Giáo án điện tử Tin học ứng dụng 12 cánh diều Bài 2: Tạo website bằng phần mềm
Bài giảng điện tử Tin học 12 - Tin học ứng dụng (ICT) cánh diều. Giáo án powerpoint Bài 2: Tạo website bằng phần mềm. Giáo án thiết kế theo phong cách hiện đại, nội dung đầy đủ, đẹp mắt, tạo hứng thú học tập cho học sinh. Thầy, cô giáo có thể tham khảo.
Xem: => Giáo án Tin học 12 - Định hướng Tin học ứng dụng cánh diều
Click vào ảnh dưới đây để xem 1 phần giáo án rõ nét












Các tài liệu bổ trợ khác
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 cánh diều
THÂN CHÀO CÁC EM HỌC SINH ĐẾN VỚI BÀI HỌC MỚI
KHỞI ĐỘNG
VnExpress
https://vnexpress.net/
Bộ Giáo dục và Đào tạo
https://moet.gov.vn/
Shopee
https://shopee.vn/
Em đã từng truy cập vào các website khác nhau, hãy cho biết các website thường có những thành phần cơ bản nào?
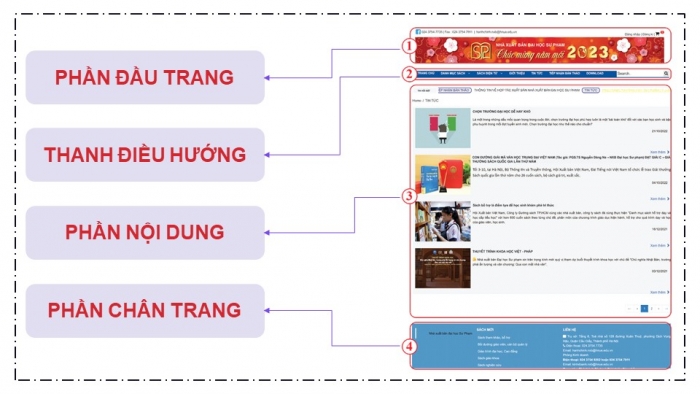
PHẦN ĐẦU TRANG
THANH ĐIỀU HƯỚNG
PHẦN NỘI DUNG
PHẦN CHÂN TRANG
CHỦ ĐỀ E(ICT). ỨNG DỤNG TIN HỌC
THỰC HÀNH SỬ DỤNG PHẦN MỀM TẠO TRANG WEB
BÀI 2. TẠO WEBSITE
BẰNG PHẦN MỀM
NỘI DUNG BÀI HỌC
Cấu trúc cơ bản của một website
Các bước tạo website
bằng phần mềm
Thực hành
CẤU TRÚC CƠ BẢN CỦA MỘT WEBSITE
Các trang web là các tệp tin được xây dựng bằng ngôn ngữ gì, có phần mở rộng là gì?
Ngôn ngữ HTML
Phần mở rộng “htm” hoặc “.html”
Theo em, một website cần có những loại trang web nào?
Bộ Giáo dục và Đào tạo
https://moet.gov.vn/
TRANG CHỦ
- Là trang web đầu tiên khi truy cập website.
- Thường có các mục nội dung chính, nổi bật nhất trong website.
TRANG CHUYÊN MỤC
- Các nội dung cùng chủ đề hoặc cùng lĩnh vực trong website được nhóm lại với nhau thành chuyên mục.
- Chuyên mục giúp người xem giới hạn phạm vi tìm kiếm thông tin thuộc chủ đề mình quan tâm trong website.
TRANG CHI TIẾT
- Hiển thị các nội dung cụ thể của các mục nội dung.
- Mỗi website thường gồm có một trang chủ, một vài trang chuyên mục và nhiều trang chi tiết.
Ví dụ đối với website giới thiệu các phần mềm học tập có thể bao gồm những trang web nào?
- Trang chủ giới thiệu chung về website.
