Giáo án điện tử Khoa học máy tính 12 kết nối Bài 13: Khái niệm, vai trò của CSS
Bài giảng điện tử Tin học 12 - Định hướng Khoa học máy tính kết nối tri thức. Giáo án powerpoint Bài 13: Khái niệm, vai trò của CSS. Giáo án thiết kế theo phong cách hiện đại, nội dung đầy đủ, đẹp mắt, tạo hứng thú học tập cho học sinh. Thầy, cô giáo có thể tham khảo.
Xem: => Giáo án Tin học 12 - Định hướng Khoa học máy tính kết nối tri thức
Click vào ảnh dưới đây để xem 1 phần giáo án rõ nét












Các tài liệu bổ trợ khác
Xem toàn bộ: Giáo án điện tử khoa học máy tính 12 kết nối tri thức
NHIỆT LIỆT CHÀO MỪNG
CÁC EM ĐẾN BUỔI HỌC NÀY!
KHỞI ĐỘNG
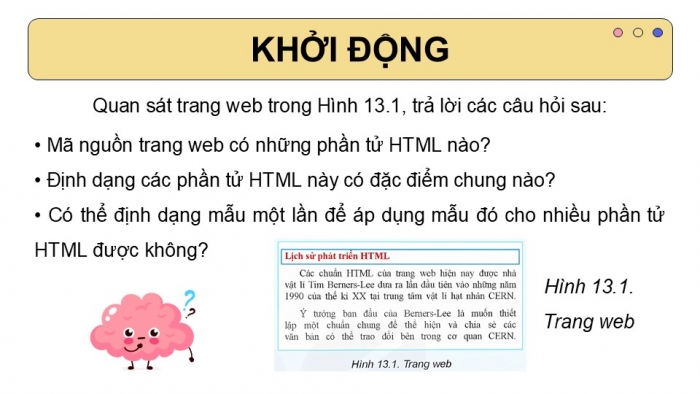
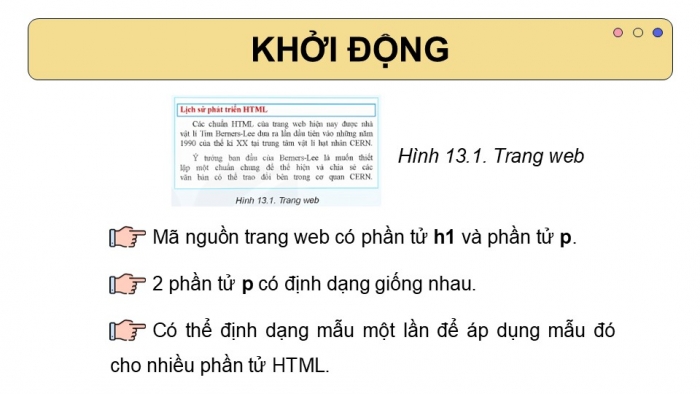
Hình 13.1. Trang web
Quan sát trang web trong Hình 13.1, trả lời các câu hỏi sau:
• Mã nguồn trang web có những phần tử HTML nào?
• Định dạng các phần tử HTML này có đặc điểm chung nào?
• Có thể định dạng mẫu một lần để áp dụng mẫu đó cho nhiều phần tử HTML được không?
KHỞI ĐỘNG
Hình 13.1. Trang web
Mã nguồn trang web có phần tử h1 và phần tử p.
2 phần tử p có định dạng giống nhau.
Có thể định dạng mẫu một lần để áp dụng mẫu đó cho nhiều phần tử HTML.
