Giáo án ppt kì 2 Tin học 12 Khoa học máy tính Chân trời sáng tạo
Đầy đủ giáo án PPT, điện tử, bài giảng kì 2, giáo án cả năm Tin học 12 - Định hướng Khoa học máy tính Chân trời sáng tạo. Bộ giáo án hoàn thiện, sinh động, hấp dẫn, được hỗ trợ tốt nhất hiện nay. Khi mua giáo án được tặng thêm: bộ phiếu trắc nghiệm, tự luận, bộ đề kiểm tra theo cấu trúc mới. Bài giảng được gửi ngay và luôn. Có thể xem tham khảo bất kì bài nào phía dưới trước khi mua.
Một số tài liệu quan tâm khác
Phần trình bày nội dung giáo án
I. SLIDE ĐIỆN TỬ KÌ 2 TIN HỌC 12 (ĐỊNH HƯỚNG KHOA HỌC MÁY TÍNH) CHÂN TRỜI SÁNG TẠO
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F7: Giới thiệu CSS
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F8: Một số thuộc tính cơ bản của CSS
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F8: Một số thuộc tính cơ bản của CSS (P2)
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F10: Định kiểu CSS cho siêu liên kết và danh sách
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F11: Định kiểu CSS cho bảng và phần tử
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F12: Định kiểu CSS cho biểu mẫu
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F13: Dự án tạo trang web (tiếp theo)
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F14: Học máy
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F15: Khoa học dữ liệu
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F16: Máy tính, thuật toán và Khoa học dữ liệu
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F17: Hoạt động trải nghiệm về Khoa học dữ liệu
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F18: Kĩ thuật mô phỏng
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài F19: Sử dụng phần mềm mô phỏng
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài G1: Nhóm nghề dịch vụ thuộc ngành Công nghệ thống tin
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài G2: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
- Giáo án điện tử Khoa học máy tính 12 chân trời Bài G3: Một số nghề ứng dụng tin học và một số ngành thuộc lĩnh vực Công nghệ thông tin
NHIỆT LIỆT CHÀO ĐÓN CÁC BẠN ĐẾN VỚI BÀI HỌC MỚI!
KHỞI ĐỘNG
HTML ban đầu được phát triển bởi Tim Berners-Lee vào năm 1991. Phiên bản đầu tiên của HTML rất đơn giản, nhưng nó cho phép người dung tạo ra trang web có thể hiển thị trên bất kì trình duyệt web nào.
Theo thời gian, HTML đã phát triển thành một ngôn ngữ mạnh mẽ và phức tạp hơn. Các tính năng mới đã được thêm vào HTML để cho phép tạo ra những trang web phức tạp và tương tác hơn.
HOẠT ĐỘNG THEO NHÓM
Đối với nội dung là văn bản trong trang web, em có thể thực hiện những định kiểu như thế nào?
Hãy nêu những đặc điểm có thể định kiểu của văn bản.
Đối với nội dung là văn bản trong trang web, có thể thực hiện những định kiểu

BÀI F8:
MỘT SỐ THUỘC TÍNH CƠ BẢN CỦA CSS
NỘI DUNG BÀI HỌC

01 NHỮNG THUỘC TÍNH ĐỊNH KIỂU CHO MÀU SẮC VÀ PHÔNG CHỮ
Theo em, màu chữ và phông chữ có ảnh hưởng đến trải nghiệm của người dùng web không?
CSS hỗ trợ định kiểu cho phông chữ bằng những thuộc tính nào?
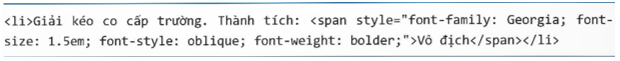
Trong Ví dụ 1, cụm từ “Vô địch” được định kiểu khác với phần nội dung còn lại trong cặp thẻ <li></li>. Em hãy nêu cách thực hiện.
CSS hỗ trợ định kiểu cho màu sắc của chữ bằng thuộc tính nào?
Màu sắc của chữ và các thành phần của trang web có thể được chỉ định bởi những giá trị như thế nào?
Màu chữ
Phông chữ
> Những yếu tố góp phần tạo nên hình thức của trang web.
> Chọn phông chữ phù hợp sẽ làm nổi bật nội dung cần truyền tải, giúp người đọc nhanh chóng nhận biết nội dung chính và có được trải nghiệm tích cực.
Một số thuộc tính định kiểu cho phông chữ
Bảng 1. Một số thuộc tính và giá trị dùng để định kiểu phông chữ
| Thuộc tính | Mô tả | Giá trị |
| font-family | Tên phông chữ | Arial, Times New Roman, Georgia, Impact,… |
| font-size | Cỡ chữ | 1. Theo từ khoá: medium, large, x-large,... 2. Theo tỉ lệ phần trăm: 150%,... 3. Theo đơn vị: pixel, point, em,.. Ví dụ: 16px, 2em. |
| font-style | Kiểu in nghiêng | normal, italic hoặc oblique. |
| font-weight | Độ đậm nhạt | 1. Theo từ khoá: normal, lighter, bold, bolder. 2. Theo số cụ thể: 100, 200,..., 800, 900. |
Ví dụ
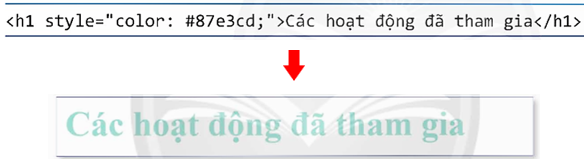
Hình 1 là kết quả thay đổi phông chữ từ Vô địch của mục Các hoạt động đã tham gia trong tệp portfolio.html.
- Em thực hiện chèn thẻ HTML <span> với thuộc tính style