- Các trang chuyên mục:
- Các trang chi tiết: (chuyên mục phần mềm văn phòng)
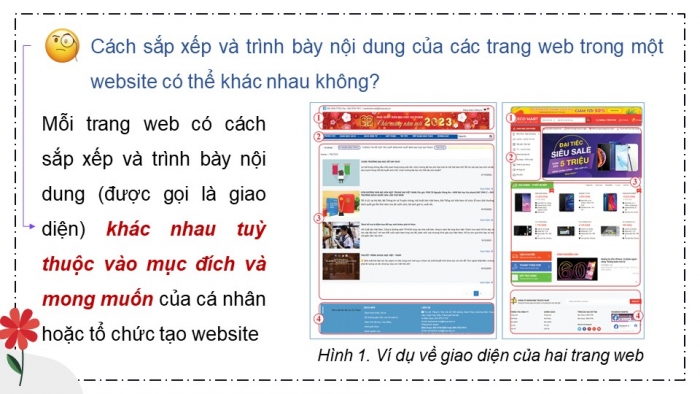
Cách sắp xếp và trình bày nội dung của các trang web trong một website có thể khác nhau không?
Mỗi trang web có cách sắp xếp và trình bày nội dung (được gọi là giao diện) khác nhau tuỳ thuộc vào mục đích và mong muốn của cá nhân hoặc tổ chức tạo website
Hình 1. Ví dụ về giao diện của hai trang web
Mỗi trang web thường có những thành phần cơ bản nào?
PHẦN ĐẦU TRANG
Là phần nằm trên đầu của trang web và thường chứa các thông tin như: Logo; Thanh tìm kiếm; Giỏ hàng; Số điện thoại đường dây nóng; Lựa chọn ngôn ngữ.
THANH ĐIỀU HƯỚNG
- Là bảng chọn chính được hiển thị ở tất cả các trang web.
- Chứa tập hợp các liên kết đến các trang web trong website.
PHẦN NỘI DUNG
- Là phần nội dung của trang web cung cấp thông tin cụ thể cho người xem.
- Nội dung có thể ở các dạng khác nhau: Văn bản; Âm thanh; Hình ảnh; Video; Đường liên kết đến các trang web hoặc website khác.
PHẦN CHÂN TRANG
Là phần nằm ở cuối của trang web và thường chứa các thông tin:
- Bản quyền.
- Các liên kết nhanh.
- Kết nối các trang mạng xã hội.
- Các mục lục khác.
CÁC BƯỚC TẠO WEBSITE BẰNG PHẦN MỀM
Website có thể được tạo bằng những cách nào?
Cách nào đơn giản hơn?
Ngôn ngữ lập trình
Phần mềm
Đơn giản
Việc tạo website bằng phần mềm bao gồm những bước nào?
- Bước 1. Phác thảo và thiết kế cấu trúc của một website: những trang web cần có trong website, cách sắp xếp nội dung trên mỗi trang web,…
- Bước 2. Chuẩn bị nội dung và tư liệu hình ảnh, video,…
HOẠT ĐỘNG SGK TR.131
Em hãy phác thảo thiết kế cấu trúc của một website giới thiệu về trường em: những trang web dự kiến, cách sắp xếp nội dung trong các trang web đó và chuẩn bị tư liệu cần thiết.
PHÁC THẢO THIẾT KẾ CẤU TRÚC WEBSITE
GIỚI THIỆU TRƯỜNG HỌC
Trang chủ
- Giới thiệu chung về trường học: Logo, tên trường, slogan, lịch sử hình thành, sứ mệnh, tầm nhìn.
- Tin tức nổi bật: Tin tức mới nhất, sự kiện quan trọng của trường.
- Hình ảnh đẹp về trường: Thư viện ảnh, video giới thiệu trường.
- Liên hệ: Thông tin liên lạc, bản đồ, form liên hệ.
Trang giới thiệu
- Thông tin chi tiết về trường: Ban giám hiệu, đội ngũ giáo viên, cơ sở vật chất, chương trình đào tạo.
- Thành tích của trường: Học sinh giỏi, giải thưởng, hoạt động ngoại khóa.
