Nội dung chính Khoa học máy tính 12 Chân trời Bài F7: Giới thiệu CSS
Hệ thống kiến thức trọng tâm Bài F7: Giới thiệu CSS sách Tin học 12 - Định hướng Khoa học máy tính sách Chân trời sáng tạo. Với các ý rõ ràng, nội dung mạch lạc, đi thẳng vào vấn đề, hi vọng người đọc sẽ nắm trọn kiến thức trong thời gian rất ngắn. Nội dung chính được tóm tắt ngắn gọn sẽ giúp thầy cô ôn tập, củng cố kiến thức cho học sinh. Bộ tài liệu có file tải về. Mời thầy cô kéo xuống tham khảo.
Xem: => Giáo án Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
CHỦ ĐỀ F: GIẢI QUYẾT VẤN ĐỀ VỚI SỰ TRỢ GIÚP CỦA MÁY TÍNH
BÀI F7: GIỚI THIỆU CSS
1. Khái niệm CSS
- Khái niệm: CSS (Cascading Style Sheets) là ngôn ngữ dùng để định kiểu các phần tử HTML trong trang web.
- Tác dụng của CSS:
CSS hỗ trợ định kiểu cùng lúc nhiều phần tử HTML của một hoặc nhiều trang web, giúp mô tả bố cục, màu sắc, phông chữ và các khía cạnh trực quan khác của trang web.
CSS có thể kiểm soát vị trí, kích thước, khoảng trống của các thành phần giúp đáp ứng những yêu cầu phức tạp về bố cục của trang web mà HTML không thể thực hiện được.
CSS có thể tạo ra các hiệu ứng như đổ bóng, màu chuyển sắc, các hiệu ứng hoạt hình và chuyển cảnh sinh động.
Nếu HTML hướng đến việc định hình nội dung và cấu trúc (tiêu đề, đề mục, đoạn, hình ảnh, video,…) của trang web, thì CSS tập trung vào việc trình bày bố cục và hình thức của các thành phần trong trang web.
- CSS giúp mang lại nhiều lợi ích trong việc xây dựng trang web:
a) Linh hoạt về bố cục
CSS có thể thực hiện được nhiều yêu cầu phức tạp về bố cục, hình thức lẫn hiệu ứng của trang web.
Bên cạnh đó, CSS còn giúp trang web thay đổi bố cục để tương thích với các kích thước màn hình khác nhau của máy tính, điện thoại thông minh,...
b) Nhất quán về hình thức
CSS giúp đảm bảo hình thức nhất quán cho các trang web trong cùng một website.
Ví dụ: Chỉ cần định kiểu chung cho phần tử <h1> thì toàn bộ <h1> ở các trang web đều được định kiểu đồng nhất, giúp website chuyên nghiệp hơn.
c) Dễ bảo trì và nâng cấp
CSS giúp chia tách việc xây dựng nội dung và hình thức của trang web:
Nội dung được xây dựng bằng các thẻ HTML và hình thức được quy định bởi CSS.
Việc chia tách này làm cho trang web trở nên dễ bảo trì và nâng cấp.
Khi muốn thay đổi hình thức của trang web, chỉ cần điều chỉnh các mã lệnh CSS mà không làm ảnh hưởng đến nội dung.
d) Có thể tái sử dụng
Việc định kiểu bằng CSS giúp đem lại khả năng tái sử dụng cho những thành phần khác của cùng trang web hoặc các trang web khác nhau.
2. Các cách bổ sung mã lệnh CSS trong trang web
Có ba cách thường được sử dụng để bổ sung mã lệnh CSS vào trang web.
* Cách 1. Chèn trực tiếp mã lệnh CSS vào các thẻ mở của phần tử HTML thông qua thuộc tính style theo cú pháp:
![]()
Ví dụ 1: Để tô màu xanh và đổ bóng cho đề mục Giới thiệu chung, em chèn thuộc tính style vào thẻ <h1> của tệp portfolio.html.
![]()
![]()
Hình 1. Đề mục sau khi chèn mã lệnh CSS
Trong Ví dụ 1:
- Thuộc tính color dùng để tô màu xanh cho chữ (mã màu #006660).
- Thuộc tính text-shadow dùng để đổ bóng, với:
+ 1 pixel theo chiều ngang (hướng sang phải).
+ 1 pixel theo chiều dọc (hướng xuống dưới).
+ 2 pixels làm mờ.
+ Màu xám rgba(0, 0, 0, 0.5).
⇒ Nhận xét:
+ Ưu điểm: Cách này giúp định kiểu nhanh và trực tiếp cho một phần tử HTML cụ thể.
+ Hạn chế: Khó khăn bảo trì hoặc không thể tái sử dụng mã lệnh CSS.
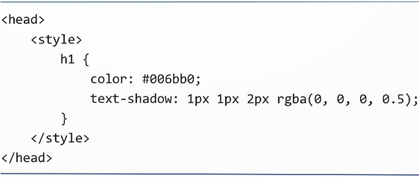
* Cách 2. Chèn cặp thẻ <style></style> kèm mã lệnh CSS vào giữa cặp thẻ <head></head> của tệp portfolio.html. Phần mã lệnh CSS trong thẻ <style> được viết theo cú pháp:
![]()
Ví dụ 2: Đề mục Giới thiệu chung và tất cả đề mục <h1> khác của tệp portfolio.html đều được tô màu xanh và đổ bóng.

