Giáo án điện tử Tin học ứng dụng 12 chân trời Bài F8: Một số thuộc tính cơ bản của CSS (P2)
Bài giảng điện tử Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo. Giáo án powerpoint Bài F8: Một số thuộc tính cơ bản của CSS (P2). Giáo án thiết kế theo phong cách hiện đại, nội dung đầy đủ, đẹp mắt, tạo hứng thú học tập cho học sinh. Thầy, cô giáo có thể tham khảo.
Xem: => Giáo án Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Click vào ảnh dưới đây để xem 1 phần giáo án rõ nét
















Các tài liệu bổ trợ khác
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
CHÀO ĐÓN CẢ LỚP
ĐẾN BUỔI HỌC MỚI!
BÀI F8: MỘT SỐ THUỘC TÍNH
CƠ BẢN CỦA CSS
NỘI DUNG BÀI HỌC
Những thuộc tính định kiểu cho màu sắc và phông chữ
Những thuộc tính định kiểu cho văn bản
Những thuộc tính định kiểu cho nền
Những thuộc tính định kiểu cho văn bản
Những thuộc tính định kiểu
cho văn bản
4. Những thuộc tính định kiểu cho văn bản
Để định kiểu viền cho một phần tử HTML bằng CSS, em sử dụng thuộc tính nào?
4. Những thuộc tính định kiểu cho văn bản
Định kiểu viền cho một phần tử HTML: Sử dụng thuộc tính border với các giá trị cần chỉ định lần lượt là độ dày đường viền, kiểu đường viền và màu đường viền.
4. Những thuộc tính định kiểu cho văn bản
- Vậy thế nào là định kiểu cho lề và vùng đệm?
- CSS cung cấp những thuộc tính nào để định kiểu lề và vùng đệm cho một phần tử HTML?
4. Những thuộc tính định kiểu cho văn bản
Lề và vùng đệm của một phần tử HTML:
Lề là khoảng trống nằm bên ngoài đường viền.
Vùng đệm là khoảng trống nằm bên trong đường viền.
4. Những thuộc tính định kiểu cho văn bản
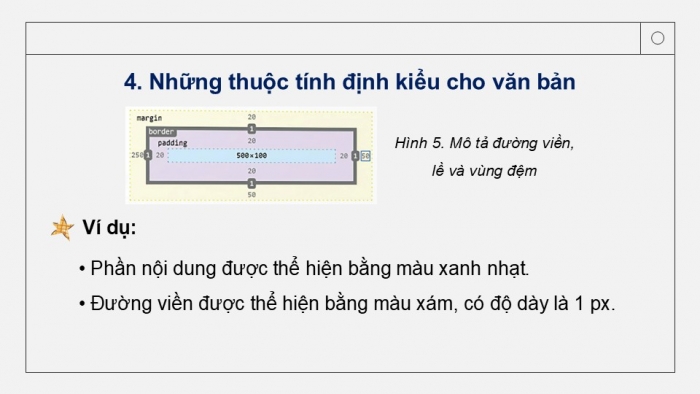
Hình 5. Mô tả đường viền, lề và vùng đệm
Ví dụ:
• Phần nội dung được thể hiện bằng màu xanh nhạt.
• Đường viền được thể hiện bằng màu xám, có độ dày là 1 px.
4. Những thuộc tính định kiểu cho văn bản
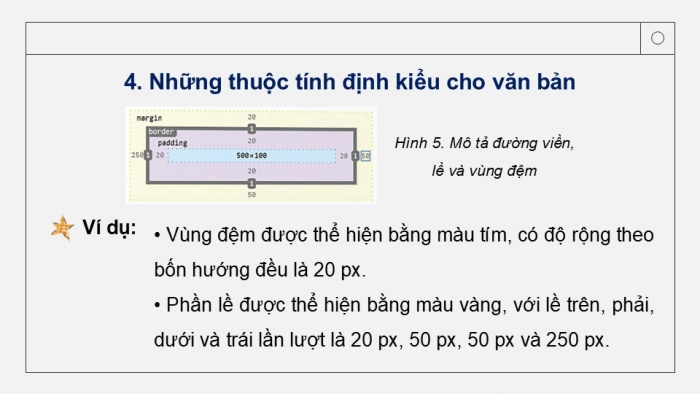
Hình 5. Mô tả đường viền, lề và vùng đệm
Ví dụ:
• Vùng đệm được thể hiện bằng màu tím, có độ rộng theo bốn hướng đều là 20 px.
• Phần lề được thể hiện bằng màu vàng, với lề trên, phải, dưới và trái lần lượt là 20 px, 50 px, 50 px và 250 px.