BÀI 13: KHÁI NIỆM,
VAI TRÒ CỦA CSS
NỘI DUNG BÀI HỌC
KHÁI NIỆM
MẪU ĐỊNH DẠNG CSS
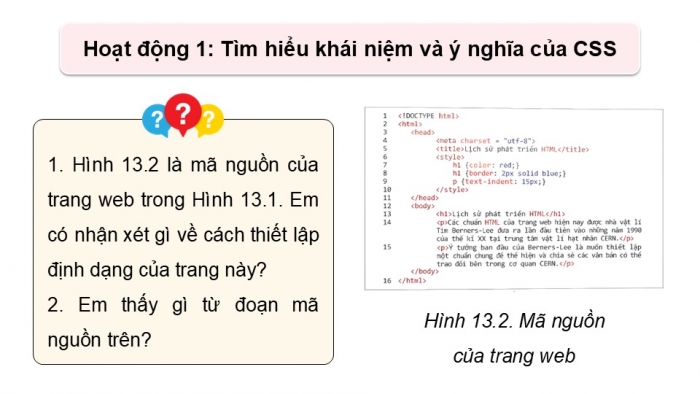
Hoạt động 1: Tìm hiểu khái niệm và ý nghĩa của CSS
Hình 13.2. Mã nguồn của trang web
1. Hình 13.2 là mã nguồn của trang web trong Hình 13.1. Em có nhận xét gì về cách thiết lập định dạng của trang này?
2. Em thấy gì từ đoạn mã nguồn trên?
Hoạt động 1: Tìm hiểu khái niệm và ý nghĩa của CSS
Trả lời
Câu 1. Cách thiết lập định dạng của trang web:
- Có sự cân nhắc cẩn thận về cách trình bày nội dung, làm cho thông tin dễ tiếp cận và dễ đọc.
- Mở ra cơ hội cho việc tùy chỉnh và mở rộng định dạng trong tương lai.
Hoạt động 1: Tìm hiểu khái niệm và ý nghĩa của CSS
Trả lời
Câu 2. Đoạn mã nguồn cung cấp một ví dụ về cách thiết lập một trang web HTML cơ bản với nội dung và định dạng cụ thể.
→ Sự kết hợp giữa cấu trúc, định dạng và nội dung, tất cả đều được thiết kế để tạo ra một trang web thông tin, dễ đọc và tương thích trên nhiều nền tảng.
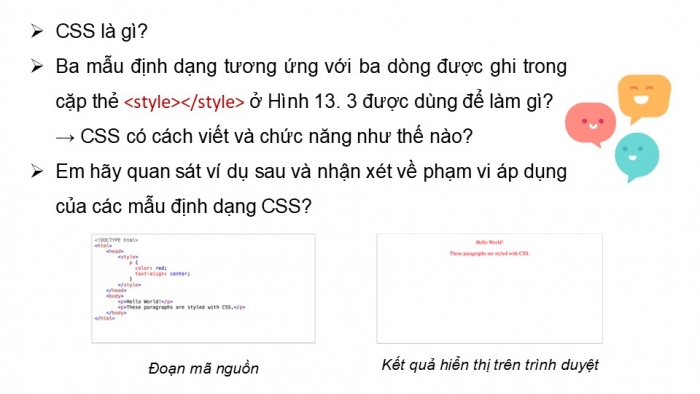
Kết quả hiển thị trên trình duyệt
Đoạn mã nguồn
- CSS là gì?
- Ba mẫu định dạng tương ứng với ba dòng được ghi trong cặp thẻ <style></style> ở Hình 13. 3 được dùng để làm gì?
- Em hãy quan sát ví dụ sau và nhận xét về phạm vi áp dụng của các mẫu định dạng CSS?
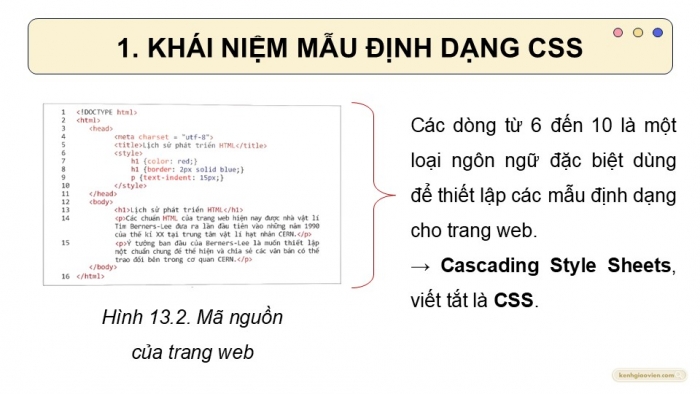
1. KHÁI NIỆM MẪU ĐỊNH DẠNG CSS
Hình 13.2. Mã nguồn của trang web
Các dòng từ 6 đến 10 là một loại ngôn ngữ đặc biệt dùng để thiết lập các mẫu định dạng cho trang web.