⇒ Nhận xét: Một trong những ưu điểm của cách này là tách rời phần mã lệnh CSS với phần nội dung nằm trong thẻ <body> và giúp định kiểu toàn cục cho các phần tử HTML liên quan.
* Cách 3. Tạo tệp mã lệnh CSS riêng biệt và chèn vào trang web một liên kết đến tệp CSS bằng thẻ <link> đặt vào giữa cặp thẻ <head></head>. Thẻ <link> được viết theo cú pháp:
![]()
Ví dụ 3: Các bước cụ thể của cách 3 được thực hiện như sau:
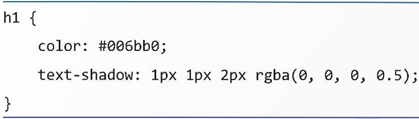
![]() Tạo tệp style.css trong cùng thư mục với tệp portfolio.html và nhập đoạn mã CSS sau:
Tạo tệp style.css trong cùng thư mục với tệp portfolio.html và nhập đoạn mã CSS sau:

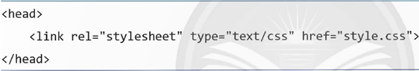
![]() Trong tệp portfolio.html, chèn thẻ <link> vào cặp thẻ <head></head> để liên kết đến tệp style.css:
Trong tệp portfolio.html, chèn thẻ <link> vào cặp thẻ <head></head> để liên kết đến tệp style.css:

⇒ Nhận xét:
+ Cách này cũng đem lại kết quả tương tự như cách 2.
+ Một số ưu điểm của cách này:
Tách rời các thành phần của một trang web.
Hỗ trợ khả năng làm việc cộng tác.
Hỗ trợ khả năng bảo trì và tái sử dụng mã lệnh.
* Lưu ý: Nếu phần tử HTML được định kiểu theo nhiều cách thì thứ tự trình duyệt web ưu tiên áp dụng CSS như sau: Cách 1, Cách 2, Cách 3.
THỰC HÀNH
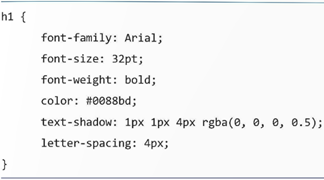
Nhiệm vụ 1. Định kiểu CSS cho các phần tử <h1>
Đoạn mã CSS định kiểu cho các phần tử <h1>:

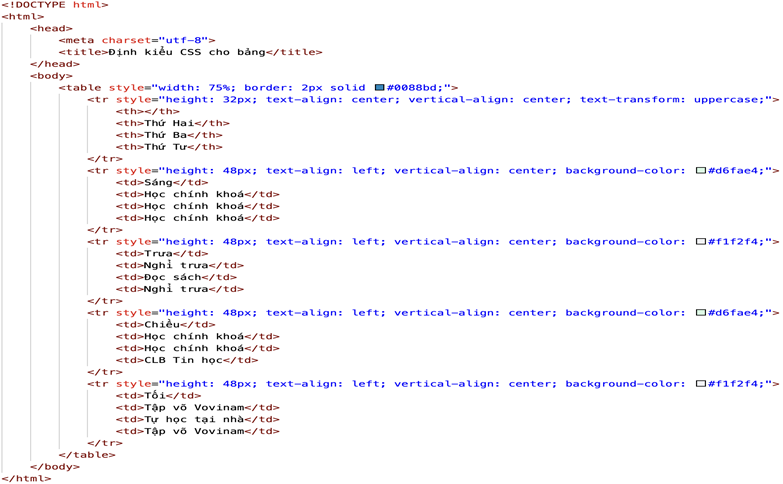
Nhiệm vụ 2. Định kiểu CSS cho bảng

=> Giáo án Khoa học máy tính 12 chân trời Bài F7: Giới thiệu CSS