4. Những thuộc tính định kiểu cho văn bản
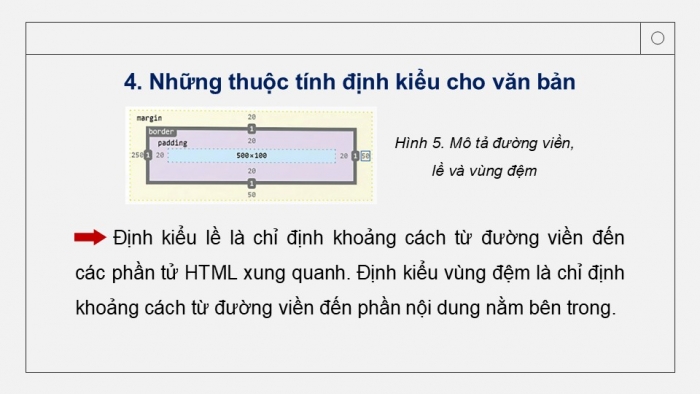
Hình 5. Mô tả đường viền, lề và vùng đệm
Định kiểu lề là chỉ định khoảng cách từ đường viền đến các phần tử HTML xung quanh. Định kiểu vùng đệm là chỉ định khoảng cách từ đường viền đến phần nội dung nằm bên trong.
4. Những thuộc tính định kiểu cho văn bản
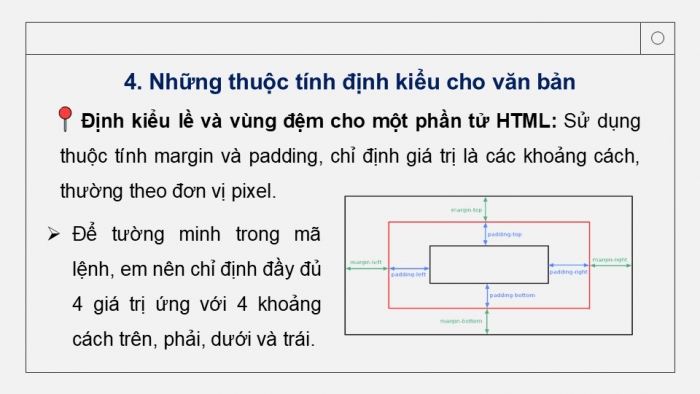
- Để tường minh trong mã lệnh, em nên chỉ định đầy đủ 4 giá trị ứng với 4 khoảng cách trên, phải, dưới và trái.
Định kiểu lề và vùng đệm cho một phần tử HTML: Sử dụng thuộc tính margin và padding, chỉ định giá trị là các khoảng cách, thường theo đơn vị pixel.
4. Những thuộc tính định kiểu cho văn bản
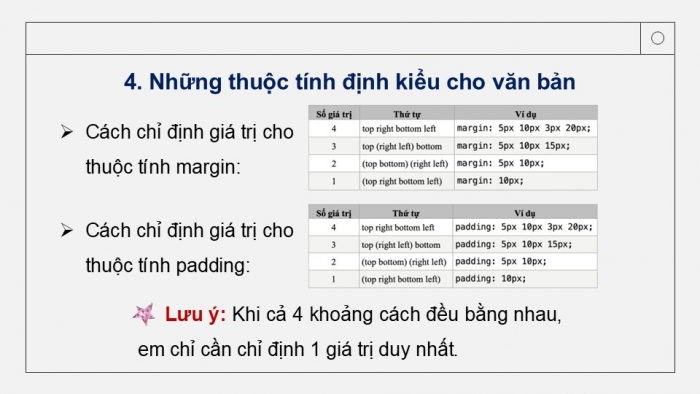
- Cách chỉ định giá trị cho thuộc tính margin:
- Cách chỉ định giá trị cho thuộc tính padding:
Lưu ý: Khi cả 4 khoảng cách đều bằng nhau, em chỉ cần chỉ định 1 giá trị duy nhất.
4. Những thuộc tính định kiểu cho văn bản
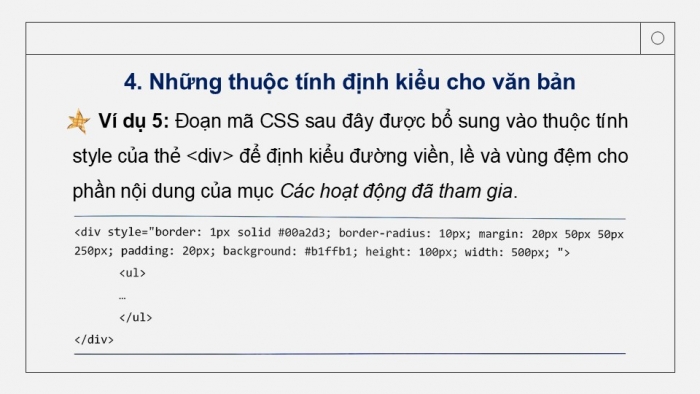
Ví dụ 5: Đoạn mã CSS sau đây được bổ sung vào thuộc tính style của thẻ <div> để định kiểu đường viền, lề và vùng đệm cho phần nội dung của mục Các hoạt động đã tham gia.