→ Cascading Style Sheets, viết tắt là CSS.
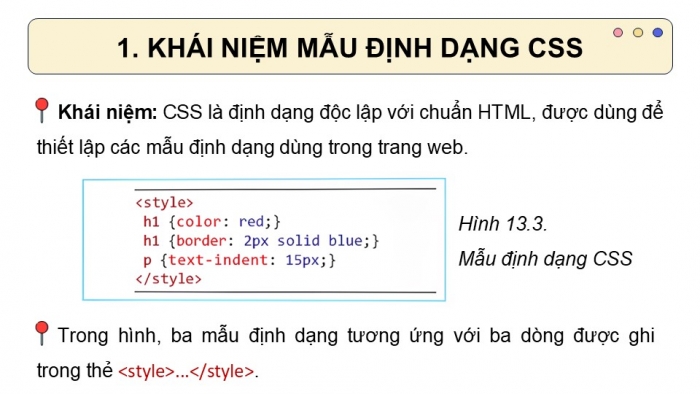
1. KHÁI NIỆM MẪU ĐỊNH DẠNG CSS
Hình 13.3.
Mẫu định dạng CSS
Khái niệm: CSS là định dạng độc lập với chuẩn HTML, được dùng để thiết lập các mẫu định dạng dùng trong trang web.
Trong hình, ba mẫu định dạng tương ứng với ba dòng được ghi trong thẻ <style>...</style>.
1. KHÁI NIỆM MẪU ĐỊNH DẠNG CSS
Mẫu thứ nhất thiết lập màu chữ đỏ cho các phần tử <h1>.
1
2
3
Mẫu thứ ba thiết lập dòng đầu thụt vào 15 pixel cho tất cả các phần tử <p>.
Mẫu thứ hai thiết lập khung viền màu xanh có độ dày 2 pixel cũng được áp dụng cho các phần tử <h1>.
1. KHÁI NIỆM MẪU ĐỊNH DẠNG CSS
CSS có cách viết riêng (ngôn ngữ CSS), độc lập với ngôn ngữ HTML và dùng để định dạng cho các phần tử HTML tương ứng.
Phạm vi áp dụng: Chỉ cần viết mẫu định dạng một lần và được áp dụng đồng thời cho tất cả các phần tử.
Câu hỏi củng cố SGK tr.72
Câu 1. Ngôn ngữ CSS có phải là HTML không?
Câu 2. Các mẫu định dạng CSS thường được mô tả như thế nào? Chọn phương án đúng.
A. Trong một bảng.
B. Phải viết trên một hàng.
C. Có thể viết trên nhiều hàng.
Ngôn ngữ CSS khác biệt hoàn toàn với HTML.
Mẫu định dạng CSS là một công cụ hỗ trợ giúp định dạng nội dung trang web nhanh hơn, thuận tiện hơn bằng cách định nghĩa một lần và sử dụng nhiều lần. CSS sử dụng ngôn ngữ mô tả riêng, độc lập với HTML.
KẾT LUẬN
2
CẤU TRÚC CSS
Hoạt động 2: Tìm hiểu cấu trúc tổng quát của CSS
Quan sát, tìm hiểu và thảo luận về cấu trúc tổng quát của các mẫu định dạng CSS.
2. CẤU TRÚC CSS
Thảo luận nhóm đôi
Một mẫu định dạng CSS có cấu trúc tổng quát như thế nào?
Mẫu định dạng CSS
Bộ chọn (selector): quy định những thẻ HTML nào được chọn để áp dụng định dạng này.
Vùng mô tả (declaration block): bao gồm một hay nhiều quy định có dạng , các quy định được viết cách nhau bởi dấu ";".
Cấu trúc CSS có thể ở dạng đơn giản, trong đó vùng mô tả chỉ có một quy định:
hoặc nhiều quy định ở vùng mô tả như sau:
- Ví dụ 1: Mẫu CSS thiết lập màu chữ đỏ cho bộ chọn là tất cả các thẻ h1.
Bộ chọn có thể là một thẻ để áp dụng như hai ví dụ trên hoặc đồng thời nhiều thẻ. Cách viết này giúp cho CSS dễ thiết lập và áp dụng.