- Tuyển sinh: Quy trình tuyển sinh, điều kiện tuyển sinh, hướng dẫn đăng ký.
Trang chương trình đào tạo
- Giới thiệu các chương trình đào tạo của trường.
- Lịch học: Lịch học chi tiết theo từng chương trình đào tạo.
- Giáo viên: Thông tin chi tiết về đội ngũ giáo viên giảng dạy.
Trang Hoạt động
- Tin tức về các hoạt động ngoại khóa của trường: Văn nghệ, thể thao, tình nguyện.
- Hình ảnh và video về các hoạt động.
- Câu lạc bộ: Giới thiệu các câu lạc bộ hoạt động trong trường.
Trang tuyển sinh
- Quy trình tuyển sinh chi tiết: Các bước đăng ký, hồ sơ đăng ký, thời gian xét tuyển.
- Điều kiện tuyển sinh: Các tiêu chí tuyển sinh vào từng chương trình đào tạo.
- Hướng dẫn đăng ký: Hướng dẫn chi tiết cách thức đăng ký trực tuyến hoặc trực tiếp.
Trang liên hệ
- Thông tin liên lạc: Địa chỉ, số điện thoại, email, website.
- Bản đồ: Bản đồ hướng dẫn đến trường.
- Form liên hệ: Form để người dùng liên hệ với nhà trường.
Trước khi sử dụng phần mềm chuyên dụng để tạo website,
em cần làm (chuẩn bị) gì?
- Logo, tên trường, slogan.
- Thông tin về lịch sử hình thành, sứ mệnh, tầm nhìn.
- Tin tức, sự kiện quan trọng của trường.
- Hình ảnh đẹp về trường, thư viện ảnh, video giới thiệu.
- Thông tin về ban giám hiệu, đội ngũ giáo viên.
- Thông tin về cơ sở vật chất, chương trình đào tạo.
Trước khi sử dụng phần mềm chuyên dụng để tạo website,
em cần làm (chuẩn bị) gì?
- Thành tích của trường: Học sinh giỏi, giải thưởng, hoạt động ngoại khóa.
- Lịch học chi tiết theo từng chương trình đào tạo.
- Quy trình tuyển sinh, điều kiện tuyển sinh.
- Hình ảnh và video về các hoạt động ngoại khóa.
- Thông tin về các câu lạc bộ hoạt động trong trường.
GHI NHỚ
- Mỗi website thường gồm một trang chủ, các trang chuyên mục và các trang chi tiết.
- Mỗi trang web có phần đầu trang, thanh điều hướng, phần nội dung và phần chân trang.
THỰC HÀNH
Yêu cầu: Em hãy tạo một dự án website “Giới thiệu trường em” gồm những trang web mà em đã phác thảo ở hoạt động trên.
Hướng dẫn thực hiện:
- Đặt tên cho dự án website vừa tạo tại ô Site Name (vị trí ① trong Hình 3).
Hình 3. Giao diện tạo một website
mới với các chủ đề có sẵn
Hình 2. Giao diện nút Create New Site
để tạo dự án mới
Ví dụ: Giới thiệu trường em.
Tạo dự án mới với trang chủ là trang web chưa có nội dung bằng cách chọn Add Blank Page (vị trí ② trong Hình 3); tạo dự án theo chủ đề có sẵn bằng cách chọn các mẫu như Company, Portfolio, Shop,… (vị trí ③ trong Hình 3).
Hình 3. Giao diện tạo một website mới với các chủ đề có sẵn
- Chọn Add Blank Page để thêm trang web mới là một trang trắng (vị trí ① trong Hình 5) hoặc chọn thêm một trang web mới theo chủ đề đã có sẵn (vị trí ② trong Hình 5).
