Khoa học máy tính 12 chân trời Bài F7: Giới thiệu CSS
- Giáo án Khoa học máy tính 12 chân trời Bài F8: Một số thuộc tính cơ bản của CSS
- Giáo án Khoa học máy tính 12 chân trời Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
- Giáo án Khoa học máy tính 12 chân trời Bài F10: Định kiểu CSS cho siêu liên kết và danh sách
- Giáo án Khoa học máy tính 12 chân trời Bài F11: Định kiểu CSS cho bảng và phần tử
- Giáo án Khoa học máy tính 12 chân trời Bài F12: Định kiểu CSS cho biểu mẫu
- Giáo án Khoa học máy tính 12 chân trời Bài F13: Dự án tạo trang web (tiếp theo)
- Giáo án Khoa học máy tính 12 chân trời Bài F14: Học máy
- Giáo án Khoa học máy tính 12 chân trời Bài F15: Khoa học dữ liệu
- Giáo án Khoa học máy tính 12 chân trời Bài F16: Máy tính, thuật toán và Khoa học dữ liệu
- Giáo án Khoa học máy tính 12 chân trời Bài F17: Hoạt động trải nghiệm về Khoa học dữ liệu
- Giáo án Khoa học máy tính 12 chân trời Bài F18: Kĩ thuật mô phỏng
- Giáo án Khoa học máy tính 12 chân trời Bài F19: Sử dụng phần mềm mô phỏng
- Giáo án Khoa học máy tính 12 chân trời Bài G1: Nhóm nghề dịch vụ thuộc ngành Công nghệ thống tin
- Giáo án Khoa học máy tính 12 chân trời Bài G2: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
- Giáo án Khoa học máy tính 12 chân trời Bài G3: Một số nghề ứng dụng tin học và một số ngành thuộc lĩnh vực Công nghệ thông tin
Ngày soạn: …/…/…
Ngày dạy: …/…/…
BÀI F9: MỘT SỐ KĨ THUẬT ĐỊNH KIỂU BẰNG VÙNG CHỌN TRONG CSS
(2 tiết)
I. MỤC TIÊU
1. Kiến thức
Sau bài học này, HS sẽ:
Sử dụng được các yếu tố của vùng chọn (selector) như class, id, tag,…
2. Năng lực
Năng lực chung:
Tự chủ và tự học: Tự lực (Chủ động, tích cực thực hiện công việc của bản thân).
Giao tiếp và hợp tác: Xác định trách nhiệm và hoạt động của bản thân (Phân tích được các công việc cần thực hiện để hoàn thành nhiệm vụ của nhóm trong các hoạt động nhóm).
Giải quyết vấn đề và sáng tạo: Hình thành và triển khai ý tưởng mới (Nêu được nhiều ý tưởng mới trong học tập, suy nghĩ không theo lối mòn, tạo ra yếu tố mới dựa trên những ý tưởng khác nhau).
Năng lực Tin học:
NLc (Giải quyết vấn đề với sự hỗ trợ của công nghệ thông tin và truyền thông): Biết cách tổ chức lại mã lệnh theo hướng mới phù hợp hơn để định kiểu cho trang web portfolio.html.
3. Phẩm chất
Chăm chỉ: Tích cực tìm tòi và sáng tạo trong việc tìm hiểu các thuộc tính cơ bản của CSS.
Trung thực, trách nhiệm: Trung thực khi giới thiệu bản thân, tôn trọng bản quyền khi sử dụng thông tin, hình ảnh để xây dựng trang web.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
1. Đối với giáo viên
SGK, SBT Tin học 12 – Định hướng Khoa học máy tính – Chân trời sáng tạo, bài trình chiếu (Slide), máy chiếu, phiếu học tập.
Máy tính có cài sẵn phần mềm Visual Studio Code và có kết nối Internet, các tệp HTML và CSS dùng trong hoạt động Thực hành.
2. Đối với học sinh
SGK, SBT Tin học 12 – Định hướng Khoa học máy tính – Chân trời sáng tạo, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Ôn lại kiến thức đã học về cách định kiểu CSS. Nhận ra được những hạn chế khi định kiểu riêng lẻ cho từng phần tử.
b) Nội dung: HS nghiên cứu nội dung hoạt động Khởi động SGK trang 117, suy nghĩ trả lời câu hỏi theo kiến thức của mình.