- Ví dụ 3: Mẫu CSS thiết lập định dạng chữ đỏ cho đồng thời các thẻ h1, h2, h3. Các thẻ này được viết cách nhau bởi dấu phẩy.
- Ví dụ 2: Mẫu CSS gồm hai quy định, thụt lề dòng đầu và chữ màu xanh áp dụng cho bộ chọn là tất cả các thẻ p.
2. CẤU TRÚC CSS
Có ba cách thiết lập CSS:
CSS trong (internal CSS).
CSS ngoài (external CSS).
CSS nội tuyến (inline CSS).
- CSS trong (internal CSS) được thiết lập như thế nào?
- Cách thiết lập CSS trong có áp dụng được cho nhiều tệp HTML không?
- Em có nhận xét gì về cách thiết lập CSS trong ví dụ ở Hoạt động 1?
A) CÁCH THIẾT LẬP CSS TRONG
A) CÁCH THIẾT LẬP CSS TRONG
Cách thiết lập: Các mẫu định dạng được viết bên trong thẻ <style> và đặt trong phần tử head của tệp HTML.
Phạm vi áp dụng: Các mẫu định dạng CSS chỉ được áp dụng cho tệp HTML hiện thời.
A) CÁCH THIẾT LẬP CSS TRONG
- Ví dụ: Cách thiết lập CSS trong ví dụ ở Hoạt động 1 là thiết lập CSS trong.
Hình 13.2. Mã nguồn của trang web
B) CÁCH THIẾT LẬP CSS NGOÀI
- CSS ngoài (external CSS) được thiết lập như thế nào?
- Làm thế nào để kết nối tệp HTML với CSS?
Cách thiết lập: Các mẫu định dạng CSS được viết trong một tệp CSS, bên ngoài tệp HTML.
- Ví dụ:
Cách kết nối tệp HTML với CSS:
- Cách 1: Sử dụng thẻ link đặt trong vùng head của trang web.
- Cách 2: Sử dụng lệnh @import đặt trong phần tử style và nằm trong phần head của trang web.
Một tệp CSS có thể được thiết lập để áp dụng cho nhiều trang web → định dạng nhiều trang web thống nhất, chỉnh sửa nhanh chóng.
C) CÁCH THIẾT LẬP CSS NỘI TUYẾN
- CSS nội tuyến (inline CSS) được thiết lập như thế nào?
- Cách thiết lập CSS nội tuyến có đặc điểm gì?
Cách thiết lập: Có thể định dạng CSS trực tiếp bên trong thẻ của các phần tử HTML bằng cách chỉ ra các thuộc tính và giá trị cho thuộc tính style.
Đặc điểm: Cách làm mất thời gian nhưng thời gian thực hiện nhanh.
Câu hỏi củng cố SGK tr.74
Câu 1. Nếu muốn thiết lập CSS để áp dụng cho toàn bộ tệp HTML thì làm cách nào?
Câu 2. Nếu muốn thiết lập CSS để có thể áp dụng đồng thời cho nhiều trang web thì làm cách nào?
Trả lời
Câu 1. Cần thiết lập các định dạng CSS bên trong thẻ <style>....</style> và đặt trong phần <head> của trang web cần định dạng.
Câu 2. Cần thiết lập các định dạng CSS trong một tệp .css ngoài, sau đó kết nối tất cả các trang web bằng liên kết dạng như sau trong <head>:
• Cấu trúc tổng quát của CSS gồm các mẫu định dạng dùng để tạo khuôn cho các phần tử HTML của trang web. Mỗi mẫu gồm hai phần: bộ chọn và vùng mô tả.
• Có thể thiết lập CSS trong, ngoài thông qua tệp CSS hoặc đặt nội tuyến trực tiếp bên trong các phần tử HTML qua thuộc tính style.
