Giáo án điện tử Tin học ứng dụng 12 chân trời Bài E7: Sử dụng Map, Forms và các thiết lập trang web (P2)
Bài giảng điện tử Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo. Giáo án powerpoint Bài E7: Sử dụng Map, Forms và các thiết lập trang web (P2). Giáo án thiết kế theo phong cách hiện đại, nội dung đầy đủ, đẹp mắt, tạo hứng thú học tập cho học sinh. Thầy, cô giáo có thể tham khảo.
Xem: => Giáo án Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Click vào ảnh dưới đây để xem 1 phần giáo án rõ nét












Các tài liệu bổ trợ khác
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
CHÀO ĐÓN CẢ LỚP ĐẾN BUỔI HỌC MỚI!
BÀI E7: SỬ DỤNG MAP, FORMS VÀ CÁC
THIẾT LẬP TRANG WEB
NỘI DUNG BÀI HỌC
1.
Công cụ Map
2. Công cụ Forms
3. Chia sẻ và cộng tác
4. Xem lịch sử thay đổi trang web
5. Tạo bản sao cho trang web
4. XEM LỊCH SỬ
THAY ĐỔI TRANG WEB
4. Xem lịch sử thay đổi trang web
- Công cụ Version history dùng để làm gì?
- Để xem lịch sử thay đổi trang web, em thực hiện như thế nào?
- Hộp thoại Version history cung cấp những thông tin gì?
- Với mỗi lịch sử phiên bản, có thể thực hiện những thao tác nào?
- Để khôi phục một phiên bản lưu trữ, em thực hiện như thế nào?
4. Xem lịch sử thay đổi trang web
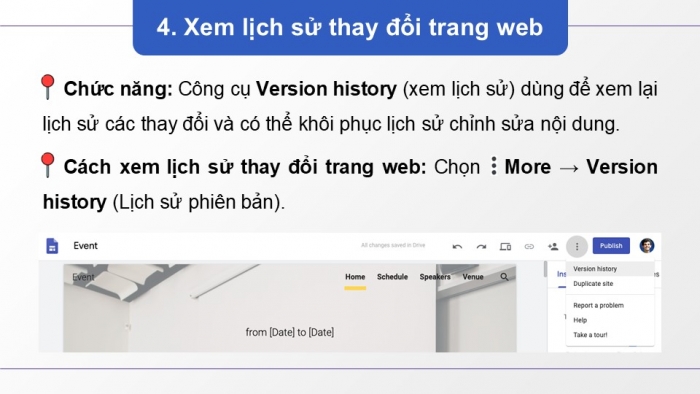
Chức năng: Công cụ Version history (xem lịch sử) dùng để xem lại lịch sử các thay đổi và có thể khôi phục lịch sử chỉnh sửa nội dung.
Cách xem lịch sử thay đổi trang web: Chọn More → Version history (Lịch sử phiên bản).
4. Xem lịch sử thay đổi trang web
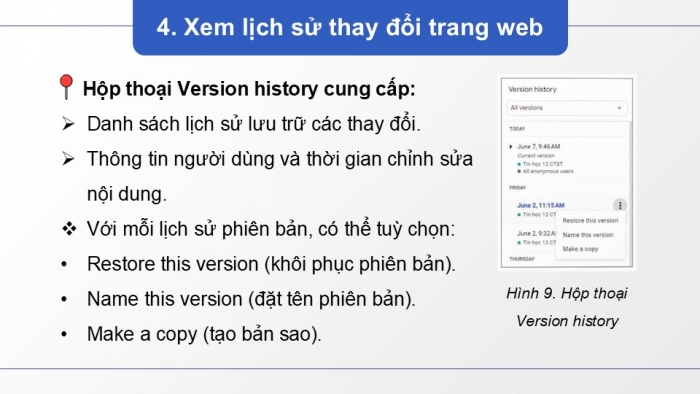
Hộp thoại Version history cung cấp:
- Danh sách lịch sử lưu trữ các thay đổi.
- Thông tin người dùng và thời gian chỉnh sửa nội dung.