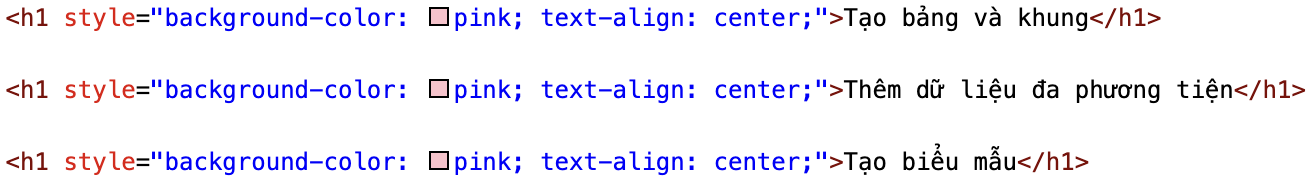
c) Sản phẩm: Những hạn chế của việc viết mã lệnh CSS cho thuộc tính style trong từng thẻ <h1>.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV chia lớp thành 4 nhóm học tập, trình chiếu hình ảnh trên slide để gợi ý cho HS trả lời câu hỏi Khởi động SGK trang 117.

- GV nêu câu hỏi cho các nhóm thảo luận: Theo em, khi định kiểu cho các đề mục h1, việc viết mã lệnh CSS cho thuộc tính style trong từng thẻ <h1> gặp phải những hạn chế nào?
Bước 2: HS thực hiện nhiệm vụ học tập:
- Các nhóm HS thảo luận và trả lời câu hỏi Khởi động SGK trang 117.
- GV quan sát quá trình các nhóm thảo luận, giải đáp thắc mắc nếu HS chưa rõ.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số nhóm báo cáo kết quả thảo luận.
Gợi ý trả lời:
Khi định kiểu cho các đề mục h1, việc viết mã lệnh CSS cho thuộc tính style trong từng thẻ <h1> sẽ gặp phải những hạn chế sau:
+ Không thể tái sử dụng: Khi viết mã CSS trong thuộc tính style của mỗi thẻ <h1>, mã đó chỉ áp dụng cho thẻ đó cụ thể. Điều này làm cho việc tái sử dụng mã CSS trở nên khó khăn. Nếu có nhiều thẻ <h1> trong trang thì phải viết mã CSS tương tự cho mỗi thẻ.
+ Phức tạp và khó quản lý: Nếu cần áp dụng nhiều thuộc tính CSS cho mỗi thẻ <h1>, việc viết mã trong thuộc tính style có thể trở nên phức tạp và khó quản lý. Mã CSS sẽ phải được viết trực tiếp trong từng thẻ, làm cho mã HTML trở nên lộn xộn và khó đọc.
+ Ghi đè ưu tiên: Khi viết mã CSS trong thuộc tính style, nó sẽ ghi đè lên bất kỳ quy tắc CSS nào được áp dụng từ các tệp CSS bên ngoài hoặc trong thẻ <style>. Điều này có thể gây ra xung đột và khó kiểm soát ưu tiên của các quy tắc CSS.
+ Giới hạn khả năng chọn và áp dụng mã CSS theo cách linh hoạt và tái sử dụng.
- Các nhóm khác lắng nghe và góp ý.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Khi định kiểu cho các phần tử giống nhau trong tệp .html, việc viết mã lệnh CSS cho thuộc tính style trong từng thẻ sẽ gặp phải một số hạn chế. Để giải quyết được những hạn chế đó, các em có thể định kiểu CSS bằng vùng chọn. Vậy để giúp các em biết cách sử dụng các yếu tố của vùng chọn như class, id, tag,… chúng ta sẽ cùng nhau đến với Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Khái niệm vùng chọn CSS
a) Mục tiêu: Cung cấp cho HS khái niệm vùng chọn CSS và một số yếu tố của vùng chọn, các lợi ích khi định kiểu CSS bằng vùng chọn trong việc phát triển trang web.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. Khái niệm vùng chọn CSS và thực hiện nhiệm vụ.
c) Sản phẩm: Những thuộc tính định kiểu cho màu sắc và phông chữ:
- Khái niệm vùng chọn CSS.
