Giáo án điện tử Tin học ứng dụng 12 cánh diều Bài 11: Mô hình hộp, bố cục trang web
Bài giảng điện tử Tin học 12 - Tin học ứng dụng (ICT) cánh diều. Giáo án powerpoint Bài 11: Mô hình hộp, bố cục trang web. Giáo án thiết kế theo phong cách hiện đại, nội dung đầy đủ, đẹp mắt, tạo hứng thú học tập cho học sinh. Thầy, cô giáo có thể tham khảo.
Xem: => Giáo án Tin học 12 - Định hướng Tin học ứng dụng cánh diều
Click vào ảnh dưới đây để xem 1 phần giáo án rõ nét












Các tài liệu bổ trợ khác
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 cánh diều
BÀI 11. MÔ HÌNH HỘP, BỐ CỤC TRANG WEB
KHỞI ĐỘNG
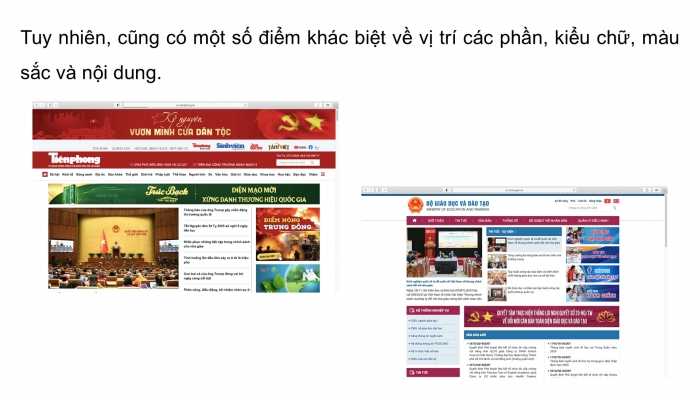
Em hãy truy cập trang chủ của các website: https://moet.gov.vn, https://tienphong.vn. Theo em, bố cục của hai trang web này có giống nhau không?
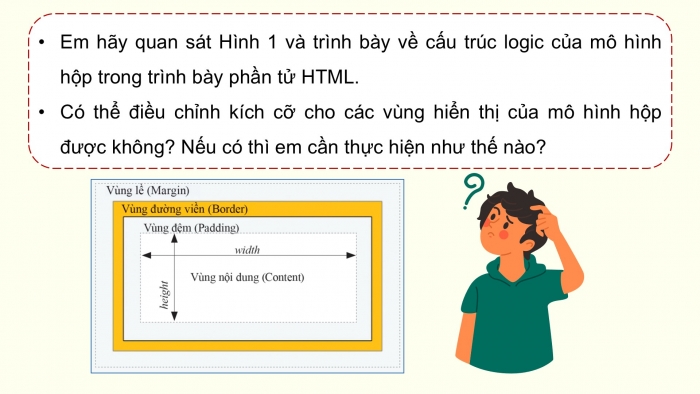
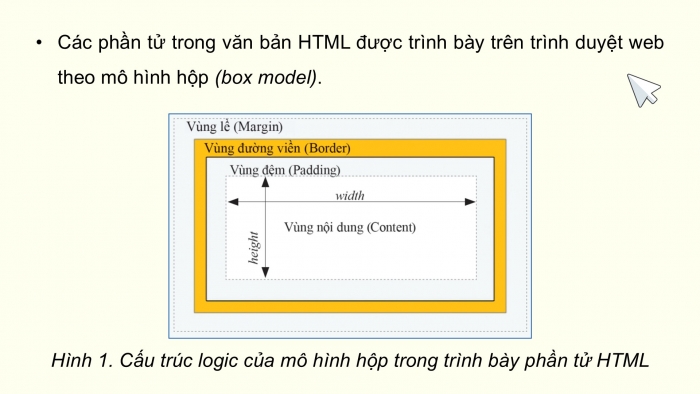
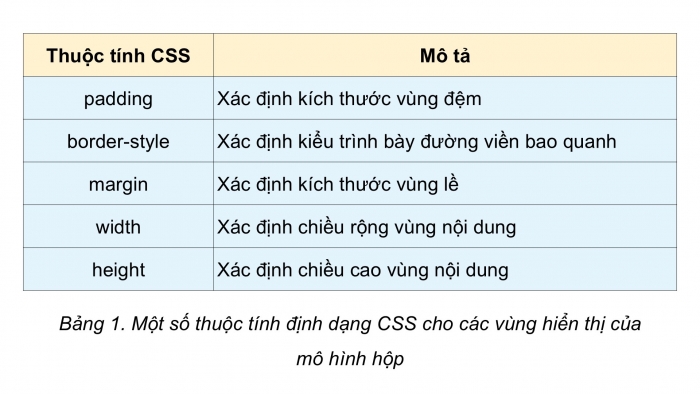
1. MÔ HÌNH HỘP TRONG TRÌNH BÀY PHẦN TỬ HTML
2. HIỂN THỊ PHẦN TỬ THEO KHỐI, THEO DÒNG
Hoạt động: Theo em, trên một dòng của màn hình trình duyệt web có thể hiện thị nhiều phần tử HTML được không?
3. BỐ CỤC TRANG WEB
Luyện tập: Em hãy khai báo thêm các quy tắc định dạng cho trang web "Bai10-NV1.html" để: nội dung phần tử body có khoảng cách lề 30 pixel; phần tử hơ có đường viền tô liền nét (solid), khoảng cách vùng đệm là 20 pixel.