4. Những thuộc tính định kiểu cho văn bản
- Thuộc tính width và border-radius được dùng để làm gì?
- Theo em, thuộc tính margin và thuộc tính padding khác nhau như thế nào?
4. Những thuộc tính định kiểu cho văn bản
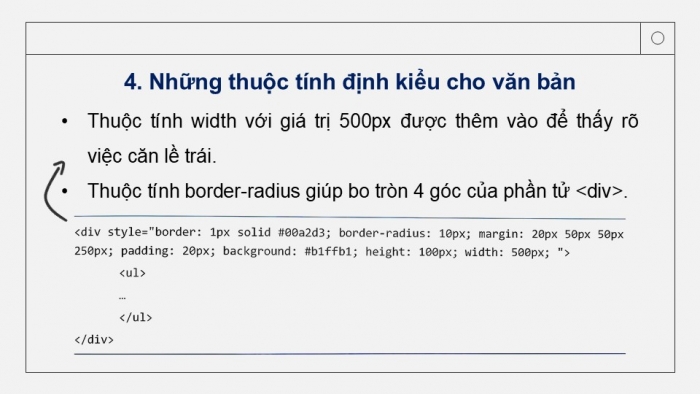
- Thuộc tính width với giá trị 500px được thêm vào để thấy rõ việc căn lề trái.
- Thuộc tính border-radius giúp bo tròn 4 góc của phần tử <div>.
4. Những thuộc tính định kiểu cho văn bản
Hình 6. Kết quả hiển thị sau khi bổ sung mã lệnh CSS từ 5 ví dụ ở trên
• Giá trị thuộc tính margin: minh họa bằng các mũi tên màu đỏ.
• Giá trị thuộc tính padding: minh hoạ bằng các mũi tên màu xanh.
Sự khác nhau giữa margin và padding:
Bảng 4. Một số thuộc tính và giá trị dùng để định kiểu đường viền, lề và vùng đệm
4. Những thuộc tính định kiểu cho văn bản
Hoạt động Làm (SGK tr.146)
Giá trị padding-bottom xuống thấp thì văn bản có khả năng nằm sát cạnh dưới của đường viền.
Theo em, thay đổi các giá trị nào của vùng đệm thì phần văn bản nằm sát cạnh dưới của đường viền?
Các thuộc tính bắt đầu bằng từ khoá border, margin và padding được dùng để định kiểu CSS cho đường viền, lề và vùng đệm của các phần tử HTML.
GHI NHỚ
THỰC HÀNH
Nhiệm vụ 1. Định kiểu CSS cho văn bản và nền
Yêu cầu
Viết mã lệnh CSS để định kiểu cho phần Giới thiệu chung (Hình 7) theo các yêu cầu sau:
• Các thông tin cá nhân được căn phải so với trang web.
• Dùng một hình ảnh để làm nền cho phần thông tin cá nhân này. Hình ảnh đó phải phủ hết chiều ngang của trang web.
Nhiệm vụ 1. Định kiểu CSS cho văn bản và nền
Hình 7. Giao diện của phần Giới thiệu chung
Nhiệm vụ 1. Định kiểu CSS cho văn bản và nền
Hướng dẫn
Định kiểu cho nội dung:
- Đặt các thông tin cá nhân vào cặp thẻ <div></div>.
- Trong thuộc tính style của thẻ <div>, chỉ định giá trị cho thuộc tính text-align là right để căn phải cho phần thông tin cá nhân.
1
Nhiệm vụ 1. Định kiểu CSS cho văn bản và nền
Hướng dẫn
Tạo nền:
- Giả sử tệp ảnh làm nền có tên là hinhnen.jpg.
- Để tạo nền là ảnh, em viết thêm một cặp thẻ <div></div> bên ngoài phần mã lệnh trên và chỉ định giá trị cho thuộc tính background-image là tệp ảnh đặt trong hàm url().
2
Đoạn mã CSS được viết như sau:
- background-size: cover, có thể kéo giãn ảnh để phủ hết độ rộng của trang web.
- color: #ffffff, giúp văn bản có màu trắng, tăng độ tương phản cho ảnh nền.
Đoạn mã CSS được viết như sau:
- padding: 50px 100px, giúp tạo vùng đệm để văn bản không nằm sát cạnh phải của trang web và cạnh trên của ảnh nền, cụ thể là 50 pixels cho vùng đệm trên và dưới, 100 pixels cho vùng đệm trái và phải.