- Với mỗi lịch sử phiên bản, có thể tuỳ chọn:
- Restore this version (khôi phục phiên bản).
- Name this version (đặt tên phiên bản).
- Make a copy (tạo bản sao).
Hình 9. Hộp thoại Version history
4. Xem lịch sử thay đổi trang web
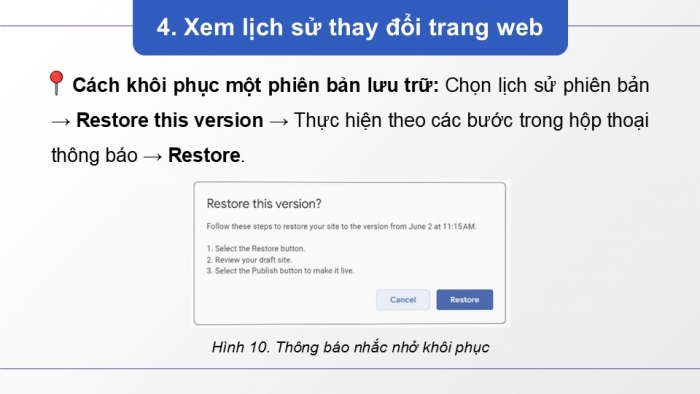
Cách khôi phục một phiên bản lưu trữ: Chọn lịch sử phiên bản → Restore this version → Thực hiện theo các bước trong hộp thoại thông báo → Restore.
Hình 10. Thông báo nhắc nhở khôi phục
4. Xem lịch sử thay đổi trang web
Khi cấp quyền chỉnh sửa nội dung trang web với nhiều người, em làm cách nào để nhận biết người đã thay đổi nội dung trên trang web?
Hoạt động Làm SGK tr.93
4. Xem lịch sử thay đổi trang web
Cách nhận biết:
Chọn More
→ Version history.
Xem danh sách lịch sử lưu trữ các thay đổi trong hộp thoại Version history để biết được thông tin người dùng và thời gian chỉnh sửa nội dung.
Google Sites cho phép xem lịch sử thay đổi và khôi phục lịch sử chỉnh sửa trang web.
KẾT LUẬN
5. TẠO BẢN SAO
CHO TRANG WEB
5. Tạo bản sao cho trang web
- Vì sao cần tạo bản sao cho trang web?
- Để tạo bản sao cho trang web, em thực hiện như thế nào?
- Theo em, có thể tạo bản sao chỉ cho một số trang trong trang web được không?
5. Tạo bản sao cho trang web
Tạo bản sao cho trang web là việc làm rất quan trọng nhằm lưu trữ toàn bộ trang web thiết kế và đặc biệt là có thể thử nghiệm các mẫu thiết kế khác cho trang web.
Cách tạo bản sao cho trang web:
- Chọn More → Make a copy.
- Tại hộp thoại Copy site, thực hiện:
- Đặt tên cho bản sao tại mục File name.
- Chọn thư mục drive lưu trữ tại mục Folder.
- Tích chọn mục Sharing nếu muốn chia sẻ với cùng người chỉnh sửa.
- Tại mục Pages, chọn một trong hai tuỳ chọn: Entire site (tạo bản sao toàn bộ trang), Selected page(s) (tạo bản sao các trang tuỳ chọn).
- Chọn OK.
Lưu ý
- Để tạo bản sao cho một số trang, chọn Selected page(s) → Next.
- Tại hộp thoại Copy selected pages (Sao chép các trang đã chọn), nháy chọn trang muốn tạo bản sao → OK.
- Có thể bật tính năng Delete pages after copying để xoá các trang sau khi sao chép.
Hình 11. Hộp thoại Copy site
Hình 12. Tạo bản sao cho một số trang
5. Tạo bản sao cho trang web
Lưu trữ toàn bộ trang web thiết kế.
Có thể thử nghiệm các mẫu thiết kế khác cho trang web.
Theo em, tại sao phải tạo bản sao cho trang web?
Hoạt động Làm SGK tr.94
Google Sites cho phép tạo bản sao trang web.
