Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F11: Định kiểu CSS cho bảng và phần tử div (P2)
Bài giảng điện tử Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo. Giáo án powerpoint Bài F11: Định kiểu CSS cho bảng và phần tử div (P2). Giáo án thiết kế theo phong cách hiện đại, nội dung đầy đủ, đẹp mắt, tạo hứng thú học tập cho học sinh. Thầy, cô giáo có thể tham khảo.
Xem: => Giáo án Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Click vào ảnh dưới đây để xem 1 phần giáo án rõ nét












Các tài liệu bổ trợ khác
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
CHÀO MỪNG CẢ LỚP
ĐẾN BUỔI HỌC MỚI!
BÀI F11: ĐỊNH KIỂU CSS CHO BẢNG VÀ
PHẦN TỬ <DIV>
THỰC HÀNH
Nhiệm vụ 1. Định kiểu CSS cho bảng
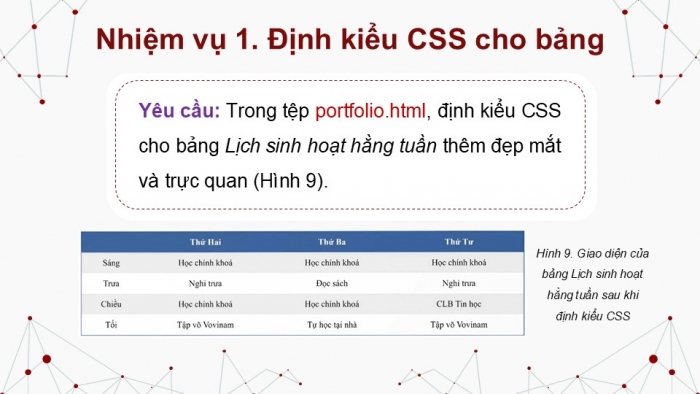
Yêu cầu: Trong tệp portfolio.html, định kiểu CSS cho bảng Lịch sinh hoạt hằng tuần thêm đẹp mắt và trực quan (Hình 9).
Hình 9. Giao diện của bảng Lịch sinh hoạt hằng tuần sau khi
định kiểu CSS
Hướng dẫn
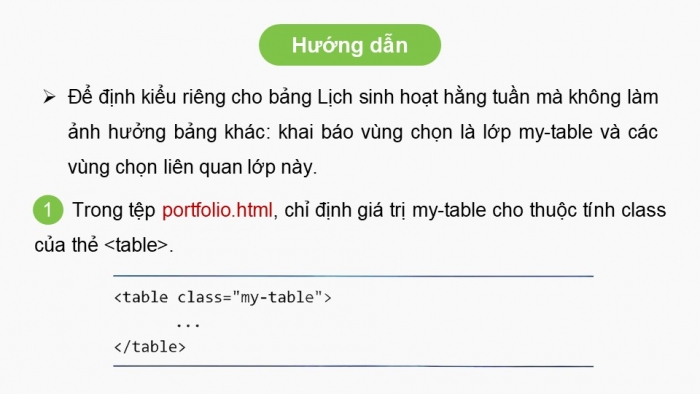
Trong tệp portfolio.html, chỉ định giá trị my-table cho thuộc tính class của thẻ <table>.
1
- Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác: khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này.
Hướng dẫn
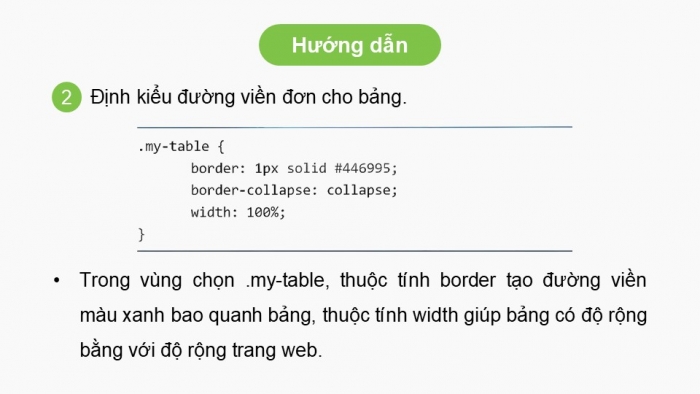
Định kiểu đường viền đơn cho bảng.
2
- Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang web.
Hướng dẫn
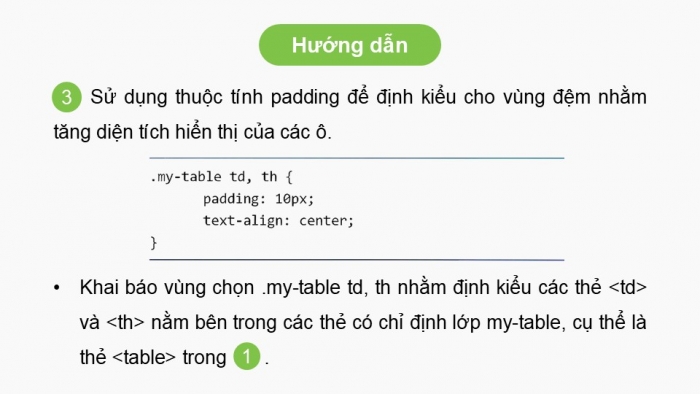
Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện tích hiển thị của các ô.