- Một số yếu tố của vùng chọn.
- Các lợi ích khi định kiểu CSS bằng vùng chọn.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS | SẢN PHẨM DỰ KIẾN | |
Bước 1: GV chuyển giao nhiệm vụ: - GV yêu cầu HS hoạt động cá nhân và trả lời câu hỏi: + Theo em, làm thế nào để giải quyết được những hạn chế của việc viết mã lệnh CSS cho từng thẻ <h1> trong ví dụ ở hoạt động Khởi động? - Từ hoạt động Khởi động, GV giới thiệu cho HS về vùng chọn CSS và cách khai báo vùng chọn. - GV tiếp tục đặt câu hỏi định hướng: + Theo em, định kiểu CSS bằng vùng chọn đem lại những lợi ích gì trong việc phát triển trang web? - GV yêu cầu HS vận dụng kiến thức vừa tìm hiểu, trả lời câu hỏi hoạt động Làm tr.118 SGK: Em hãy trình bày lợi ích khi định kiểu CSS bằng cách khai báo vùng chọn. Bước 2: HS thực hiện nhiệm vụ học tập: - HS tìm hiểu nội dung mục 1 SGK tr.117 – 118 và trả lời các câu hỏi mà GV đưa ra. - GV quan sát, theo dõi và hỗ trợ HS khi cần thiết. Bước 3: Báo cáo kết quả hoạt động, thảo luận: - HS trả lời các câu hỏi và nhận xét lẫn nhau. Hướng dẫn trả lời câu hỏi hoạt động Làm tr.118 SGK: Lợi ích khi định kiểu CSS bằng cách khai báo vùng chọn: + Giúp kiểm soát các phần tử muốn định kiểu một cách chính xác và linh hoạt, kể cả việc ưu tiên định kiểu cho những vùng chọn đặc trưng hoặc ít đặc trưng hơn. + Cho phép mã lệnh CSS được tái sử dụng, hạn chế việc viết lặp lại cùng mã lệnh cho nhiều phần tử khác nhau. Bước 4: Đánh giá kết quả thực hiện: - GV nêu nhận xét, chính xác hoá lại các nội dung trả lời của HS. - GV chốt kiến thức như nội dung ở hoạt động Ghi nhớ:
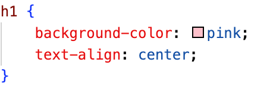
| 1. Khái niệm vùng chọn CSS - Trong ví dụ ở hoạt động Khởi động, phần mã lệnh CSS có thể được viết tách rời với nội dung như sau:  Để định kiểu cho các phần tử h1 như cách viết trên, em phải thực hiện thao tác chỉ định phần tử h1. - Khái niệm: Trong CSS, vùng chọn là khuôn mẫu dùng để chỉ định phần tử HTML cụ thể sẽ được định kiểu.
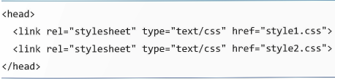
- Khai báo vùng chọn: Vùng chọn của CSS có thể được khai báo theo nhiều yếu tố khác nhau, chẳng hạn như: + Tên phần tử. + Tên lớp. + Thuộc tính id và những thuộc tính khác của phần tử. + Mối quan hệ giữa các phần tử. - Một số yếu tố của vùng chọn CSS được sử dụng phổ biến: + Tên phần tử. Ví dụ: p sẽ chọn tất cả các phần tử p để định kiểu. + ID của phần tử. Ví dụ: #my-id sẽ chọn các phần tử HTML có khai báo thuộc tính id là my-id để định kiểu. + Tên lớp. Ví dụ: .my-class sẽ chọn các phần tử HTML có khai báo thuộc tính class là my-class để định kiểu. - Các khai báo vùng chọn có thể được đặt trong một hoặc nhiều tệp .css (chẳng hạn style1.css, style2.css). Các tệp .css sẽ được liên kết đến bằng thẻ <link> đặt trong cặp thẻ <head></head> của tệp .html cần định kiểu:  - Lợi ích của định kiểu CSS bằng vùng chọn trong việc phát triển trang web: + Giúp kiểm soát các phần tử muốn định kiểu một cách chính xác và linh hoạt, kể cả việc ưu tiên định kiểu cho những vùng chọn đặc trưng hoặc ít đặc trưng hơn.