Đoạn văn "Bai10-NV1.html" cần khai báo các quy tắc định dạng cho phần tử body như thế nào để có khoảng cách lề là 30 pixel?
Làm thế nào để định dạng phần tử h1 trong "Bai10-NV1.html" để có đường viền tô liền nét (solid) màu đen?
Khoảng cách vùng đệm của phần tử h1 trong "Bai10-NV1.html" sẽ được đặt là bao nhiêu pixel?
Để áp dụng các quy tắc định dạng từ tệp CSS vào trang "Bai10-NV1.html", bạn sẽ thêm tham chiếu như thế nào vào phần tử <head> của trang HTML?
Tại sao việc áp dụng các quy tắc định dạng từ tệp CSS vào trang web quan trọng?
Vận dụng: Em hãy sử dụng phần tử div kết hợp với định dạng CSS để tách trang web Bai 10-NV1.html thành hai phần: phần đầu trang và phần nội dung. Phần đầu trang là tiêu đề “Đóng góp ý kiến cho thư viện của nhà trường", phần nội dung là các thông tin còn lại. Tạo màu nền khác nhau cho hai phần này.
Trong trang "Bai 10-NV1.html", để tạo phần đầu trang với tiêu đề "Đóng góp ý kiến cho thư viện của nhà trường", bạn sử dụng phần tử HTML nào để định nghĩa phần này?
Để áp dụng màu nền khác nhau cho phần đầu trang và phần nội dung trong trang "Bai 10-NV1.html", bạn sẽ sử dụng thuộc tính CSS nào?
Ngoài màu nền, thuộc tính CSS nào còn được áp dụng để định dạng các phần tử <div> này trong trang?
Tại sao việc sử dụng phần tử <div> để chia trang web thành các phần nhỏ hữu ích như phần đầu trang và phần nội dung là quan trọng?
Làm thế nào để thêm nội dung vào phần nội dung của trang web sau khi đã tạo các phần tử <div> và áp dụng CSS?
TỰ KIỂM TRA
Cần thiết lập hiển thị theo dòng hoặc theo khối để tạo trang web như ở Hình 7, mỗi phát biểu dưới đây là đúng hay sai?

a) Theo mặc định, các phần tử input được hiển thị theo khối nên khi khai báo các phần tử input trong văn bản HTML không cần xác định thuộc tính display mà các điều khiển trên biểu mẫu vẫn hiển thị đúng như yêu cầu.
b) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo định dạng label {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>Họ tên<input type="text" name="txtTen"></label>
<label>Địa chi<input type="text" name="txtDiachi"></label>
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form></body>
c) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo label {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>Họ tên</label><input type="text" name="txtTen">
<label>Địa chỉ</label><input type="text" name="txtDiachi">
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form></body>
d) Theo mặc định, các phần tử input được hiển thị theo dòng nên cần khai báo định dạng hiển thị theo khối cho hai ô text nhập dữ liệu bl {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>Họ tên<input class="bl" type="text" name="txtTen"></label>
<label>Địa chỉ<input class="bl" type="text" name="txtDiachi"></label>
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form></body>
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 cánh diều
ĐẦY ĐỦ GIÁO ÁN CÁC BỘ SÁCH KHÁC
GIÁO ÁN WORD LỚP 12 CÁNH DIỀU
Giáo án hoạt động trải nghiệm hướng nghiệp 12 cánh diều
Giáo án Tin học 12 - Định hướng khoa học máy tính cánh diều
Giáo án Tin học 12 - Định hướng Tin học ứng dụng cánh diều
GIÁO ÁN POWERPOINT LỚP 12 CÁNH DIỀU
Giáo án Powerpoint Toán 12 Cánh diều
Giáo án powerpoint hình học 12 cánh diều
Giáo án powerpoint đại số 12 cánh diều
Giáo án powerpoint vật lí 12 cánh diều
Giáo án powerpoint sinh học 12 cánh diều
Giáo án powerpoint hoá học 12 cánh diều
Giáo án powerpoint ngữ văn 12 cánh diều
Giáo án powerpoint lịch sử 12 cánh diều
Giáo án powerpoint địa lí 12 cánh diều
Giáo án powerpoint Kinh tế pháp luật 12 cánh diều
Giáo án powerpoint Công nghệ 12 Công nghệ điện - điện tử cánh diều
Giáo án powerpoint Công nghệ 12 Lâm nghiệp - Thuỷ sản cánh diều
Giáo án powerpoint Tin học 12 - Định hướng Tin học ứng dụng cánh diều
Giáo án powerpoint Tin học 12 - Định hướng khoa học máy tính cánh diều
Giáo án powerpoint hoạt động trải nghiệm hướng nghiệp 12 cánh diều
GIÁO ÁN CHUYÊN ĐỀ LỚP 12 CÁNH DIỀU
GIÁO ÁN POWERPOINT CHUYÊN ĐỀ 12 CÁNH DIỀU
GIÁO ÁN DẠY THÊM LỚP 12 CÁNH DIỀU
Giáo án dạy thêm toán 12 cánh diều
Giáo án dạy thêm ngữ văn 12 cánh diều
Giáo án powerpoint dạy thêm ngữ văn 12 cánh diều
Giáo án powerpoint dạy thêm toán 12 cánh diều