3
- Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ <td> và <th> nằm bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ <table> trong .
1
Hướng dẫn
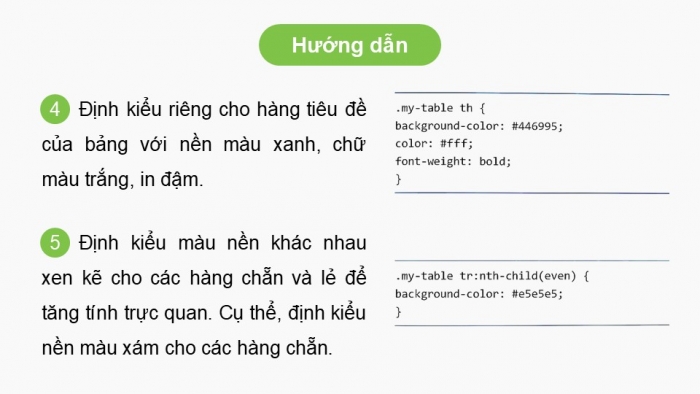
Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng, in đậm.
4
Định kiểu màu nền khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chẵn.
5
Hướng dẫn
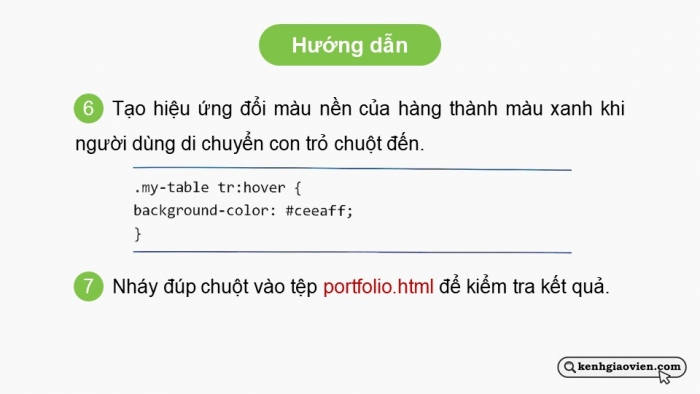
Tạo hiệu ứng đổi màu nền của hàng thành màu xanh khi người dùng di chuyển con trỏ chuột đến.
6
Nháy đúp chuột vào tệp portfolio.html để kiểm tra kết quả.
7
Đoạn mã HTML:
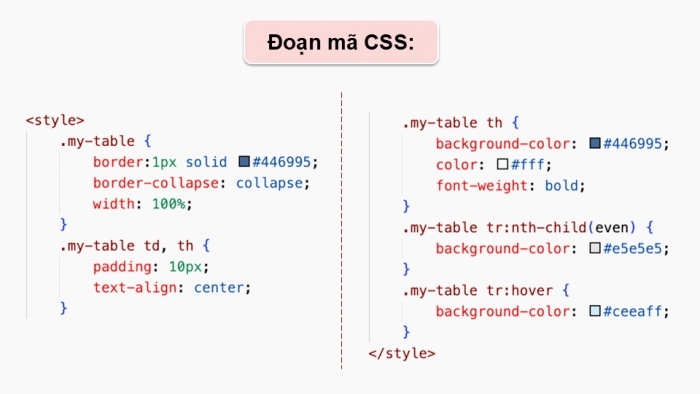
Đoạn mã CSS:
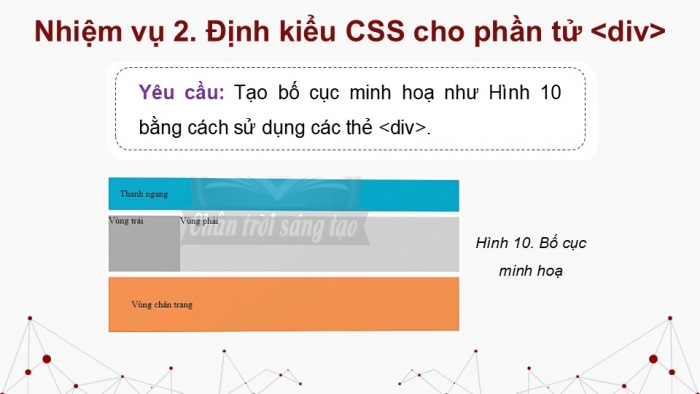
Nhiệm vụ 2. Định kiểu CSS cho phần tử <div>
Yêu cầu: Tạo bố cục minh hoạ như Hình 10 bằng cách sử dụng các thẻ <div>.
Hình 10. Bố cục minh hoạ
Hướng dẫn
Tạo tệp bocucminhhoa.html và viết mã lệnh cho các thẻ <html>, <head> và <body> để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp layout.css trong thẻ <link>.
1
- Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác: khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này.
Hướng dẫn
Tạo các vùng bằng thẻ <div>.
2
Tạo tệp layout.css để chứa các khai báo vùng chọn.