Hình 5. Giao diện tạo một trang web mới
với các chủ đề có sẵn
Hình 4. Giao diện nút Create New Page để tạo một trang web mới
Lưu ý: Tên trang web nên mang ý nghĩa gợi nhớ về vai trò, vị trí hoặc nội dung của trang web đó, ví dụ: Trang chủ, Giới thiệu, Hoạt động,…
Hình 6. Giao diện đặt tên cho trang web
Bước 2. Tạo trang web
- Đặt tên cho trang web vừa tạo tại ô Edit Title (Hình 6), chọn hoặc nhấn Enter để hoàn thành
PHẦN TRẮC NGHIỆM NHIỀU LỰA CHỌN
Câu 1. Các tệp tin HTML có phần mở rộng là gì?
A. .hml hoặc .html.
B. .htm hoặc .hlmt.
C. .htm hoặc .html.
D. .hlm hoặc .htmt.
C. .htm hoặc .html.
Câu 2. Về cơ bản, một website thường gồm có
A. một trang chủ, một trang chuyên mục và một trang chi tiết.
B. một trang chủ, một trang chuyên mục và nhiều trang chi tiết.
C. nhiều trang chủ, một vài trang chuyên mục và nhiều trang chi tiết.
D. một trang chủ, một vài trang chuyên mục và nhiều trang chi tiết.
D. một trang chủ, một vài trang chuyên mục và nhiều trang chi tiết.
Câu 3. Trong một website, phần lựa chọn ngôn ngữ
thường nằm ở vị trí nào?
--------------- Còn tiếp ---------------
Trên chỉ là 1 phần của giáo án. Giáo án khi tải về có đầy đủ nội dung của bài. Đủ nội dung của học kì I + học kì II
Đủ kho tài liệu môn học
=> Tài liệu sẽ được gửi ngay và luôn
Cách tải:
- Bước 1: Chuyển phí vào STK: 1214136868686 - cty Fidutech - MB
- Bước 2: Nhắn tin tới Zalo Fidutech - nhấn vào đây để thông báo và nhận tài liệu
Xem toàn bộ: Giáo án điện tử tin học ứng dụng 12 cánh diều
ĐẦY ĐỦ GIÁO ÁN CÁC BỘ SÁCH KHÁC
GIÁO ÁN WORD LỚP 12 CÁNH DIỀU
Giáo án hoạt động trải nghiệm hướng nghiệp 12 cánh diều
Giáo án Tin học 12 - Định hướng khoa học máy tính cánh diều
Giáo án Tin học 12 - Định hướng Tin học ứng dụng cánh diều
GIÁO ÁN POWERPOINT LỚP 12 CÁNH DIỀU
Giáo án Powerpoint Toán 12 Cánh diều
Giáo án powerpoint hình học 12 cánh diều
Giáo án powerpoint đại số 12 cánh diều
Giáo án powerpoint vật lí 12 cánh diều
Giáo án powerpoint sinh học 12 cánh diều
Giáo án powerpoint hoá học 12 cánh diều
Giáo án powerpoint ngữ văn 12 cánh diều
Giáo án powerpoint lịch sử 12 cánh diều
Giáo án powerpoint địa lí 12 cánh diều
Giáo án powerpoint Kinh tế pháp luật 12 cánh diều
Giáo án powerpoint Công nghệ 12 Công nghệ điện - điện tử cánh diều
Giáo án powerpoint Công nghệ 12 Lâm nghiệp - Thuỷ sản cánh diều
Giáo án powerpoint Tin học 12 - Định hướng Tin học ứng dụng cánh diều
Giáo án powerpoint Tin học 12 - Định hướng khoa học máy tính cánh diều
Giáo án powerpoint hoạt động trải nghiệm hướng nghiệp 12 cánh diều
GIÁO ÁN CHUYÊN ĐỀ LỚP 12 CÁNH DIỀU
GIÁO ÁN POWERPOINT CHUYÊN ĐỀ 12 CÁNH DIỀU
GIÁO ÁN DẠY THÊM LỚP 12 CÁNH DIỀU
Giáo án dạy thêm toán 12 cánh diều
Giáo án dạy thêm ngữ văn 12 cánh diều
Giáo án powerpoint dạy thêm ngữ văn 12 cánh diều
Giáo án powerpoint dạy thêm toán 12 cánh diều