> 
Hình 1. Một phần nội dung của mục sau khi định kiểu cho phông chữ
Định kiểu cho màu sắc của chữ
Sử dụng thuộc tính color.
Màu sắc của chữ nói riêng và các thành phần khác của trang web nói chung có thể được chỉ định bởi những giá trị.
Từ khoá là tên màu (red)
Mã màu: (#ff0000)
Hàm mô tả màu (rgba(255,0,0,0.3) gồm ba tham số đầu ứng với các thành phần RGB, tham số thứ tư là độ trong suốt).
Ví dụ
Mã lệnh CSS định kiểu cho thẻ <h1> sau tô màu xanh cho đề mục Các hoạt động đã tham gia.
- Em thực hiện định kiểu cho thẻ <h1>

Hình 2. Nội dung đề mục sau khi định kiểu cho màu sắc
CÂU HỎI CỦNG CỐ
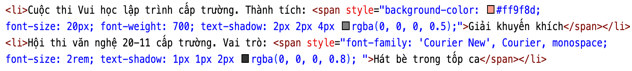
Viết mã lệnh CSS để định kiểu cho những thành tích đạt được còn lại trong mục Các hoạt động đã tham gia với những giá trị khác cho các thuộc tính.
Gợi ý thực hiện

02 NHỮNG THUỘC TÍNH ĐỊNH KIỂU CHO VĂN BẢN
------------------------- Còn tiếp -------------------------
CHÀO MỪNG CÁC BẠN ĐẾN VỚI BÀI HỌC MỚI!
KHỞI ĐỘNG
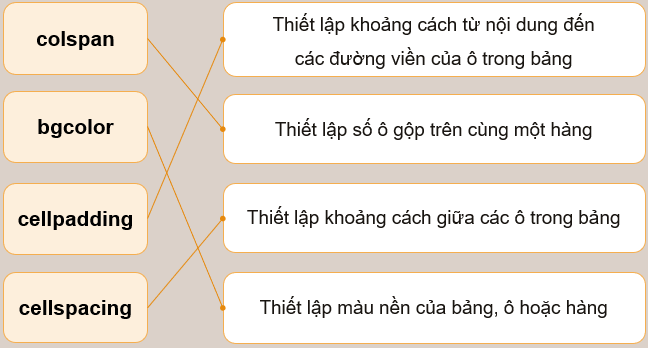
Nối tên một số thuộc tính định dạng bảng với ý nghĩa của nó.

BÀI F11:
ĐỊNH KIỂU CHO BẢNG VÀ PHẦN TỬ <DIV>
NỘI DUNG BÀI HỌC

01 ĐỊNH KIỂU CHO BẢNG
Theo em, những yếu tố nào cần được quan tâm khi định kiểu CSS cho bảng?
Trong trường hợp bảng có nhiều hàng hoặc nhiều cột, làm thế nào để giúp người dùng nhanh chóng và dễ dàng nhận biết nội dung của bảng?
Khi định kiểu cho bảng cần quan tâm đến
Đường viền
Việc tô màu nền cho hàng theo hình thức xen kẽ nhau
> Giúp người dùng nhanh chóng và dễ dàng nhận biết nội dung của bảng.
Màu nền
Định kiểu màu sắc riêng cho hàng tiêu đề hoặc xen kẽ cho các hàng chẵn và lẻ của bảng.
> Để thêm phần đẹp mắt và nổi bật.
a. Đường viền
Bên cạnh tính thẩm mĩ, trong trường hợp bảng có nhiều hàng hoặc nhiều cột, việc tô màu nền cho hàng theo hình thức xen kẽ nhau giúp người dùng nhanh chóng và dễ dàng nhận biết nội dung của bảng.
Ví dụ
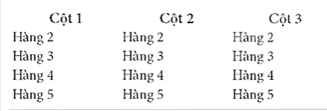
Bảng 1 dưới đây gồm 5 hàng và 3 cột chưa được định kiểu CSS cho bảng.