---------------------------------------
----------------------Còn tiếp---------------------
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Giáo án điện tử khoa học máy tính 12 kết nối tri thức
ĐẦY ĐỦ GIÁO ÁN CÁC BỘ SÁCH KHÁC
GIÁO ÁN WORD LỚP 12 KẾT NỐI TRI THỨC
Giáo án toán 12 kết nối tri thức
Giáo án đại số 12 kết nối tri thức
Giáo án hình học 12 kết nối tri thức
Giáo án vật lí 12 kết nối tri thức
Giáo án hoá học 12 kết nối tri thức
Giáo án sinh học 12 kết nối tri thức
Giáo án ngữ văn 12 kết nối tri thức
Giáo án lịch sử 12 kết nối tri thức
Giáo án địa lí 12 kết nối tri thức
Giáo án kinh tế pháp luật 12 kết nối tri thức
Giáo án Công nghệ Điện - điện tử 12 kết nối tri thức
Giáo án Công nghệ 12 Lâm nghiệp - Thuỷ sản kết nối tri thức
Giáo án Tin học 12 - Định hướng Khoa học máy tính kết nối tri thức
Giáo án Tin học 12 - Định hướng Tin học ứng dụng kết nối tri thức
Giáo án thể dục 12 bóng rổ kết nối tri thức
Giáo án thể dục 12 cầu lông kết nối tri thức
Giáo án thể dục 12 bóng chuyền kết nối tri thức
Giáo án mĩ thuật 12 kết nối tri thức
Giáo án âm nhạc 12 kết nối tri thức
Giáo án hoạt động trải nghiệm hướng nghiệp 12 kết nối tri thức
GIÁO ÁN POWERPOINT LỚP 12 KẾT NỐI TRI THỨC
Giáo án Powerpoint Toán 12 kết nối tri thức
Giáo án Powerpoint hình học 12 kết nối tri thức
Giáo án Powerpoint đại số 12 kết nối tri thức
Giáo án powerpoint vật lí 12 kết nối tri thức
Giáo án powerpoint ngữ văn 12 kết nối tri thức
Giáo án powerpoint địa lí 12 kết nối tri thức
Giáo án powerpoint lịch sử 12 kết nối tri thức
Giáo án powerpoint địa lí 12 kết nối tri thức
Giáo án Powerpoint Kinh tế pháp luật 12 kết nối tri thức
Giáo án Powerpoint Mĩ thuật 12 kết nối tri thức
Giáo án Powerpoint Tin học 12 - Định hướng Tin học ứng dụng kết nối tri thức
Giáo án Powerpoint Tin học 12 - Định hướng Khoa học máy tính kết nối tri thức
Giáo án powerpoint Công nghệ 12 Điện - điện tử kết nối tri thức
Giáo án powerpoint Công nghệ 12 Lâm nghiệp - Thuỷ sản kết nối tri thức
Giáo án powerpoint hoạt động trải nghiệm hướng nghiệp 12 kết nối tri thức
GIÁO ÁN CHUYÊN ĐỀ LỚP 12 KẾT NỐI TRI THỨC
Giáo án chuyên đề toán 12 kết nối tri thức
Giáo án chuyên đề vật lí 12 kết nối tri thức
Giáo án chuyên đề hoá học 12 kết nối tri thức
Giáo án chuyên đề sinh học 12 kết nối tri thức
Giáo án chuyên đề ngữ văn 12 kết nối tri thức
Giáo án chuyên đề lịch sử 12 kết nối tri thức
Giáo án chuyên đề địa lí 12 kết nối tri thứ
Giáo án chuyên đề kinh tế pháp luật 12 kết nối tri thức
Giáo án chuyên đề Công nghệ 12 Công nghệ điện - điện tử kết nối tri thức
Giáo án chuyên đề Công nghệ 12 Lâm nghiệp - Thuỷ sản kết nối tri thức
Giáo án chuyên đề Tin học 12 - Định hướng Khoa học máy tính kết nối tri thức
Giáo án chuyên đề Tin học 12 - Định hướng Tin học ứng dụng kết nối tri thức
GIÁO ÁN POWERPOINT CHUYÊN ĐỀ LỚP 12 KẾT NỐI TRI THỨC
Giáo án powerpoint chuyên đề ngữ văn 12 kết nối tri thức
Giáo án Powerpoint chuyên đề Kinh tế pháp luật 12 kết nối tri thức
GIÁO ÁN DẠY THÊM LỚP 12 KẾT NỐI TRI THỨC
Giáo án dạy thêm ngữ văn 12 kết nối tri thức
Giáo án powerpoint dạy thêm ngữ văn 12 kết nối tri thức
Giáo án dạy thêm toán 12 kết nối tri thức
Giáo án powerpoint dạy thêm toán 12 kết nối tri thức