+ Cho phép mã lệnh CSS được tái sử dụng, hạn chế việc viết lặp lại cùng mã lệnh cho nhiều phần tử khác nhau.
|
----------------------------------
----------------------- Còn tiếp -------------------------
Ngày soạn: …/…/…
Ngày dạy: …/…/…
BÀI F10: ĐỊNH KIỂU CSS CHO SIÊU LIÊN KẾT VÀ DANH SÁCH
(2 tiết)
I. MỤC TIÊU
1. Kiến thức
Sau bài học này, HS sẽ:
Thực hiện được việc định kiểu CSS cho siêu liên kết và danh sách.
2. Năng lực
Năng lực chung:
Tự chủ và tự học: Tự lực (Chủ động, tích cực thực hiện công việc của bản thân).
Giao tiếp và hợp tác: Xác định trách nhiệm và hoạt động của bản thân (Phân tích được các công việc cần thực hiện để hoàn thành nhiệm vụ của nhóm trong các hoạt động nhóm).
Giải quyết vấn đề và sáng tạo: Hình thành và triển khai ý tưởng mới (Nêu được nhiều ý tưởng mới trong học tập, suy nghĩ không theo lối mòn, tạo ra yếu tố mới dựa trên những ý tưởng khác nhau).
Năng lực Tin học:
NLc (Giải quyết vấn đề với sự hỗ trợ của công nghệ thông tin và truyền thông): Biết cách tổ chức lại mã lệnh theo hướng mới phù hợp hơn để định kiểu cho trang web portfolio.html.
3. Phẩm chất
Chăm chỉ: Tích cực tìm tòi và sáng tạo trong việc tìm hiểu các thuộc tính cơ bản của CSS.
Trung thực, trách nhiệm: Trung thực khi giới thiệu bản thân, tôn trọng bản quyền khi sử dụng thông tin, hình ảnh để xây dựng trang web.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
1. Đối với giáo viên
SGK, SBT Tin học 12 – Định hướng Khoa học máy tính – Chân trời sáng tạo, bài trình chiếu (Slide), máy chiếu, phiếu học tập.
Máy tính có cài sẵn phần mềm Visual Studio Code và có kết nối Internet, các tệp HTML và CSS dùng trong hoạt động Thực hành.
2. Đối với học sinh
SGK, SBT Tin học 12 – Định hướng Khoa học máy tính – Chân trời sáng tạo, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Nhận xét được khi nháy chọn siêu liên kết bất kì trên các trang web thực tế.
b) Nội dung: GV cho HS quan sát trang web thực tế và đưa ra nhận xét về siêu liên kết.
c) Sản phẩm: Nhận xét của HS về siêu liên kết.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV cho HS xem trang web https://www.britishcouncil.vn/, sau đó yêu cầu HS hoạt động cá nhân, suy nghĩ trả lời câu hỏi Khởi động tr.123 SGK: Điều gì sẽ xảy ra khi nháy chọn siêu liên kết bất kì của trang web?
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS vận dụng những hiểu biết thực tế để trả lời câu hỏi.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trả lời câu hỏi Khởi động tr.123 SGK.
Gợi ý trả lời: Khi nháy chọn siêu liên kết bất kì của trang web thì sẽ dẫn đến một trang web khác.