3
Hướng dẫn
Khai báo vùng chọn là lớp bar để định kiểu cho thanh ngang. Thanh ngang này có thể được dùng để hiển thị tiêu đề trang web hoặc thanh điều hướng.
4
Hướng dẫn
Khai báo vùng chọn là lớp left và right để lần lượt định kiểu cho Vùng trái và Vùng phải. Trong đó:
- Vùng trái có nền màu xám đậm, chiếm 20% độ rộng của trang web.
- Vùng phải có nền màu xám nhạt.
- Cả hai vùng đều có độ cao tối thiểu là 100 pixels.
5
Hướng dẫn
Khai báo vùng chọn là lớp clear-both để tạo ngăn cách với phần tử <div> của Vùng chân trang.
6
Khai báo vùng chọn là lớp footer để định kiểu cho Vùng chân trang với nền màu cam và cách các phần tử nằm trên 10 pixels.
7
Nháy đúp chuột vào tệp bocucminhhoa.html để kiểm tra kết quả.
8
Tệp bocucminhhoa.html:
Tệp layout.css:
LUYỆN TẬP
Câu 1. Đoạn mã CSS dùng để định kiểu đường viền cho bảng dưới đây là
Câu 2. Khai báo vùng chọn nào sau đây được dùng để
định kiểu cho các hàng lẻ của bảng?
A. tr:nth-child(even).
B. td:nth-child(odd).
C. td:nth-child(even).
D. tr:nth-child(odd).
D. tr:nth-child(odd).
Câu 3. Khai báo vùng chọn nào sau đây được dùng để
tạo hiệu ứng thay đổi trạng thái của một hàng bất kì
khi người dùng di chuyển con trỏ chuột đến hàng đó?
A. tr:click.
B. tr:hover.
C. tr:active.
D. tr:visited.
B. tr:hover.
Câu 4. Thuộc tính nào sau đây được sử dụng để chuyển một phần tử sang góc trái hoặc góc bên phải của không gian bao quanh nó?
A. display.
B. flex.
C. position.
D. float.
D. float.
----------------------------------
----------------------- Còn tiếp -------------------------
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
ĐẦY ĐỦ GIÁO ÁN CÁC BỘ SÁCH KHÁC
Đủ giáo án word và powerpoint các môn lớp 12 kết nối tri thức
Đủ giáo án word và powerpoint các môn lớp 12 cánh diều
GIÁO ÁN WORD LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án toán 12 chân trời sáng tạo
Giáo án đại số 12 chân trời sáng tạo
Giáo án hình học 12 chân trời sáng tạo
Giáo án sinh học 12 chân trời sáng tạo
Giáo án hoá học 12 chân trời sáng tạo
Giáo án vật lí 12 chân trời sáng tạo
Giáo án ngữ văn 12 chân trời sáng tạo
Giáo án lịch sử 12 chân trời sáng tạo
Giáo án kinh tế pháp luật 12 chân trời sáng tạo
Giáo án âm nhạc 12 chân trời sáng tạo
Giáo án Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
Giáo án Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Giáo án hoạt động trải nghiệm hướng nghiệp 12 chân trời sáng tạo bản 1
Giáo án hoạt động trải nghiệm hướng nghiệp 12 chân trời sáng tạo bản 2
GIÁO ÁN POWERPOINT LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án powerpoint đại số 12 chân trời sáng tạo
Giáo án powerpoint hình học 12 chân trời sáng tạo
Giáo án powerpoint Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
Giáo án powerpoint Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Giáo án powerpoint hoạt động trải nghiệm hướng nghiệp 12 chân trời sáng tạo bản 2
GIÁO ÁN CHUYÊN ĐỀ LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án chuyên đề ngữ văn 12 chân trời sáng tạo
Giáo án chuyên đề toán 12 chân trời sáng tạo
Giáo án chuyên đề kinh tế pháp luật 12 kết nối tri thức
Giáo án chuyên đề vật lí 12 chân trời sáng tạo
Giáo án chuyên đề hoá học 12 chân trời sáng tạo
Giáo án chuyên đề sinh học 12 chân trời sáng tạo
Giáo án chuyên đề lịch sử 12 chân trời sáng tạo
Giáo án chuyên đề địa lí 12 chân trời sáng tạo
Giáo án chuyên đề âm nhạc 12 chân trời sáng tạo
Giáo án chuyên đề Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Giáo án chuyên đề Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
GIÁO ÁN POWERPOINT CHUYÊN ĐỀ LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án powerpoint chuyên đề ngữ văn 12 chân trời sáng tạo
Giáo án powerpoint chuyên đề địa lí 12 chân trời sáng tạo
Giáo án powerpoint chuyên đề Tin học Khoa học máy tính 12 chân trời sáng tạo
GIÁO ÁN DẠY THÊM LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án dạy thêm ngữ văn 12 chân trời sáng tạo
Giáo án powerpoint dạy thêm ngữ văn 12 chân trời sáng tạo
Giáo án dạy thêm toán 12 chân trời sáng tạo
Giáo án powerpoint dạy thêm toán 12 chân trời sáng tạo