Hình 1. Bảng 1 được tạo từ mã lệnh HTML và chưa được định kiểu CSS
Ví dụ
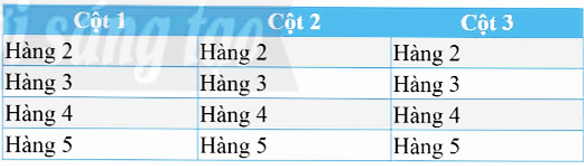
Bảng 1 dưới đây sau khi được định kiểu cho bảng.

Hình 2. Bảng 1 sau khi được định kiểu CSS
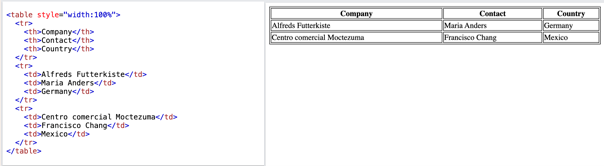
Theo mặc định, mỗi ô trong bảng có đường viền riêng biệt, dẫn đến việc khi hiển thị giữa hai ô kề nhau có đường viền đôi.

Để hiển thị đường viền đơn cho các ô trong bảng, em cần sử dụng thuộc tính CSS với giá trị như thế nào?
Để hiển thị đường viền đơn, em chỉ định giá trị collapse cho thuộc tính border-collapse.
Ví dụ
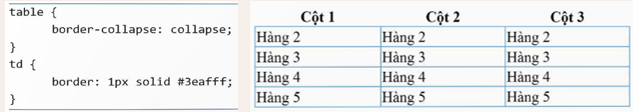
Đoạn mã CSS dùng để định kiểu đường viền đơn cho bảng.

Hình 3. Bảng 1 sau khi định kiểu đường viền đơn
Để thêm phần đẹp mắt và nổi bật cho bảng, em nên định kiểu màu nền như thế nào?
b. Màu nền
- Để thêm phần đẹp mắt và nổi bật, em định kiểu màu sắc riêng cho hàng tiêu đề của bảng.
- Trường hợp bảng có nhiều hàng, em có thể tăng tính trực quan bằng cách định kiểu màu nền khác nhau xen kẽ cho các hàng chẵn và lẻ.
Ví dụ
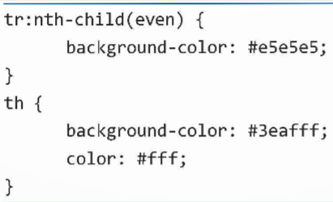
Đoạn mã CSS dùng để định kiểu màu nền cho các hàng chẵn và hàng tiêu đề.

Lớp giả nth-child(even) dùng để định kiểu cho các hàng chẵn của bảng
- Một cách khác làm tăng tính trực quan cho bảng là tạo hiệu ứng thay đổi màu nền của một hàng bất kì khi người dùng di chuyển con trỏ chuột đến hàng đó.
- Để thực hiện điều này, em khai báo vùng chọn với trạng thái hover và chỉ định một giá trị màu sắc khác cho thuộc tính background-color.
------------------------- Còn tiếp -------------------------
II. TÀI LIỆU TẶNG KÈM KHI MUA GIÁO ÁN
1. TRẮC NGHIỆM CÂU TRẢ LỜI NGẮN
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F7: Giới thiệu CSS
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F8: Một số thuộc tính cơ bản của CSS
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F10: Định kiểu CSS cho siêu liên kết và danh sách
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F11: Định kiểu CSS cho bảng và phần tử div
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F12: Định kiểu CSS cho biểu mẫu
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F14: Học máy
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F15: Khoa học dữ liệu
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F16: Máy tính, thuật toán và Khoa học dữ liệu
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F18: Kĩ thuật mô phỏng
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài F19: Sử dụng phần mềm mô phỏng
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài G1: Nhóm nghề dịch vụ thuộc ngành Công nghệ thông tin
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài G2: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
- Trắc nghiệm câu trả lời ngắn Khoa học máy tính 12 chân trời Bài G3: Một số nghề ứng dụng tin học và một số ngành thuộc lĩnh vực Công nghệ thông tin
Cùng nhiều tài liệu khác

Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
=> Giáo án Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
Từ khóa: giáo án điện tử kì 2 Tin học 12 Khoa học máy tính Chân trời, giáo án Khoa học máy tính 12 Chân trời, ppt Tin học 12 Khoa học máy tính Chân trời sáng tạo