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Khi nháy chọn siêu liên kết bất kì trên trang web, chúng ta sẽ được dẫn đến các phần khác của trang hay một trang web khác. Vậy để giúp các em biết cách tạo ra và định kiểu cho siêu liên kết, chúng ta sẽ cùng nhau đến với Bài F10: Định kiểu CSS cho siêu liên kết và danh sách.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Định kiểu CSS cho siêu liên kết
a) Mục tiêu: Cung cấp cho HS cách định kiểu CSS cho siêu liên kết và các trạng thái của siêu liên kết.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. Định kiểu CSS cho siêu liên kết và thực hiện nhiệm vụ.
c) Sản phẩm: Cách định kiểu CSS cho siêu liên kết và các trạng thái của siêu liên kết.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS | SẢN PHẨM DỰ KIẾN | |
Bước 1: GV chuyển giao nhiệm vụ: - GV yêu cầu HS hoạt động cá nhân và trả lời câu hỏi: + Siêu liên kết là gì? + Trong HTML, siêu liên kết được tạo như thế nào? + Theo em, siêu liên kết trên trang web thường có những trạng thái như thế nào? - GV giới thiệu cho HS về lớp giả. - GV tiếp tục đặt câu hỏi định hướng: Em hãy tìm hiểu cách định kiểu các trạng thái của siêu liên kết thông qua lớp giả theo các nội dung sau: + Cách nhận biết trạng thái. + Cách định kiểu trạng thái bằng CSS. - Với mỗi trạng thái, GV phân tích ví dụ minh hoạ để HS hiểu và biết cách áp dụng lớp giả. - GV yêu cầu HS vận dụng kiến thức vừa tìm hiểu, trả lời câu hỏi hoạt động Làm tr.125 SGK: Viết mã lệnh CSS để khi người dùng di chuyển con trỏ chuột đến siêu liên kết sẽ phóng to cỡ chữ và có màu nền bao quanh (màu sắc tuỳ ý). Bước 2: HS thực hiện nhiệm vụ học tập: - HS tìm hiểu nội dung mục 1 SGK tr.123 – 125 và trả lời các câu hỏi mà GV đưa ra. - GV quan sát, theo dõi và hỗ trợ HS khi cần thiết. Bước 3: Báo cáo kết quả hoạt động, thảo luận: - HS trả lời các câu hỏi và nhận xét lẫn nhau. Hướng dẫn trả lời câu hỏi hoạt động Làm tr.125 SGK:
Bước 4: Đánh giá kết quả thực hiện: - GV nêu nhận xét, chính xác hoá lại các nội dung trả lời của HS. - GV chốt kiến thức như nội dung ở hoạt động Ghi nhớ:
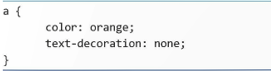
| 1. Định kiểu CSS cho siêu liên kết - Khái niệm: Siêu liên kết là một đường dẫn đến các phần khác của trang web hay một trang web khác. - Trong HTML, siêu liên kết được tạo bằng thẻ <a> và thuộc tính href. - Khi định kiểu CSS cho siêu liên kết, ta thường quan tâm đến 5 trạng thái của siêu liên kết: + Bình thường. + Lướt qua (hover). + Kích hoạt (active). + Đã truy cập (visited). + Tập trung (focus). - Ngôn ngữ CSS đặt ra khái niệm gọi là “lớp giả” để định kiểu cho các trạng thái của một phần tử. - Lớp giả được kí hiệu bằng dấu hai chấm (:) đặt trước tên lớp, chẳng hạn: + a:hover là lớp giả hover của phần tử <a>. + a:active là lớp giả active của phần tử <a>. - Các trạng thái của siêu liên kết được định kiểu thông qua các lớp giả như sau: a) Trạng thái bình thường + Đây là trạng thái mặc định của siêu liên kết khi chưa có tương tác hoặc kích hoạt, siêu liên kết sẽ có màu xanh có gạch chân (Hình 1). + Muốn thay đổi trạng thái này, em định kiểu bằng cách khai báo vùng chọn là thẻ a. Ví dụ 1:  Trong đó:
+ Giả sử em có thẻ <a> là <a href="#">Liên kết đến website khác</a>. Liên kết sẽ được hiển thị trên trang web như sau:
Hình 1. Khi chưa định kiểu CSS
Hình 2. Khi có định kiểu CSS b) Trạng thái lướt qua - Đây là trạng thái của siêu liên kết khi con trỏ chuột nằm bên trên, con trỏ chuột sẽ có hình bàn tay, màu sắc của siêu liên kết như trạng thái mặc định. - Muốn thay đổi trạng thái này, em định kiểu bằng cách khai báo vùng chọn là thẻ a kèm theo trạng thái hover. Ví dụ 2:  Ý nghĩa: Khi di chuyển con trỏ chuột đến siêu liên kết, siêu liên kết sẽ chuyển sang màu đỏ và có gạch chân.