KẾT LUẬN
THỰC HÀNH
Nhiệm vụ. Sử dụng các công cụ Map, Forms
Thiết kế nội dung trang Liên hệ cho trang web chủ đề bán hàng, thông tin chứa bản đồ và biểu mẫu.
Hình 13. Giao diện trang web mẫu
YÊU CẦU
Tạo tiêu đề văn bản “LIÊN HỆ VỚI CHÚNG TÔI”.
Nội dung cột thứ nhất hiển thị bản đồ.
Nội dung cột thứ hai chèn biểu mẫu chứa các thông tin: họ và tên, số điện thoại, địa chỉ email, nội dung liên hệ.
Hướng dẫn
Tạo một biểu mẫu trên Google Forms gồm các thông tin:
Họ và tên.
Số điện thoại.
Địa chỉ email.
Nội dung liên hệ.
Bước 1: Thiết kế hộp văn bản.
Hình 14. Tạo hộp văn bản
Hướng dẫn
Bước 2: Thiết kế nội dung cột thứ nhất:
- Thực hiện chèn bản đồ.
- Kết quả bản đồ được chèn vào trang web như Hình 15.
Hình 15. Kết quả chèn bản đồ vào trang web
------------------------------
----------------- Còn tiếp ------------------
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
ĐẦY ĐỦ GIÁO ÁN CÁC BỘ SÁCH KHÁC
Đủ giáo án word và powerpoint các môn lớp 12 kết nối tri thức
Đủ giáo án word và powerpoint các môn lớp 12 cánh diều
GIÁO ÁN WORD LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án toán 12 chân trời sáng tạo
Giáo án đại số 12 chân trời sáng tạo
Giáo án hình học 12 chân trời sáng tạo
Giáo án sinh học 12 chân trời sáng tạo
Giáo án hoá học 12 chân trời sáng tạo
Giáo án vật lí 12 chân trời sáng tạo
Giáo án ngữ văn 12 chân trời sáng tạo
Giáo án lịch sử 12 chân trời sáng tạo
Giáo án kinh tế pháp luật 12 chân trời sáng tạo
Giáo án âm nhạc 12 chân trời sáng tạo
Giáo án Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
Giáo án Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Giáo án hoạt động trải nghiệm hướng nghiệp 12 chân trời sáng tạo bản 1
Giáo án hoạt động trải nghiệm hướng nghiệp 12 chân trời sáng tạo bản 2
GIÁO ÁN POWERPOINT LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án powerpoint đại số 12 chân trời sáng tạo
Giáo án powerpoint hình học 12 chân trời sáng tạo
Giáo án powerpoint Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
Giáo án powerpoint Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Giáo án powerpoint hoạt động trải nghiệm hướng nghiệp 12 chân trời sáng tạo bản 2
GIÁO ÁN CHUYÊN ĐỀ LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án chuyên đề ngữ văn 12 chân trời sáng tạo
Giáo án chuyên đề toán 12 chân trời sáng tạo
Giáo án chuyên đề kinh tế pháp luật 12 kết nối tri thức
Giáo án chuyên đề vật lí 12 chân trời sáng tạo
Giáo án chuyên đề hoá học 12 chân trời sáng tạo
Giáo án chuyên đề sinh học 12 chân trời sáng tạo
Giáo án chuyên đề lịch sử 12 chân trời sáng tạo
Giáo án chuyên đề địa lí 12 chân trời sáng tạo
Giáo án chuyên đề âm nhạc 12 chân trời sáng tạo
Giáo án chuyên đề Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Giáo án chuyên đề Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
GIÁO ÁN POWERPOINT CHUYÊN ĐỀ LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án powerpoint chuyên đề ngữ văn 12 chân trời sáng tạo
Giáo án powerpoint chuyên đề địa lí 12 chân trời sáng tạo
Giáo án powerpoint chuyên đề Tin học Khoa học máy tính 12 chân trời sáng tạo
GIÁO ÁN DẠY THÊM LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án dạy thêm ngữ văn 12 chân trời sáng tạo
Giáo án powerpoint dạy thêm ngữ văn 12 chân trời sáng tạo
Giáo án dạy thêm toán 12 chân trời sáng tạo
Giáo án powerpoint dạy thêm toán 12 chân trời sáng tạo