Nhiệm vụ 2. Định kiểu CSS cho đường viền, lề và vùng đệm
Yêu cầu
Viết mã lệnh CSS để định kiểu khung và viền cho riêng từng mục của phần Sở thích (Hình 8), trong đó mỗi khung đều thoả các yêu cầu sau:
• Đường viền dày 1 pixel, màu xám và nền màu trắng.
• Chiều cao 30 pixels, độ rộng bằng một nửa độ rộng của trang web.
• Bo tròn 4 góc.
• Lề 20 pixels, vùng đệm cho phần văn bản bên trong 20 pixels.
Nhiệm vụ 2. Định kiểu CSS cho đường viền, lề và vùng đệm
Yêu cầu
Hình 8. Giao diện của phần Sở thích
Hướng dẫn
- Đặt nội dung của mỗi mục Sở thích vào cặp thẻ <div></div>.
- Trong thuộc tính style của mỗi thẻ <div>, chỉ định các thuộc tính phù hợp với các yêu cầu:
- Dùng thuộc tính border để tạo đường viền và thuộc tính background-color để tạo nền trắng.
- Dùng thuộc tính height và width để định kiểu lần lượt chiều cao và độ rộng của khung, trong đó giá trị của width là 50%.
----------------------------------
----------------------- Còn tiếp -------------------------
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 chân trời sáng tạo
ĐẦY ĐỦ GIÁO ÁN CÁC BỘ SÁCH KHÁC
Đủ giáo án word và powerpoint các môn lớp 12 kết nối tri thức
Đủ giáo án word và powerpoint các môn lớp 12 cánh diều
GIÁO ÁN WORD LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án toán 12 chân trời sáng tạo
Giáo án đại số 12 chân trời sáng tạo
Giáo án hình học 12 chân trời sáng tạo
Giáo án sinh học 12 chân trời sáng tạo
Giáo án hoá học 12 chân trời sáng tạo
Giáo án vật lí 12 chân trời sáng tạo
Giáo án ngữ văn 12 chân trời sáng tạo
Giáo án lịch sử 12 chân trời sáng tạo
Giáo án kinh tế pháp luật 12 chân trời sáng tạo
Giáo án âm nhạc 12 chân trời sáng tạo
Giáo án Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
Giáo án Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Giáo án hoạt động trải nghiệm hướng nghiệp 12 chân trời sáng tạo bản 1
Giáo án hoạt động trải nghiệm hướng nghiệp 12 chân trời sáng tạo bản 2
GIÁO ÁN POWERPOINT LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án powerpoint đại số 12 chân trời sáng tạo
Giáo án powerpoint hình học 12 chân trời sáng tạo
Giáo án powerpoint Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
Giáo án powerpoint Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Giáo án powerpoint hoạt động trải nghiệm hướng nghiệp 12 chân trời sáng tạo bản 2
GIÁO ÁN CHUYÊN ĐỀ LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án chuyên đề ngữ văn 12 chân trời sáng tạo
Giáo án chuyên đề toán 12 chân trời sáng tạo
Giáo án chuyên đề kinh tế pháp luật 12 kết nối tri thức
Giáo án chuyên đề vật lí 12 chân trời sáng tạo
Giáo án chuyên đề hoá học 12 chân trời sáng tạo
Giáo án chuyên đề sinh học 12 chân trời sáng tạo
Giáo án chuyên đề lịch sử 12 chân trời sáng tạo
Giáo án chuyên đề địa lí 12 chân trời sáng tạo
Giáo án chuyên đề âm nhạc 12 chân trời sáng tạo
Giáo án chuyên đề Tin học 12 - Định hướng Tin học ứng dụng chân trời sáng tạo
Giáo án chuyên đề Tin học 12 - Định hướng Khoa học máy tính chân trời sáng tạo
GIÁO ÁN POWERPOINT CHUYÊN ĐỀ LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án powerpoint chuyên đề ngữ văn 12 chân trời sáng tạo
Giáo án powerpoint chuyên đề địa lí 12 chân trời sáng tạo
Giáo án powerpoint chuyên đề Tin học Khoa học máy tính 12 chân trời sáng tạo
GIÁO ÁN DẠY THÊM LỚP 12 CHÂN TRỜI SÁNG TẠO
Giáo án dạy thêm ngữ văn 12 chân trời sáng tạo
Giáo án powerpoint dạy thêm ngữ văn 12 chân trời sáng tạo
Giáo án dạy thêm toán 12 chân trời sáng tạo
Giáo án powerpoint dạy thêm toán 12 chân trời sáng tạo