Hình 3. Khi trỏ chuột nằm trên đường liên kết c) Trạng thái kích hoạt - Đây là trạng thái của siêu liên kết khi đang được nháy chuột, hoặc nháy và giữ chuột hoặc đang được kích hoạt, liên kết sẽ có màu đỏ, có gạch chân. - Muốn thay đổi trạng thái này, em định kiểu bằng cách khai báo vùng chọn là thẻ a kèm theo trạng thái active. Ví dụ 3:  Ý nghĩa: Khi nháy và giữ chuột, siêu liên kết sẽ chuyển sang màu xanh lá.
Hình 4. Khi liên kết đang được d) Trạng thái đã truy cập - Đây là trạng thái khi siêu liên kết đã được truy cập trước đó, siêu liên kết sẽ có màu tím, có gạch chân. - Muốn thay đổi trạng thái này, em định kiểu bằng cách khai báo vùng chọn là thẻ a kèm theo trạng thái visited. Ví dụ 4:  Ý nghĩa: Những siêu liên kết đã được truy cập trước đó sẽ chuyển thành màu hồng.
Hình 5. Khi liên kết đã được truy cập e) Trạng thái tập trung - Đây là trạng thái của siêu liên kết khi đang được người dùng chọn bằng bàn phím, siêu liên kết sẽ có viền xung quanh. - Muốn thay đổi trạng thái này, em áp dụng định kiểu với khai báo vùng chọn là thẻ a kèm theo trạng thái focus. Ví dụ 5:  Ý nghĩa: Người dùng có thể lần lượt chọn các thành phần trên trang web bằng cách gõ phím Tab. Khi một siêu liên kết được chọn, thuộc tính outline sẽ tạo một đường viền màu vàng bao quanh siêu liên kết này.
Hình 6. Liên kết được chọn bằng bàn phím |
----------------------------------
----------------------- Còn tiếp -------------------------
II. TÀI LIỆU TẶNG KÈM KHI MUA GIÁO ÁN
1. TRẮC NGHIỆM TRẢ LỜI NGẮN
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F7: Giới thiệu CSS
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F8: Một số thuộc tính cơ bản của CSS
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F10: Định kiểu CSS cho siêu liên kết và danh sách
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F11: Định kiểu CSS cho bảng và phần tử div
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F12: Định kiểu CSS cho biểu mẫu
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F14: Học máy
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F15: Khoa học dữ liệu
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F16: Máy tính, thuật toán và Khoa học dữ liệu
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F18: Kĩ thuật mô phỏng
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F19: Sử dụng phần mềm mô phỏng
- ………………
Cùng nhiều tài liệu khác

Hệ thống có đủ tài liệu:
- Giáo án Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo (295k)
- Giáo án powerpoint Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo (340k)
- Câu hỏi và bài tập trắc nghiệm Khoa học máy tính 12 chân trời sáng tạo (150k)
- Đề thi Khoa học máy tính 12 Chân trời sáng tạo (150k)
- File word đáp án Khoa học máy tính 12 chân trời sáng tạo (100k)
- Trắc nghiệm đúng sai Tin học 12 Khoa học máy tính Chân trời sáng tạo cả năm (150k)
- Kiến thức trọng tâm Khoa học máy tính 12 chân trời sáng tạo (150k)
- Câu hỏi tự luận Tin học 12 Khoa học máy tính Chân trời sáng tạo (150k)
=> Có thể chọn nâng cấp VIP với phí là 850k để tải tất cả tài liệu ở trên
- Chỉ gửi 550k. Tải về dùng thực tế, 1 ngày sau mới gửi số còn lại.
Cách tải hoặc nâng cấp:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
=> Giáo án Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
Từ khóa: giáo án kì 2 Tin học 12 Khoa học máy tính chân, bài giảng kì 2 môn Tin học 12 Khoa học máy tính chân, tài liệu giảng dạy Tin học 12 Khoa học máy tính chân






